
По мере того, как вы будете больше знакомиться с WordPress, вы почти наверняка захотите добавить хотя бы немного пользовательского CSS на свой сайт. Но добавление пользовательского CSS в WordPress может быть немного сложным, потому что не рекомендуется просто редактировать таблицу стилей родительской темы и вставлять свой код прямо туда.
Чтобы помочь вам правильно добавить пользовательский CSS в WordPress, мы поделимся четырьмя различными способами.
Способ 1: Использование WordPress Customizer (Настройщик)
Начнем с WordPress Customizer, потому что это самый доступный метод.
Плюсы использования WordPress Customizer для CSS
- Вам не нужно настраивать или устанавливать плагин. Это часть ядра WordPress.
- Вы можете увидеть свои пользовательские изменения CSS в режиме предварительного просмотра вашего сайта в режиме реального времени.
- Он включает в себя базовую проверку, чтобы убедиться, что вы ничего не испортили.
Недостатки использования WordPress Customizer для CSS
Любой пользовательский CSS, который вы добавляете, привязан к вашей теме. Поэтому, если вы меняете темы, вам нужно скопировать свой собственный CSS.
Как использовать WordPress Customizer для CSS
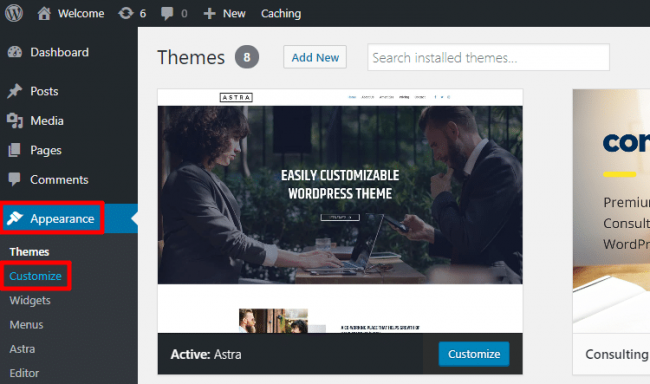
Запустите интерфейс Customizer WordPress, перейдя в Внешний вид → Настроить на панели инструментов WordPress:

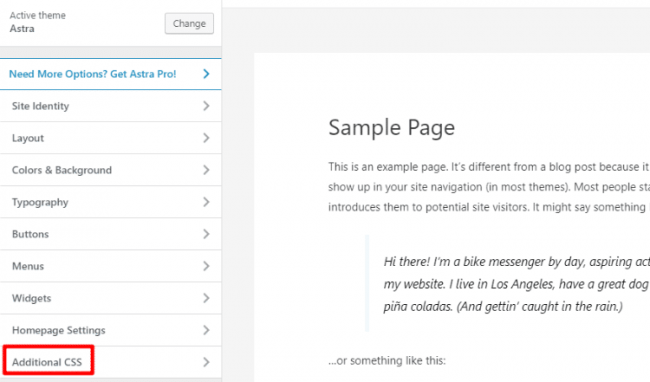
Затем щелкните опцию Добавить CSS на боковой панели WordPress Customizer (она должна быть внизу):

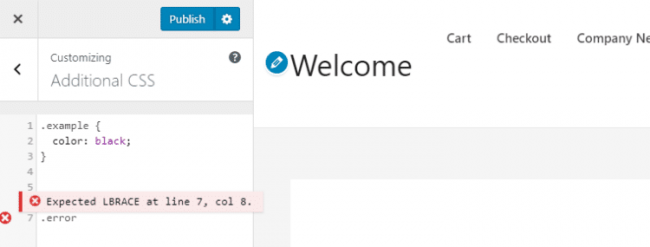
Теперь просто добавьте свой CSS-код в окне. Если вы испортите какой-либо синтаксис, редактор предупредит вас об ошибках:

