Веб-истории Google создают уникальные «легкие» истории для ваших мобильных посетителей. Они представляют собой оптимизированную по вертикали форму повествования, которая отлично подходит для людей, находящихся в пути – примеры будут ниже.
С новым плагином WordPress для Google Web Stories вы сможете запустить необычную фишку на своем сайте WordPress – код не требуется. С помощью простого интерфейса перетаскивания можно создавать свои истории и публиковать их в любом месте сайта.

В этой статье вы узнаете, что такое формат веб-историй и какую пользу он принесет вашему сайту, и пройдете шаг за шагом создание истории с Google Web Stories на WordPress.
Что такое веб-истории Google
Веб-истории Google - это короткие фрагменты контента, оптимизированные для мобильных устройств. «История» состоит из серии вертикально расположенных слайдов, которые мобильные пользователи могут перелистывать.
По словам Google:
Веб-истории погружают ваших читателей в быстро загружающееся полноэкранное взаимодействие. Легко создавайте визуальные повествования, с привлекательной анимацией и интерактивными взаимодействиями.
Каждая страница в веб-истории может содержать не более 10 слов, а рекомендуемый размер для всей истории составляет от 4 до 30 страниц (или «слайдов»).
В историях можно демонстрировать вертикальные видеоролики до 15 секунд. Для видео нужно добавить подписи, чтобы люди могли следить за ними без звука, находясь в общественном месте.
Предлагаем посмотреть несколько примеров. Их нужно смотреть на мобильном устройстве. Если вы работаете на настольном компьютере, то получите общее представление о веб-истории Google:
На техническом уровне веб-истории Google – это новый тип ускоренных мобильных страниц (AMP). На самом деле их ранее называли AMP Stories, а затем изменили название на Web Stories.
Преимущества веб-историй Google
Использование веб-историй Google на вашем сайте WordPress дает несколько преимуществ.
Они просто классные и предлагают уникальный опыт для ваших посетителей. Они предоставляют привлекательный и уникальный способ рассказывать истории.
Мобильные пользователи все больше предпочитают взглянуть на веб-историю, чем пытаться прочитать статью из мелкого текста.
На практическом уровне веб-истории могут привлечь особое внимание к результатам поиска Google.
Например, для некоторых запросов Google будет включать поле «Визуальные истории», которое содержит только веб-истории. Вы также можете ранжировать веб-истории в Поиске картинок Google, что открывает новые возможности для связи с поисковиками. Наконец, Google также включит веб-истории в Google Discover.
Стоят ли эти преимущества времени, затрачиваемого на создание веб-историй? Ответить сложно. Но определенно стоит потратить некоторое время на эксперименты, особенно для издателей и блогеров.
Как использовать Google Web Stories на WordPress
Google работает над официальным плагином WordPress для веб-историй, который позволяет легко приступить к работе с веб-историями на сайте WordPress.
Во время написания этого поста (июль 2020 года), плагин все еще находится в бета-версии, но он скоро появится на WordPress.org.
Однако на данный момент вы можете найти плагин Web Stories на GitHub. Пока плагин находится в бета-версии, рекомендуем соблюдать осторожность при его использовании на крупных сайтах.
Для начала загрузите плагин с GitHub. Установите его на WordPress, загрузив ZIP-файл, так же, как при инсталляции премиум-плагинов.
Активируйте плагин.
1. Создайте новую историю
После активации появится новая вкладка Истории на панели инструментов WordPress.
Чтобы создать свою первую историюз, перейдите в раздел Истории → Добавить новый.
2. Добавьте контент
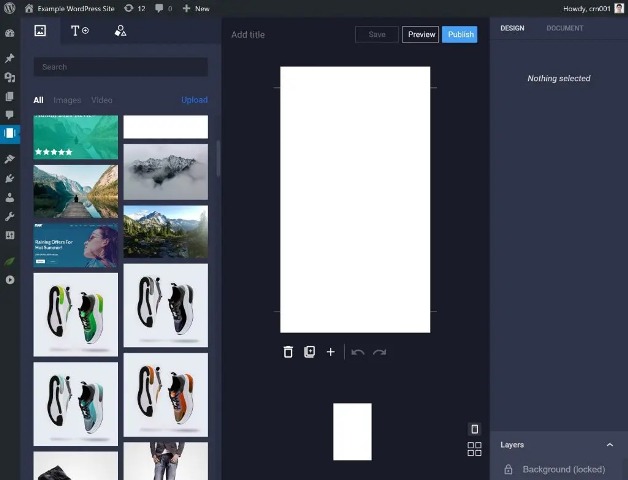
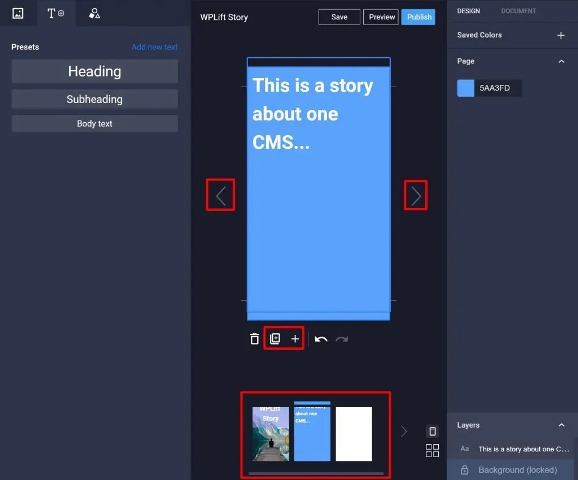
После создания новой истории плагин запустит полноэкранную панель инструментов с тремя столбцами:
- Слева – это список всех мультимедийных файлов на вашем сайте, извлеченных прямо из библиотеки мультимедиа WordPress. Используйте различные вкладки вверху, добавляя текст или значки в вашу историю.
- Середина – это предварительный просмотр слайда, над которым вы работаете.
- Справа – настройки для отдельных элементов содержимого, а также настройки для всего документа.

