За последние несколько лет многое изменилось, когда дело доходит до внедрения AMP в WordPress, и вам больше не нужен AMP для достижения некоторых преимуществ, ранее связанных с AMP (например, появление в результатах Google Top Stories на мобильных устройствах).
В этой статье вы узнаете о новых полезных плагинах и изменениях в экосистеме AMP.
Что такое Google Accelerated Mobile Pages (AMP)?
Google Accelerated Mobile Pages, или сокращенно AMP, – это платформа, оптимизирующая производительность вашего сайта на мобильных устройствах.
По сути, это особый способ кодирования сайта, оптимизированный для повышения производительности. Вам не нужно быть разработчиком, чтобы настроить это все на WordPress. Есть несколько отличных плагинов WordPress AMP, которые могут справиться со всем за вас.
Однако полезно понимать, что происходит за кулисами и почему AMP «отделен» от мобильной версии вашей темы WordPress.
Вторая ключевая часть AMP – это кеширование. Ваш AMP-контент будет кэшироваться на серверах различных платформ, в первую очередь Google. Допустим, кто-то ищет ваш сайт в Google. Затем Google может предоставить им AMP-версию вашей страницы прямо из своего кеша.
Google – не единственный источник кеширования. У Bing также есть собственный кеш AMP.
Эта комбинация «оптимизированный код + кеширование» обеспечивает молниеносную загрузку.
Как выглядит контент AMP?
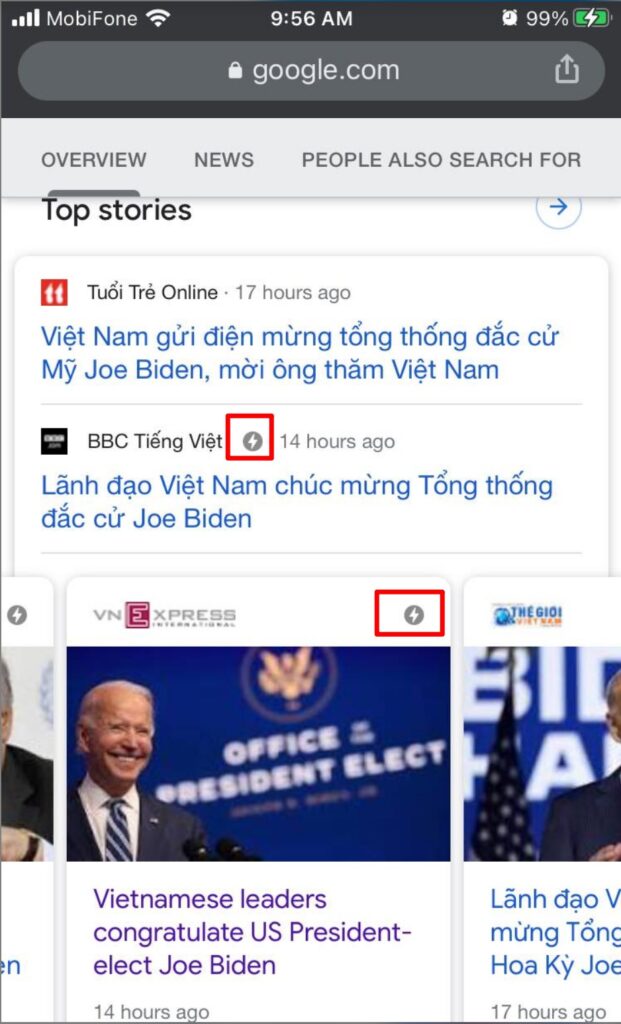
В результатах поиска Google контент AMP отмечен значком AMP. Например, вы увидите значок AMP в правом верхнем углу при просмотре поля Google Top Stories:

