Буквицы – отличный способ красиво начать абзац. Они помогают привлечь внимание читателя и заинтересовать его чтением вашего контента.


Что такое буквица
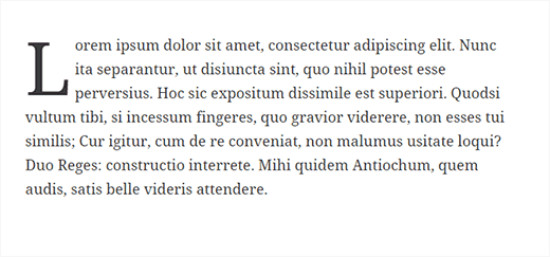
Буквица – это метод укладки, обычно используемый в печатных книгах и журналах с длинным текстом. Первая буква начального абзаца в каждой главе написана крупным шрифтом.
Обычно большая заглавная буква проходит вниз и опускается ниже первых нескольких строк, поэтому ее называют буквицей.

Добавление заглавной буквы помогает контенту выделиться и привлечь внимание посетителей. Такое оформление добавляет формальности и традиционности дизайну вашего сайта.
Есть несколько способов добавить буквицы на сайт WordPress. Можно воспользоваться встроенной опцией в редакторе блоков WordPress или использовать плагин.
Рассмотрим, как использовать добавление в редакторе блоков WordPress (Gutenberg) и в классическом редакторе.
Добавление буквиц в редакторе блоков WordPress (Гутенберг)
Редактор WordPress блок имеет встроенный вариант для начальной буквы в абзаце.
Одним нажатием кнопки вы можете увеличить размер шрифта и обернуть текст под первой буквой, чтобы создать эффект буквицы.
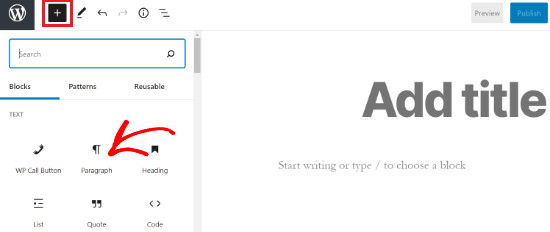
Создайте новую запись или откройте для редактирования существующую. После этого нажмите знак плюса (+), чтобы добавить в статью блок абзаца.

Затем в меню справа включить опцию буквицы. Просто нажмите переключатель Буквица (drop cap) в разделе «Настройки текста», чтобы отобразить начальную букву большего размера.

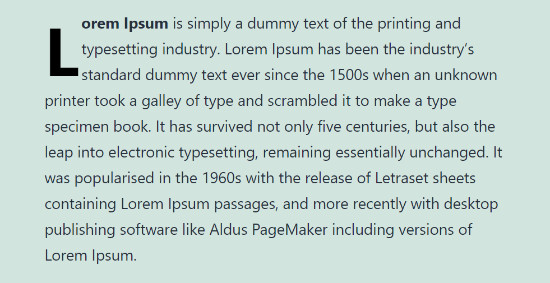
После того, как вы включите эту опцию, первая буква в абзаце будет больше по размеру, чем остальной текст, и расположиться под первыми несколькими строками.
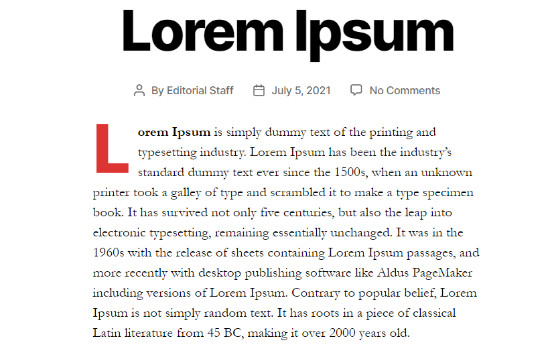
Теперь опубликуйте запись в блоге WordPress, чтобы увидеть результат в действии.

Вы заметите, что встроенная опция буквицы будет использовать стиль вашей темы WordPress для цвета, шрифта и размера первой буквы.
Если вы хотите изменить стиль в редакторе блоков WordPress, придется ввести собственный код CSS или использовать плагин.
Поскольку для написания кода CSS требуются технические знания, можете использовать плагин WordPress Initial Letter для редактирования стиля буквицы в редакторе блоков.
Смотрите также:
Добавить буквицы в классическом редакторе WordPress
Самый простой способ добавить буквицы в классический редактор – использовать плагин WordPress.
Если вы хотите добавить заглавные символы в классический редактор без плагина, придется написать код CSS и добавить его в редакторе темы. Это может быть непросто для новичков, а допущенная ошибка – сломать ваш сайт WordPress.
В этом уроке мы будем использовать плагин Initial Letter, поскольку он прост в использовании и абсолютно бесплатный. Плагин предлагает несколько вариантов настройки, а также работает с редактором блоков WordPress.
Сначала установите и активируйте плагин Initial Letter на своем сайте.
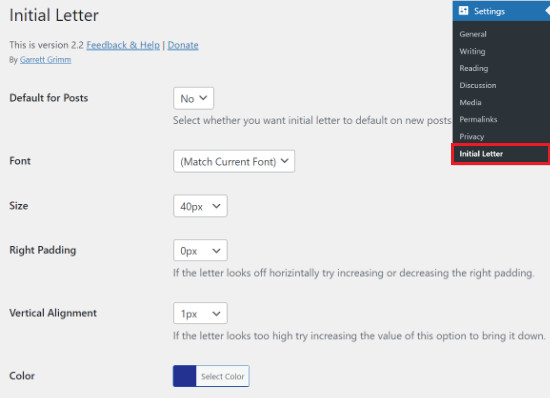
После того, как плагин станет активным, перейдите в Настройки » Начальная буква (Initial Letter) на панели инструментов WordPress и измените настройки буквиц.

Плагин позволяет редактировать шрифт, размер, цвет, выравнивание и заполнение буквиц. Можно выбрать параметры для отображения символа в отрывке или отображать только первый абзац с большой начальной буквой.
После того, как вы закончите с настройками, не забудьте нажать кнопку «Сохранить изменения» внизу страницы.
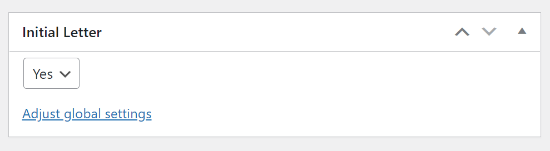
Если вы не хотите отображать буквицы в некоторых записях или страницах, можете отключить в классическом редакторе WordPress плагин Initial Letter.
Просто отредактируйте существующий пост, прокрутите вниз до метабокса Initial Letter и измените значение параметра с Да на Нет.

Опубликовав свою статью, вы увидите буквицы в действии.

Мы надеемся, что эта статья помогла вам добавить буквицы в записи WordPress.
Источник: www.wpbeginner.com
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
