Как получается, что некоторые веб-сайты загружаются быстрее, чем обычные веб-сайты, даже если на них установлено множество плагинов, функций, UHD-фотографии и объемный контент?
Как сделать так, чтобы сайт WordPress загружался быстрее, чем 98% всех других сайтов и максимально ускорить его? Следующие 11 советов как ускорить загрузку помогут значительно улучшить производительность сайта WordPress!

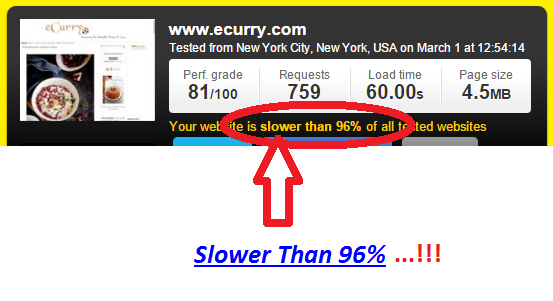
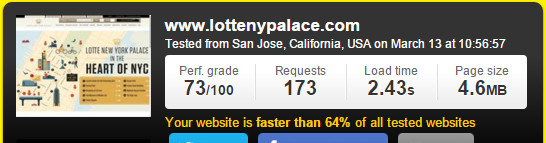
Мы выбрали случайные сайты и протестировал их. Вот несколько примеров:

Результаты теста скорости еще одного сайта, он оказался с низкой скоростью загрузки (его точно нужно ускорить):

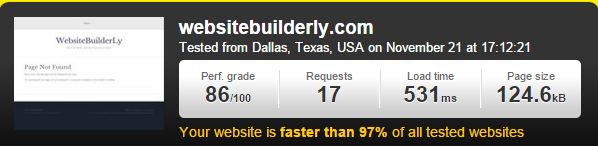
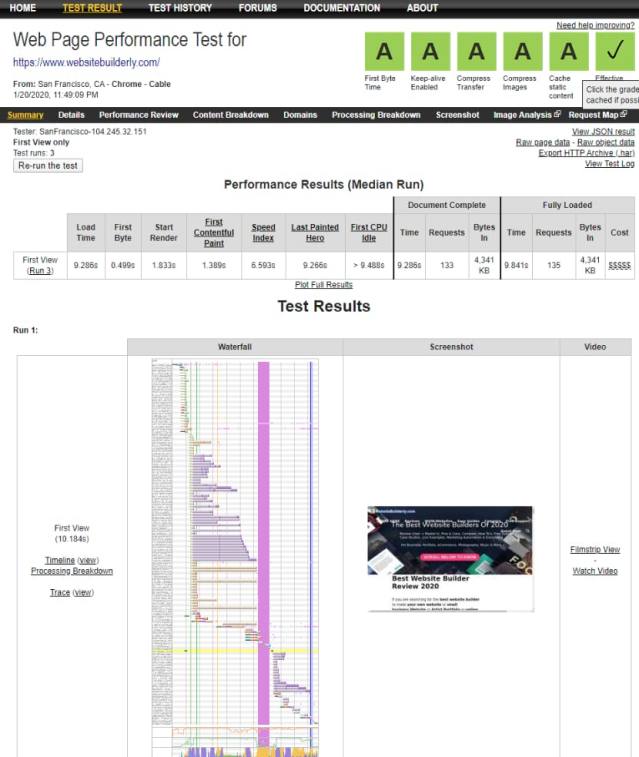
Теперь проверим скорость нашей площадки.

На этом сайте домашняя страница очень динамична с 3D-эффектами, эффектами движения и множеством фотографий и функций, таких как таблицы, автоматическое отображение информации и загружена с помощью javascript. А еще интегрирована аналитика, не кэшируемые панели акций, тяжелые приложения и многое другое. Тем не менее, сайт получил высшую оценку по всем тестам.