Что касается вашего собственного сайта, здесь нет особого «AMP-дизайна». Если все сделано правильно, ваш AMP-контент должен выглядеть примерно так же, как и ваш не-AMP-дизайн. Большая разница – это закулисный код и кеширование.
Преимущества Google AMP для WordPress
- AMP значительно ускоряет загрузку сайта для мобильных посетителей, что очень удобно для пользователей.
- Вы можете повысить вовлеченность пользователей. Многие владельцы сообщают об увеличении времени пребывания на сайте, количества страниц за посещение и других показателей.
- Вы также можете повысить шансы на то, что ваш сайт появится в рейтинге Google Top Stories. Вам больше не нужно использовать AMP для отображения, потому что теперь он основан на Core Web Vitals. Тем не менее, AMP по-прежнему остается одним из лучших способов улучшить показатели Core Web Vitals, поэтому это преимущество сохраняется, хотя и более косвенным образом.
- Поскольку время загрузки страницы является фактором ранжирования в индексе мобильного поиска Google, использование AMP может косвенно повысить SEO-рейтинг за счет повышения производительности сайта на мобильных устройствах. Например, WompMobile проанализировал 26 доменов, в которые они добавили поддержку AMP, и обнаружили, что органический трафик увеличился в среднем на 27,1%, а CTR в результатах поиска вырос на 15,3%.
Минусы Google AMP для WordPress
- Из-за кеширования ваш сайт будет выглядеть так, как будто он обслуживается с доменного имени Google, а не с вашего собственного доменного имени по умолчанию. Однако вы можете решить эту проблему, используя функцию Cloudflare AMP Real URL.
- Некоторые владельцы сайтов сообщают о проблемах с монетизацией / коэффициентом конверсии AMP-контента. Однако это, вероятно, в основном определяется тем, как вы реализуете AMP, а не обязательно самим AMP.
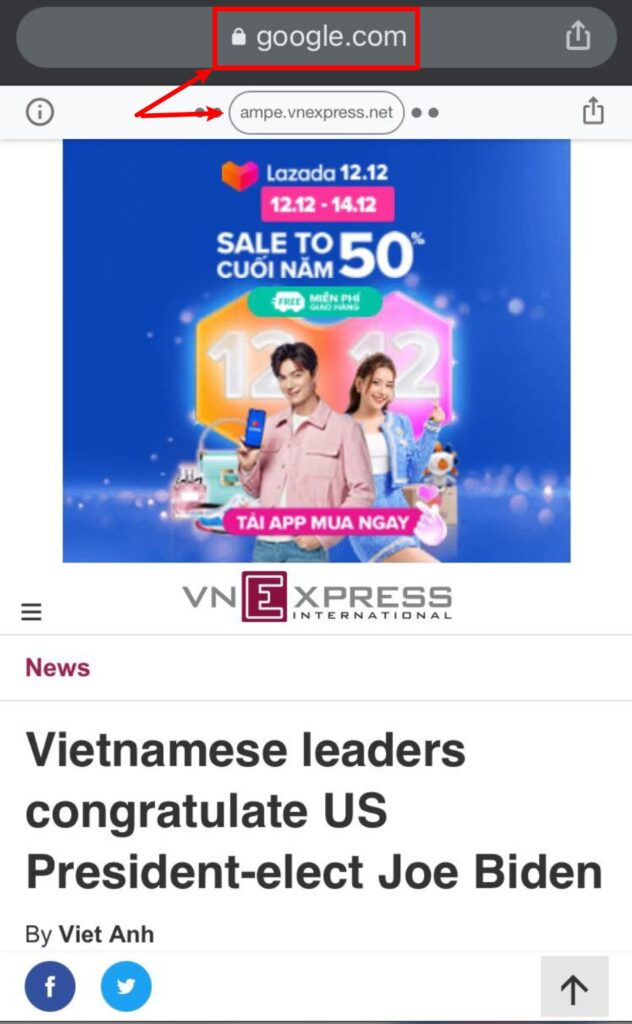
Вот пример проблемы с URL-адресом – расскажем как исправить это в конце поста:

Смотрите также:
Как запросить у Google повторное сканирование URL-ов вашего сайта WordPress.
Как настроить Google AMP для WordPress
У вас есть несколько вариантов использования Google AMP в WordPress:
- Выберите AMP-совместимую тему.
- Используйте настраиваемый плагин WordPress AMP.
1. AMP-совместимая тема
Самый простой способ – выбрать тему WordPress со встроенной поддержкой AMP. С момента первого запуска AMP в 2016 году многие самые популярные темы добавили встроенную поддержку AMP.
Вам нужно установить официальный плагин AMP, и ваша тема будет обрабатывать все стили для обеспечения единого отображения. Официальный плагин AMP не имеет большого количества функций – он просто включает функциональность AMP, чтобы ваша тема реализовала все остальное.
Рекомендуем идти этим путем, если это возможно, по нескольким причинам:
- Это самый простой вариант, потому что здесь очень мало ручной настройки.
- Это гарантирует, что ваш AMP-контент соответствует остальной части вашего сайта (одна из самых больших проблем при внедрении AMP).
Вот некоторые примеров тем со встроенной поддержкой AMP:
- Astra – предлагает встроенную поддержку AMP и пытается автоматически подобрать стиль.
- OceanWP – предлагает встроенную поддержку AMP для большинства функций, за некоторыми исключениями, подробно описанными в этой статье.
- Neve – предлагает встроенную поддержку AMP, за некоторыми исключениями, которые подробно описаны в этой статье. Для функций, которые не работают, уже реализованы резервные варианты.
Вы также можете обратиться к документации разработчика вашей темы, чтобы узнать, есть ли в теме встроенная поддержка AMP.
Помните – даже с AMP-совместимой темой все равно необходимо установить официальный плагин AMP, чтобы включить AMP в функционал WordPress.
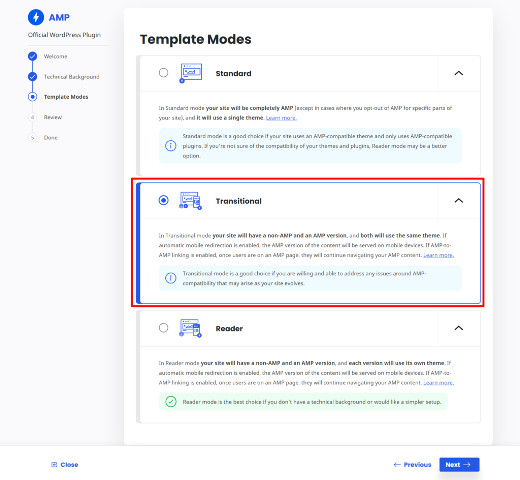
Когда вы настраиваете функции официального плагина в мастере установки, выберите Transitional для Template Mode:

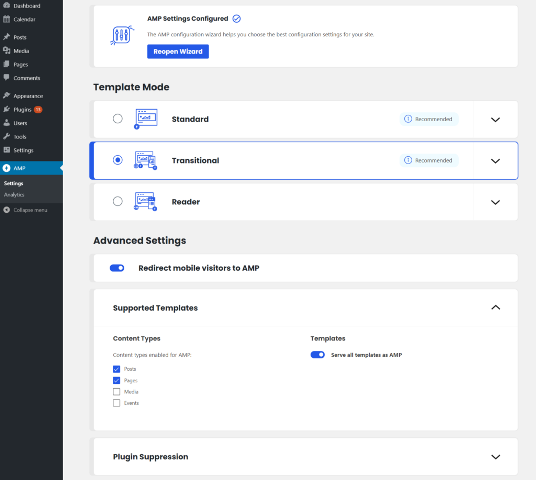
Если вы перейдете в AMP → Настройки, вы также можете включить / отключить AMP для определенных типов записей, а также сделать другие варианты конфигурации, например, остановить определенные плагины от запуска на ваших страницах AMP:

2. Используйте плагин WordPress AMP
Если ваша тема не поддерживает AMP, и вы не хотите переключаться на поддерживающую его тему, можете найти специальные плагины WordPress AMP для настройки версии AMP ваших страниц.
Самый популярный вариант - это плагин AMP for WP. Одна из действительно хороших особенностей этого плагина – он предлагает поддержку Elementor и Divi. Так что, если вы создали свой сайт с помощью одного из этих конструкторов страниц, плагин может быть отличным вариантом для добавления AMP. Обычно он включает в себя множество дополнительных параметров настройки и интеграции (например, поддержку популярных плагинов форм).
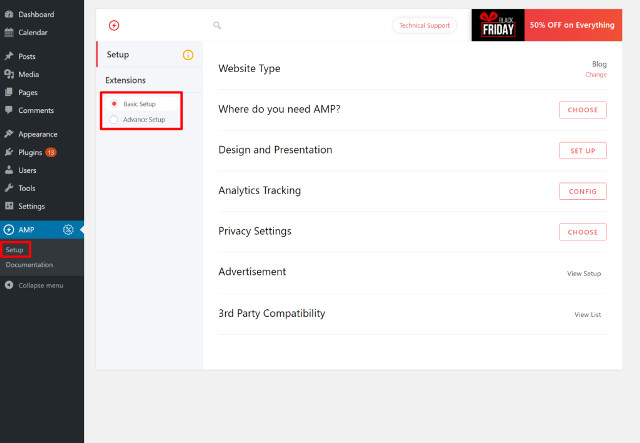
После того, как вы установите и активируете бесплатный плагин с WordPress.org, он запустит мастер настройки важных параметров. Вы можете использовать базовую или расширенную настройку в соответствии с вашими потребностями:

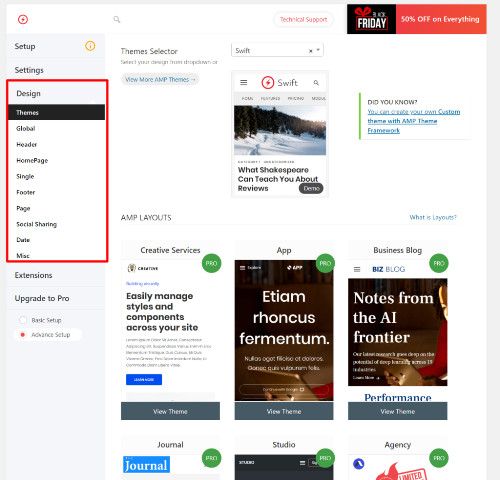
Если вы включили расширенную настройку, то получите больше возможностей настроить дизайн AMP-контента. Вы можете выбрать из предложенных готовых макетов / тем (хотя для большинства требуется премиум-версия).

В целом, на вкладках «Настройки» и «Дизайн» есть много опций, особенно при работе в расширенном режиме. Если у вас возникнут какие-либо проблемы, поищите их решение в документации разработчика.
Опять же, этот метод определенно сложнее, чем выбор темы, уже имеющей поддержку AMP. Но в таком подходе есть ряд преимуществ:
- Работает с конструкторами страниц (Elementor и Divi).
- Имеет интеграции для множества плагинов помимо вашей темы, таких как плагины контактной формы.
- Позволяет добавлять настраиваемую поддержку AMP, даже если ваша тема не поддерживает AMP.
Хотя основной плагин бесплатный, разработчик продает более 47 расширений, которые могут вас заинтересовать. Эти расширения предназначены для добавления новых интеграций, функций и вариантов компоновки.
Как использовать настоящие URL-адреса AMP для WordPress
Как уже упоминалось в разделе «За» и «Против», одним большим недостатком Google AMP является то, что ваши AMP-страницы будут выглядеть так, как будто они обслуживаются из кеша, а не из доменного имени вашего веб-сайта.
Например, если кто-то нажимает на результат AMP для вашего сайта в Google, URL-адрес будет начинаться с https://google.com/amp/. Очевидно, это не очень хорошо с точки зрения маркетинга.
Если вы собираетесь использовать AMP, я рекомендую исправить эту проблему с помощью функции Cloudflare AMP Real URL, которая настраивает его так, чтобы вместо этого отображалось фактическое доменное имя вашего сайта.
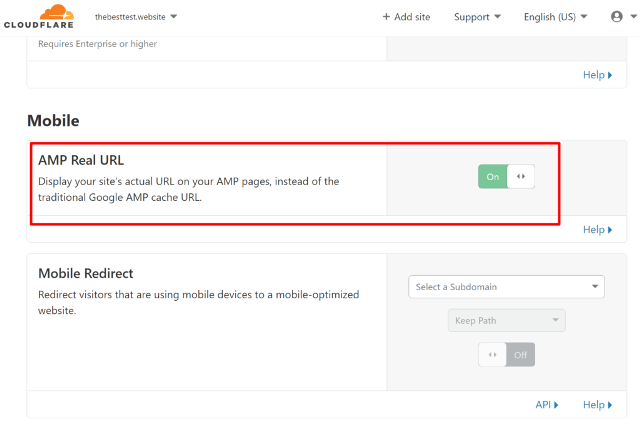
Чтобы включить эту функцию, нужно добавить свой сайт WordPress в Cloudflare, если вы еще этого не сделали. Затем перейдите в настройки скорости и выберите вкладку Оптимизация. Если вы прокрутите вниз, то увидите параметр, позволяющий включить реальный URL AMP:

Google AMP – это интересный способ улучшить время загрузки мобильной страницы вашего сайта и повысить удобство работы пользователей.
По мере роста популярности за последние несколько лет многие темы WordPress начали предлагать встроенную поддержку AMP, что упрощает использование AMP и обеспечивает одинаковый дизайн всего сайта. Но если ваша тема не подходит, можете использовать плагин AMP for WP.
У AMP есть свои плюсы и минусы, поэтому логично протестировать его самостоятельно, чтобы увидеть, как он влияет именно на ваш сайт.
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