Когда закончите добавлять пользовательский CSS, нажмите «Опубликовать», чтобы изменения сохранились в реальном времени.
Смотрите также:
Способ 2. Использование бесплатного плагина Simple CSS
Simple CSS - это бесплатный плагин от Tom Usborne, который также является создателем популярной темы GeneratePress. Плагин может делать почти все, начиная с предыдущего метода и намного больше.
Плюсы использования плагина Simple CSS
- Вы можете добавить CSS с помощью WordPress Customizer для просмотра в режиме реального времени.
- Плагин включает отдельный полнофункциональный редактор CSS вне WordPress Customizer.
- Вы можете добавить пользовательский CSS к отдельным записям или страницам.
- Все добавленные вами CSS не зависят от темы. Поэтому, даже если вы переключаете темы, ваш CSS все равно будет там.
Недостатки использования Simple CSS
Отсутствует проверка кода, подобная методу Customizer WordPress.
Как использовать плагин Simple CSS
После установки и активации плагина существует несколько разных способов добавления пользовательского CSS в WordPress.
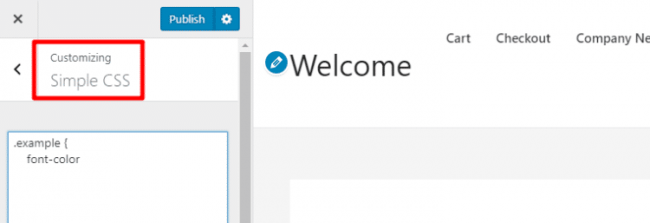
Во-первых, вы можете перейти в Внешний вид → Настроить и использовать параметр Simple CSS. Это даст вам предварительный просмотр ваших изменений CSS, как и предыдущий метод:

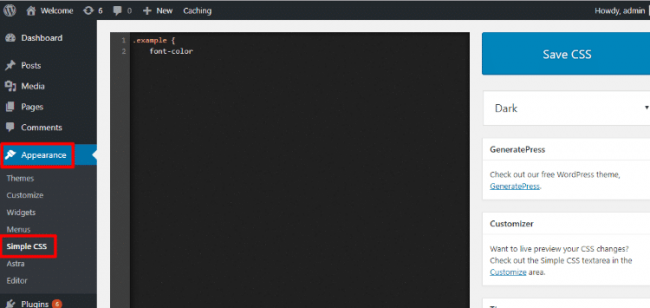
Во-вторых, вы можете перейти в Внешний вид → Simple CSS, чтобы использовать полный редактор. Код в этом редакторе в области Simple CSS будет идентичен коду в WordPress Customizer:

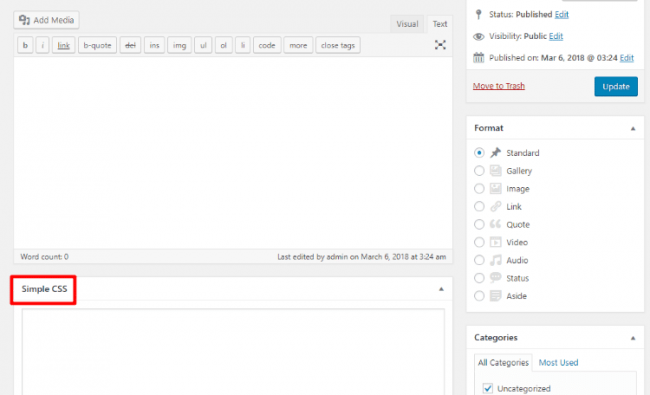
Наконец, вы также можете добавить пользовательский CSS в отдельную запись или страницу через новый мета-код Simple CSS в редакторе WordPress:

В общем, Simple CSS плагин – наш любимый метод добавления базовых CSS-настроек.
Смотрите также:
Способ 3: Используйте стили для своей дочерной темы
Если нужно добавить много пользовательских CSS, а не просто несколько настроек здесь и там, вам будет лучше использовать таблицу стилей темы.
Но нельзя поместить собственный CSS в таблицу стилей своей родительской темы, потому что он будет перезаписываться каждый раз, когда вы обновляете тему.
Вместо этого вам нужно использовать дочерную тему. Таким образом, ваш пользовательский CSS останется неизменным даже при обновлении родительской темы.
Плюсы использования дочерной темы
Хорошо для добавления большого количества пользовательских CSS (например, 1000 строк и больше).
Недостатки использования детской темы
- Нет предварительных просмотров в WordPress Customizer, как в предыдущих двух методах.
- Не так удобно, как два других метода в целом.
- Ваш собственный CSS привязан к вашей теме, поэтому вам нужно будет переместить его, если вы поменяете тему.
Как использовать дочернюю тему для пользовательского CSS
Если вашей тема не включало в себя дочерную тему, с которой вы можете работать, используйте бесплатный плагин для дочерной темы One-Click Child Theme.
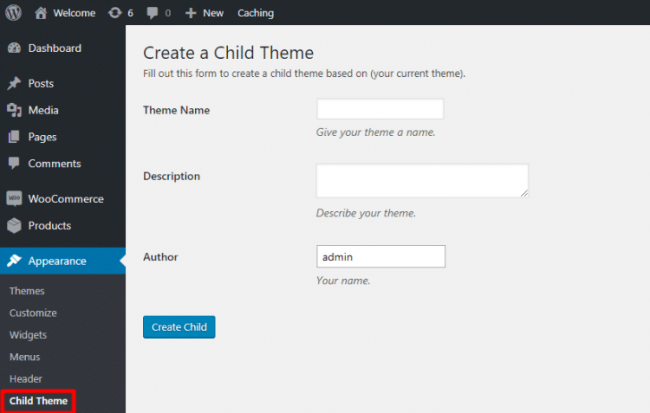
После установки и активации плагина перейдите на вкладку Внешний вид → Child Theme и:
- Введите данные для имени, описания и автора.
- Нажмите Create Child.

Как только плагин создаст вашу дочернюю тему, он автоматически активирует ее. Затем вы можете перейти прямо к таблице стилей вашей дочерней темы:

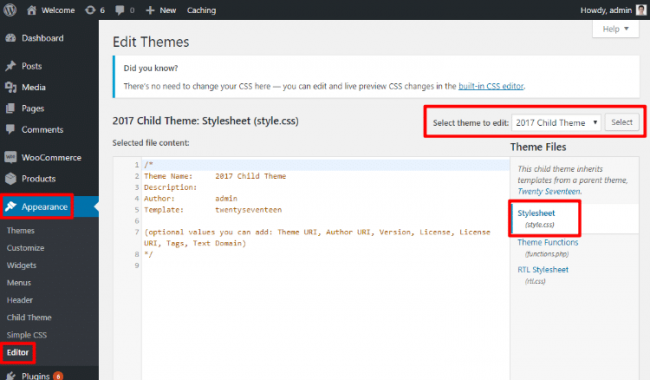
Или можете получить к ней доступ, перейдя в Внешний вид → Редактор:

Как и метод WordPress Customizer, здесь WordPress будет выполнять базовую проверку кода на любом добавленном CSS (это недавно добавленная функция).
Способ 4. Внедрение собственного пользовательского стиля
Большинство пользователей WordPress не захотят использовать этот метод.
Но мы включили его, потому что некоторые люди пытаются добавить свою собственную таблицу стилей, включив ее непосредственно в раздел <head> следующим образом:
<link rel = "stylesheet" type = "text / css" href = "mystyle.css">
Вышеупомянутый метод – это не правильный способ сделать это в WordPress.
Вместо этого вам нужно будет использовать wp_enqueue_style, чтобы добавить ваши таблицы стилей.
Например, чтобы добавить таблицу стилей с именем customstyles.css, которую вы загрузили в папку своей темы, вы добавите этот фрагмент кода в ваш файл functions.php или плагин, такой как Code Snippets..
wp_enqueue_style ('customstyles', get_stylesheet_directory_uri (). '/customstyles.css');
Заключительные мысли о том, как добавить пользовательский CSS в WordPress
Если вы просто хотите добавить несколько пользовательских битов CSS, использование WordPress Customizer или плагина Simple CSS определенно будет самым простым способом.
Если вам нужно добавить много пользовательских CSS (скажем, более 1000 строк), вам может быть лучше использовать таблицу стилей вашей дочерней темы.
Наконец, вы всегда можете установить свою собственную таблицу стилей.
Источник: wplift.com