1. Получите управляемый хостинг WordPress без использования облачных вычислений
Качество хостинга влияет на 70% скорости и времени безотказной работы сайта. Если вы используете обычные дешевые хостинговые компании WordPress, такие как Godaddy, hostgator, то сайт может загружаться медленнее, чем обычно, во время веб-трафика. Помните, люди чувствуют себя хорошо, если сайт быстро реагирует на их клик, но людям все равно, сколько времени требуется для полной загрузки этой страницы. Google также придает большее значение времени первого байта и первому появлению страницы. Хостинг должен помочь вам ускорить как загрузку первых байтов, так и всего контента.
Если качество хостинга хорошее, то веб-сайт автоматически будет загружаться быстрее, даже если на нем установлено много плагинов, веб-приложений, большого контента, автоматизации маркетинга, фотографий UHD и еще чего-нибудь.
2. Используйте тему WordPress с быстрой загрузкой
Темы WordPress способствуют повышению производительности веб-сайта от 20% до 50%. Чтобы понять, как работают быстрые темы, поэкспериментируйте с бесплатными шаблонами, например, Twenty Twenty или Hello Elementor. Быстрые темы позволяют значительно ускорить загрузку.
3. CDN (сеть доставки контента)
Если сайт размещен в сети CDN, скорость сайта останется одинаковой во всех местах его использования.
Что такое CDN? Ваш веб-сайт будет кэшироваться по всему миру, и CDN будет загружать сайт быстро, независимо от того, где находится центр обработки данных вашего хостинг-провайдера. Эта система называется CDN (Content Delivery System).
4. Многопунктовый премиум-DNS
Еще один совет, который поможет ускорить загрузку. Разместите свое доменное имя на премиум-DNS с минимум 4 точками.
Смотрите также:
5. Оптимизация изображений без потерь в Интернете
Нам потребовалось 3 дня, чтобы найти лучшие способы делать снимки экрана, изменять их размер, записывать, редактировать и все остальное. Испробовав Photoshop, Pixlr и многие онлайн-инструменты, лучшим оказалось приложение Nimbus chrome.
Измените размер с помощью расширения Nimbus chrome или загрузите приложение «Resize» из магазина приложений Windows. Не загружайте фото без оптимизации. Испробовав более 100 инструментов сжатия изображений и веб-оптимизации, только это расширение работает нормально и совершенно бесплатно. Его можно использовать неограниченное количество раз.
6. Удалите ненужные запросы CSS и сценариев с помощью Perfmatters
Загрузите плагин Perfmatters, установите его и активируйте. Теперь можете удалить ненужные CSS и скрипты, загружаемые на страницах. Например, Contact Form 7 используется на странице контактов, но этот плагин не нужен на других страницах или в записях. Но скрипты Contact Form 7 и CSS по-прежнему будут загружаться на каждой странице. Можно отключить его на всех страницах / записях, кроме страницы контактов, одним щелчком мыши. Это означает, что можно установить и активировать больше плагинов, не замедляя работу сайта.
7. Динамическое кэширование с сервера в браузер
Есть много плагинов для кеширования, например, Wp-Total Cache, Wp-Fastest Cache, Wp-Super cache и другие.
Никогда не пробуйте WP-Total Cache. Установив этот плагин, вы получите тысячи ненужных настроек. В большинстве случаев веб-сайт будет загружаться значительно медленнее из-за того, что неправильные настройки активированы или не активированы.
Если вы попытаетесь этот плагин деактивировать, он не деактивируется сам по себе! Он не удалит все свои переписанные правила в wp-confing.php и многих других файлах. Придется удалить его вручную, выполнив поиск соответствующих кодов один за другим. А затем удалить его файлы кеширования вручную.
Wp-Rocket – идеальный плагин для кеширования. Если финансовое положение не позволяет его приобрести, используйте вместо него бесплатный плагин Wp-Fastest Cache.
8. Настройка веб-сайта
Чтобы ускорить загрузку, нужно выполнить несколько задач по настройке веб-сайта, таких как удаление кодов, объединение кодов, минификация CSS, удаление отложенной загрузки, асинхронный CSS и JavaScript, удаление строк запроса из статических источников, предварительная выборка DNS и много чего другого.
Для решения всех подобных проблем есть единственное быстрое и простое решение – плагин Wp-Rocket.
Это не просто плагин для кеширования, он заботится обо всем процессе скорости веб-сайта, включая загрузку.
WP-Rocket предлагает следующие функции:
- Установите флажок LazyLoad (чтобы первые точки обзора появлялись быстрее, а изображения загружались ниже, когда пользователь прокручивает страницу вниз).
- Проверьте оптимизацию шрифтов Google (но рекомендуем использовать системный стек вместо шрифтов Google или любых других шрифтов, потому что это требует времени для загрузки. Однако, если вы используете шрифты системного стека, тогда нет необходимости загружать какие-либо шрифты, потому что все шрифты уже есть на вашем компьютере). Это хороший совет, чтобы ускорить загрузку.
- Установите флажок Удалить строки запроса из статических ресурсов.
- CDN Rewrite.
- Предварительная выборка DNS.
- Минификация / конкатенация.
- Оптимизируйте базу данных с помощью кнопки в один клик.
9. Обновить все
Всегда обновляйте свой WordPress, PHP, плагины и темы. Новые релизы часто содержат не только исправленные баки, но и новые способы ускорить загрузку и работоспособность.
10. Протокол HTTP / 2.0
Никогда не размещайте свой сайт по старому протоколу. Перед покупкой тарифного плана хостинга узнайте, используют ли они протокол HTTP / 2.0.
Этот последний протокол одновременно обрабатывает несколько запросов сценариев с использованием методов параллелизма. Даже если вы установили и активировали много плагинов, он будет загружаться быстрее, чем обычно!
11. Сервер NGINX
Никогда не размещайте свой сайт на сервере Apache. В настоящее время большинство ведущих хостинговых компаний работают на NGINX. Hostenko также работает на серверах NGINX.
Это полный перечень советов как ускорить загрузку сайта, чтобы посетители были довольны и оставались на нем как можно дольше.
Источник: www.websitebuilderly.com

Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
