Проблема адаптивных (отзывчивых) изображений будоражит умы веб-разработчиков уже давно. Это задача, когда нужно показывать большую картинку на больших экрана и маленькую на маленьких. С недавних пор такая проблема решается через HTML атрибуты scrset и sizes, а также тег <picture>. Ниже рассмотрим их подробнее.
scrset — это замена атрибута src. В scrset указываются несколько URL картинки и условие для каждого URL при котором он должен использоваться браузером. Этот атрибут важнее чем src и src будет использован только если браузер не поддерживает scrset. Но важно заметить, что src атрибут должен быть всегда указан для поисковых роботов.
Например такая строка:
<img src="image-small.jpg" srcset="image-small.jpg 1x, image-large.jpg 2x, image-cropped-sm.jpg 640w" >
Обработается браузером так:
- Если стандартное разрешение экрана -
image-small.jpg - Если это экран с повышенной пикселизацией (ретина) -
image-large.jpg - Если максимальная ширина экрана устройства меньше или равна 640px -
image-cropped-sm.jpg - Если нет поддержки srcset - будет использована картинка
image-small.jpg
Браузеры, не поддерживающие scrset атрибут, просто проигнорируют его и возьмут значение src. Тоже самое касается и поисковых роботов, в частности для них src обязателен!
sizes — это замена атрибутам width и height. Он устанавливает ширину картинки и условие при котором должна быть выставлена эта ширина. Например:
<img srcset="image_1400.jpg 1400w, image_700.jpg 700w, image_400.jpg 400w" sizes="(min-width: 700px) 600px, (min-width: 1200px) 80vw, 100vw" >
Обработается браузером так:
- При ширине экрана больше 700px - ширина картинки будет 600px;
- При ширине экрана больше 1200px - ширина картинки будет 80vw (80% от ширины экрана);
- В остальных случаях (ширине экрана меньше 700px) - ширина картинки 100vw (100% от ширины экрана);
Обратите внимание, что у последнего размера нет медиа-условия — это значение по умолчанию. Оно будет использоваться, когда ни одно из предыдущих медиа-условий не подошло. Браузер игнорирует все следующие проверки после первой успешной, поэтому будьте внимательнее к порядку объявления проверок.
Заметка: если для картинки указать css свойство: max-width:100%, то это свойство перебивает атрибут sizes: т.е. если ширина картинки по sizes больше ширины элемента в котором она расположена - её ширина будет равна ширине элемента (max-width:100%). В общем, все также как и для стандартных width и height атрибутов.
Ниже показан весь список возможных единиц измерения, которые можно использовать в атрибутах sizes и srcset.
| значение | |
|---|---|
| em | размер шрифта элемента |
| ex | высота строчных букв шрифта элемента (высота буквы «x») |
| ch | ширина "0" (ZERO, U+0030) для шрифта элемента |
| rem | размер шрифта корневого элемента (html) |
| vw | 1% от ширины viewport (viewport width) |
| vh | 1% от высоты viewport (viewport height) |
| vmin | 1% от меньшего размера viewport (меньший из vw или vh) |
| vmax | 1% от большего размера viewport (больший из vw или vh) |
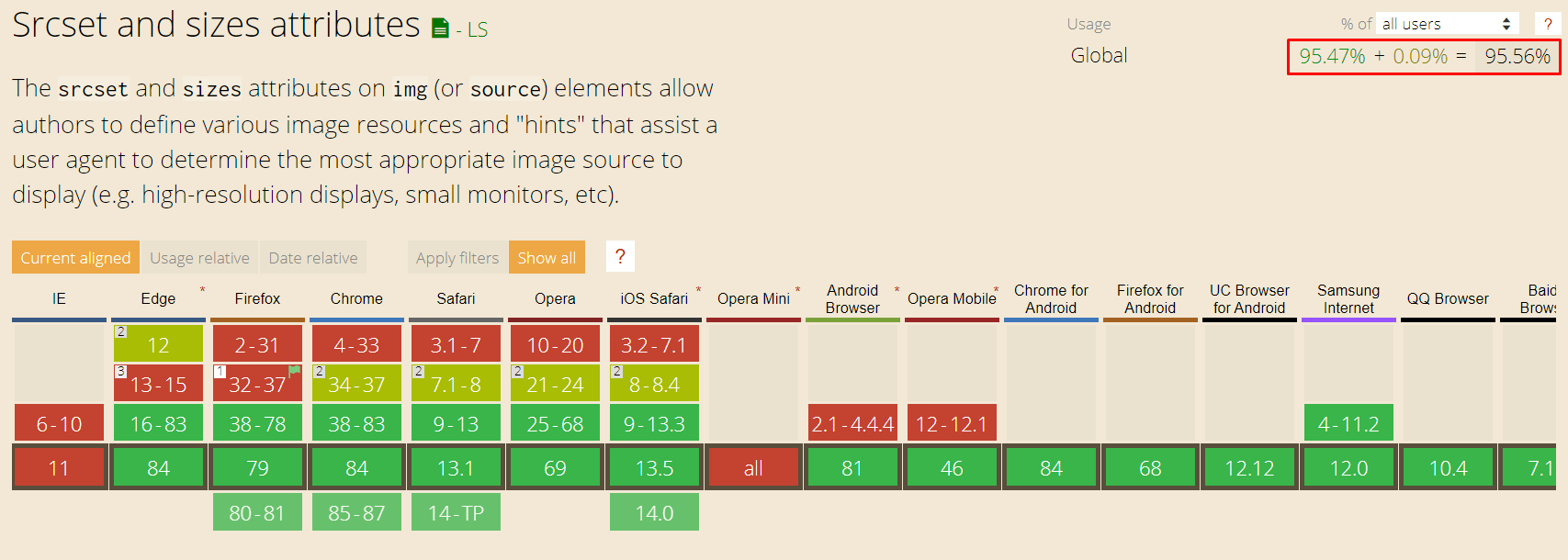
Актуальные на сегодня данные смотрим по этой ссылке.