Конструктор использует разные слои, как если бы вы работали в Photoshop. Каждый элемент имеет свой слой. Например, текстовый заголовок – это один слой, форма – другой слой, и так для каждого элемента.
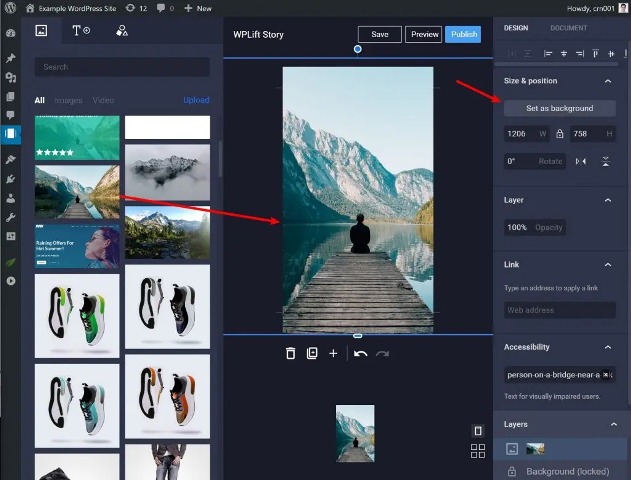
Сначала нужно установить фоновое изображение для истории. Нажмите на одно из изображений в вашей медиатеке и при необходимости измените его размер. После настройки нажмите кнопку 'Установить как фон" на правой боковой панели:

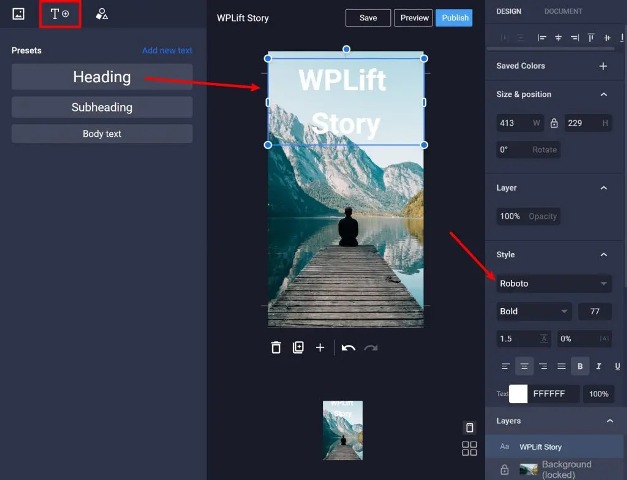
Чтобы добавить различные типы текста, перейдите на вкладку Текст в левом меню.
Добавив текст:
- Отредактируйте текст.
- Используйте параметры справа, чтобы изменить цвета, шрифты, размеры.