/**
* Отключаем srcset и sizes для картинок в WordPress.
*
* @version 1.0
*/
if( 'Disable srcset/sizes' ){
// Отменяем srcset - выходим сразу, этот фильтр лучше чем 'wp_calculate_image_srcset'
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );
// Отменяем sizes - это поздний фильтр, но раннего как для srcset пока нет...
add_filter( 'wp_calculate_image_sizes', '__return_false', 99 );
// Удаляем фильтр, который добавляет srcset ко всем картинкам в тексте записи
// WP < 5.5
remove_filter( 'the_content', 'wp_make_content_images_responsive' );
// WP > 5.5
add_filter( 'wp_img_tag_add_srcset_and_sizes_attr', '__return_false' );
}Дополнительный фильтр, который удаляет атрибуты srcset и sizes в последний момент. в 99% случаев этот хук не нужен, можно использовать на всякий случай
// Очищаем атрибуты `srcset` и `sizes`, если по каким-то причинам они остались.
add_filter( 'wp_get_attachment_image_attributes', 'unset_attach_srcset_attr', 99 );
function unset_attach_srcset_attr( $attr ){
foreach( array('sizes','srcset') as $key ){
if( isset($attr[ $key ]) )
unset($attr[ $key ]);
}
return $attr;
}Для того, чтобы выводить разные изображение в зависимости от устройства (ширины экрана), также можно использовать тег <picture>.
Использование этого тега удобнее чем sizes и srcset в двух случаях:
<picture> позволяет использовать ультра-модные форматы и не бояться за поддержку старых браузеров. Для этого можно указать MIME-тип картинки в type атрибуте, браузер «возьмет» первый поддерживаемый тип (выбор идет сверху вниз разумеется):
<picture> <source type="image/svg+xml" srcset="my-photo.svg"> <source type="image/webp" srcset="my-photo.webp"> <img src="my-photo.png" alt=""> </picture>
- Тип изображение указанного в
<source>должен соответствовать типу указанному вtype. - Не используйте атрибут
media, если вам не нужно художественное оформление. - Также можно использовать
srcsetиsizes.
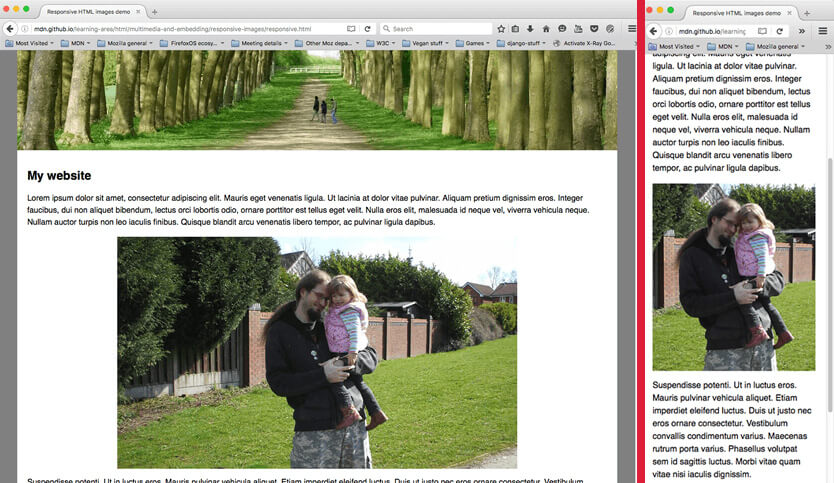
Например у нас есть картинка, которая нуждается в художественном оформлении:
<img src="my-photo.jpg" alt="">
Давайте исправим её с помощью <picture>. <picture> — это обертка для элементов <source> и <img>, которые дают браузеру возможность выбрать источник. <img> тег тут очень важен для роботов. В итоге получим:
<picture> <source media="(max-width: 800px)" srcset="my-photo-portrait.jpg"> <source media="(min-width: 800px)" srcset="my-photo.jpg"> <img src="my-photo.jpg" alt=""> </picture>

Комментарии к коду:
mediaатрибут элемента <source> содержит медиа-условие, используя которое бразуер выбирает какую картинку нужно использовать. Из примера выше, если ширина экрана (viewport) 800 или меньше, то будет выведено изображение первого элемента <source>, если больше — второго.srcsetатрибут содержит URL картинки. Здесь также можно указать группу предписаний и добавить атрибутsizes, однако используя <picture> тег это вряд ли будет продуктивно.<img src="" alt="">с атрибутамиsrcиaltперед закрывающем тегом</picture>, должен быть обязательно указан, иначе изображения не появятся! Этот тег нужен для роботов и когда браузер не может выбрать изображение по указанным условиям.
При загрузке страницы, браузер начинает загрузку изображений до загрузки и интерпритации CSS и JavaScript. Такая эта техника уменьшает время загрузки страницы, в среднем, на 20%. Но она не подходит для создания адаптивных изображений, для этого и был создан srcset атрибут.
Например, невозможно было бы загрузить элемент <img>, затем определить ширину экрана при помощи JavaScript и динамически изменить URL картинки. Изначальное изображение было бы уже загружено к моменту загрузки его меньшей версии.