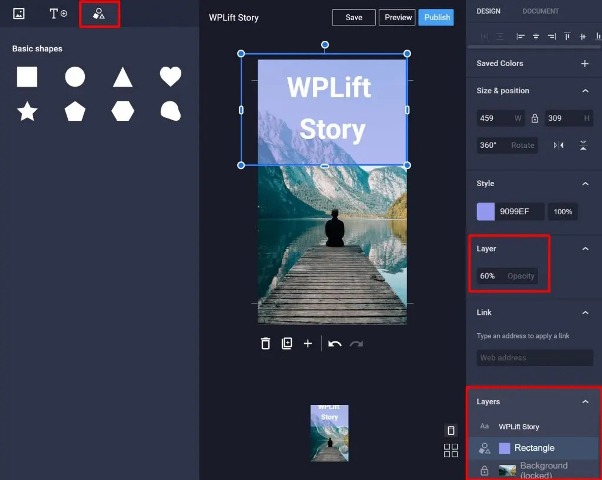
Чтобы добавить фигуры, перейдите на вкладку Фигуры. Например, наложите фон под текст, чтобы людям было легче читать его.
Можно отрегулировать непрозрачность фигур, чтобы они не полностью закрывали фоновое изображение. Чтобы убедиться, что ваш текст расположен перед фигурой, используйте список слоев. Слой с текстом должен быть выше фона:

Если вы хотите удалить слой, перетащить его с холста, и он автоматически исчезнет.
Смотрите также:
Обзор WP TikTok Feed: показ видео TikTok на WordPress.
3. Повторите для следующих слайдов
Чтобы продолжить создание своей истории, повторите процесс для стольких слайдов, сколько вы хотите включить в свою историю. Google говорит, что истории должны быть длиной 4-30 слайдов.
Щелкните значок плюс, чтобы создать новые слайды. Перемещаться между слайдами можно, используя стрелки или щелкая слайд в списке:

Дублируйте слайды, если хотите использовать то же базовое форматирование. Это сэкономит ваше время.
4. Опубликуйте свою историю
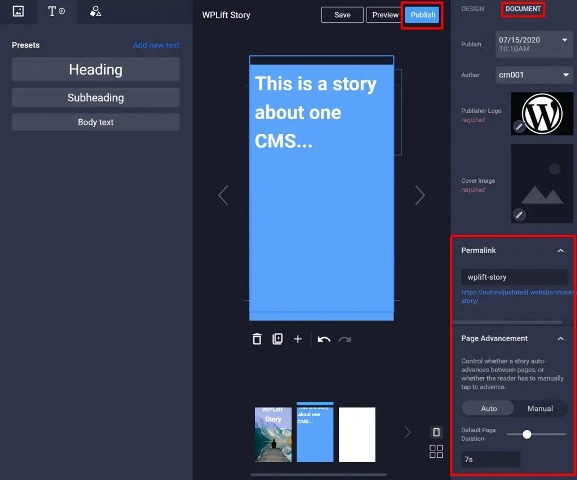
Закончив настройку всех своих слайдов, опубликуйте свою историю. Перейдите на вкладку Документ справа и настройте несколько дополнительных параметров.
Например, вы можете настроить информацию об издателе и постоянную ссылку для вашей истории.
Одним из наиболее важных параметров является Page Advancement. Вы можете либо автоматически продвигать страницу через определенное количество секунд (это работает как истории в Facebook и Instagram), либо вы можете позволить читателям продвигаться вручную с помощью стрелок:

Сделав свой выбор, нажмите кнопку Опубликовать.
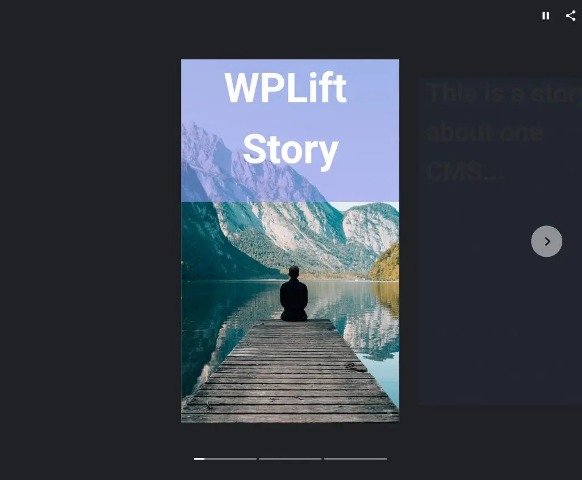
Вы сможете просматривать свою историю на постоянной ссылке, и она будет работать как для настольных, так и для мобильных посетителей (хотя очевидно, что для мобильных посетителей это работает лучше).
Вот пример того, как это выглядит на рабочем столе:

И это все.
Создание веб-историй Google определенно требует времени, поэтому оно подходит не для каждого сайта. Но это удобная среда для взаимодействия с посетителями, так что, возможно, стоит поэкспериментировать на вашем сайте WordPress.
С технической точки зрения, плагин позволяет очень просто создавать истории – вас могут сдерживать только временные затраты.
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
