Если вы хотите ускорить свой сайт WordPress, уменьшение размера изображений обеспечит большую отдачу от ваших инвестиций.


WebP – это современный формат изображений, который уменьшает размер изображений без изменения их внешнего вида. В среднем, преобразование изображения в WebP, может уменьшить его размер на 25-35% без заметной потери качества.
Что такое WebP
WebP – это графический формат, разработанный Google. Мы знаем форматы изображений, такие как JPEG или JPG и PNG, а WebP – альтернативный формат файлов для изображений.
WebP ориентирован на предоставление одного и того же файла изображения, только с меньшим размером файла. Сокращая размер ваших графических файлов, вы все равно сможете предоставлять посетителям вашего сайта такую же возможность, но ваш сайт будет загружаться быстрее.
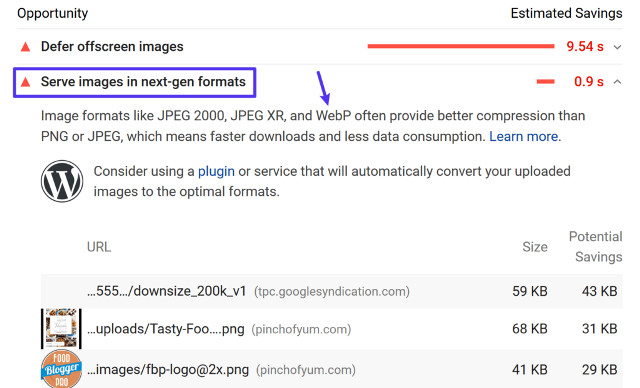
Если вы запускаете свой сайт с помощью PageSpeed Insights, одна из многих рекомендаций – обслуживать изображения в форматах следующего поколения, таких как WebP:

Так как же формат Google WebP позволяет добиться такого уменьшения размера файла?
WebP поддерживает сжатие с потерями и без потерь, поэтому точное сокращение будет зависеть от того, используете ли вы сжатие с потерями или без потерь
При сжатии с потерями WebP для уменьшения размера файла использует так называемое «интеллектуальное кодирование». Интеллектуальное кодирование использует значения соседних пикселей в изображении для прогнозирования значений, а затем кодирует только разницу. Он основан на кодировке ключевых кадров VP8.
Без потерь WebP использует гораздо более сложный набор методов, разработанные командой WebP.
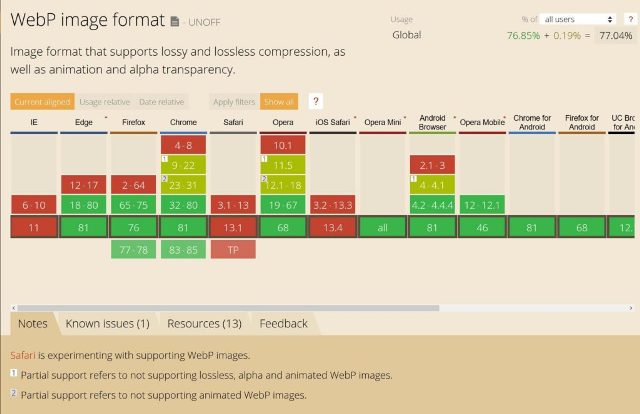
Какие веб-браузеры поддерживают WebP
Чтобы изображения WebP работали, их должен поддерживать веб-браузер посетителя. Хотя поддержка браузеров значительно выросла, совместимость с WebP все еще не является универсальной.
Изображения WebP поддерживаются популярными браузерами, такими как:
- Chrome (настольный и мобильный).
- Firefox (настольный и мобильный).
- Edge.
- Опера (настольный и мобильный).
Тем не менее, заметным препятствием является Safari. На момент написания этой статьи ни настольная, ни мобильная версии Safari не поддерживают изображения WebP. Apple кратко экспериментировала с поддержкой WebP для Safari в 2016 году, но с тех пор дальнейших действий не последовало.
В Internet Explorer также отсутствует поддержка WebP, но Edge поддерживает WebP, потому что он основан на Chromium.
В целом около 77% интернет-пользователей используют браузер, поддерживающий WebP. Хотя пользуются поддержкой большинства, но эти 23% слишком велики, чтобы их игнорировать. Ниже мы покажем, как справиться с этим, чтобы у всех ваших посетителей были одинаковые возможности:

Сравнение размеров WebP и JPG с PNG
В тестах по сжатию WebP Google обнаружил, что файл изображения WebP в среднем:
- на 25-34% меньше, чем сопоставимые изображения JPEG.
- на 26% меньше, чем сопоставимые изображения PNG.
Оба теста основаны на более чем 11 000 изображений, в том числе:
Как использовать изображения WebP на WordPress
Поскольку не все браузеры поддерживают изображения WebP, вы не можете просто загрузить файлы изображений WebP в свою медиатеку и напрямую использовать их в WordPress, как вы можете это делать с JPEG и PNG.
Опять же, 23% людей (включая всех пользователей Safari) используют веб-браузер, который не поддерживает WebP. Если вы конвертируете изображения WebP и используете их непосредственно в своем контенте, эти посетители не смогут видеть ваши изображения.
Но есть решение. Вместо прямой загрузки изображений WebP в WordPress вы можете использовать плагин WordPress, который преобразует ваши исходные изображения в формат WebP, а также предоставляет исходное изображение в качестве запасного варианта, если браузер посетителя не поддерживает WebP.
Например, если вы загрузите файл JPEG на свой сайт, плагин будет:
- Преобразовывать файл JPEG в WebP и использовать версию WebP для посетителей, просматривающих Chrome, Firefox и другие.
- Показывать оригинальный файл JPEG посетителям, просматривающим Safari и другие браузеры, которые не поддерживают WebP.
Таким образом, каждый сможет увидеть ваше изображение, и получить максимально быстрый доступ к страницам сайта.
Ниже мы рассмотрим некоторые из лучших плагинов WordPress для WebP.
Смотрите также:

ShortPixel – это популярный плагин для оптимизации изображений WordPress, который может помочь вам автоматически изменять размер и сжимать изображения, загружаемые на сайт WordPress.
В рамках своего списка функций ShortPixel дает возможность автоматически конвертировать изображения в WebP и предоставлять эти изображения браузерам, которые поддерживают WebP.
ShortPixel имеет ограниченный бесплатный тариф, который позволяет бесплатно оптимизировать 100 изображений в месяц. После этого платные планы начинаются с 4,99 долл. США в месяц до 5000 изображений / кредитов или 9,99 долл. США единовременно за пакет из 10000 кредитов.
ShortPixel считает каждый размер изображения WordPress, который вы оптимизируете в качестве кредита. Поэтому, если вы хотите оптимизировать несколько размеров миниатюр изображений, одно изображение может использовать несколько кредитов. Для изображений нет ограничений на размер файла.
Вы можете распределить свои кредиты ShortPixel на неограниченное количество сайтов – все ваши сайты могут использовать одну и ту же учетную запись ShortPixel.
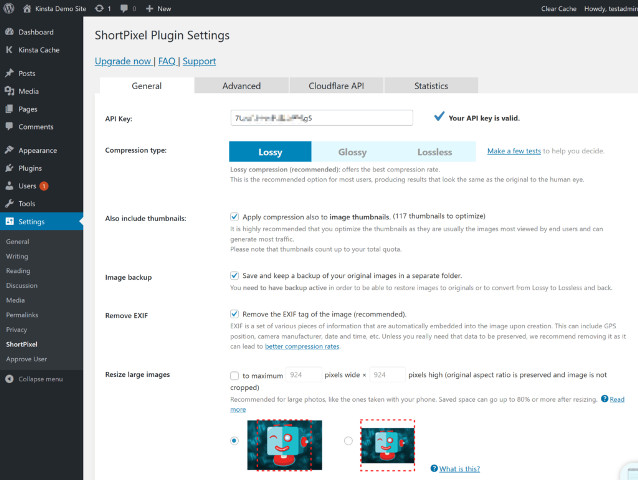
Чтобы использовать ShortPixel для обслуживания изображений WebP в WordPress, вам необходимо установить плагин с WordPress.org и добавить свой ключ API, который вы можете получить, зарегистрировавшись для бесплатной учетной записи ShortPixe.
На вкладке «Общие» вы можете настроить основные параметры работы оптимизации изображений. Например, какой уровень сжатия использовать и нужно ли изменять размер изображений:

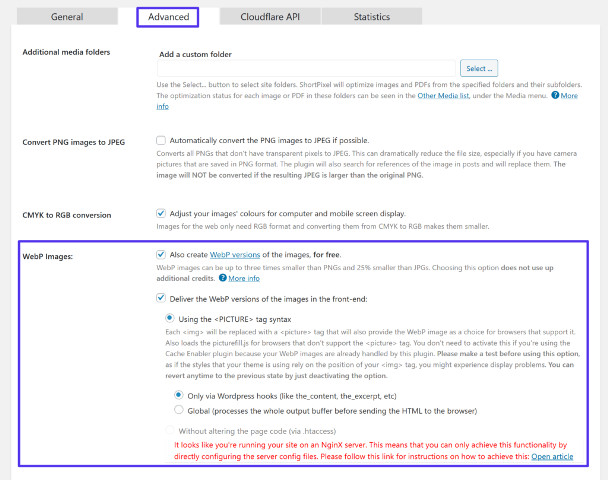
- Установите флажок для изображений WebP.
- Установите флажок: Доставить версии WebP ... (появляется после того, как вы отметите первый флажок).
- Выберите переключатель для использования синтаксиса тега <PICTURE> (появляется после проверки предыдущего поля).
- Оставьте значение по умолчанию: Только через выбор хуков WordPress.

Затем сохраните ваши изменения.

Imagify – это популярный плагин для оптимизации изображений от того же разработчика, что и WP Rocket, который является одним из немногих плагинов для кэширования.
Он может автоматически сжимать и изменять размер изображений, которые вы загружаете на свой сайт WordPress. Затем он преобразовывает их в WebP и предоставляет версии WebP посетителям с браузерами, которые его поддерживают.
С точки зрения возможностей, ShortPixel и Imagify имеют много общего. Разницу вы заметите в ценах. Принимая во внимание, что ShortPixel взимает с вас плату за изображения без ограничения размера для каждого изображения, Imagify взимает плату с общего размера файла без ограничения изображений.
Так что если вам нужно оптимизировать много больших изображений, подход ShortPixel может быть дешевле. Но если вам нужно оптимизировать множество маленьких изображений, плагин Imagify будет вам выгоднее.
Imagify имеет ограниченный бесплатный уровень, который позволяет оптимизировать 25 МБ в месяц. После этого платные планы начинаются с 4,99 долл. США в месяц на сумму до 1 ГБ или 9,99 долл. США за разовый кредит в 1 ГБ.
Как и ShortPixel, вы можете использовать свою учетную запись на неограниченное количество веб-сайтов.
Чтобы использовать Imagify для изображений WordPress WebP, вам нужно установить плагин с WordPress.org и добавить ключ API.
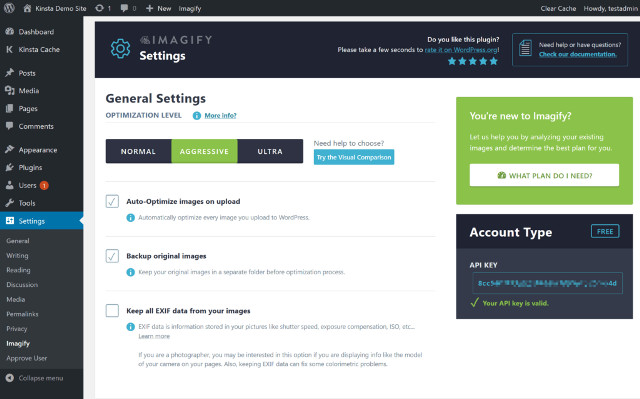
Активировав плагин, вы можете использовать поле «Общие настройки» для выбора уровня сжатия.

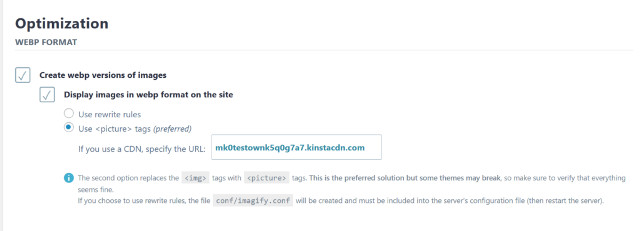
Чтобы включить изображения WebP, прокрутите вниз до раздела «Оптимизация» и найдите раздел «Формат WebP»:
- Установите флажок для создания веб-версий изображений.
- Установите флажок: Отображать изображения в формате webp…
- Выберите переключатель, чтобы использовать теги <picture>.

Optimole

Optimole – это плагин для оптимизации изображений WordPress, который работает немного иначе, чем Imagify и ShortPixel. Optimole может автоматически сжимать и изменять размер ваших изображений. Тем не менее, он также имеет две другие примечательные особенности:
- Он может обслуживать ваши изображения через собственный CDN (работает на Amazon CloudFront).
- Он предлагает адаптивные изображения в режиме реального времени, в результате чего Optimole предоставит изображение оптимального размера для каждого посетителя. Например, кто-то, просматривая небольшой экран, получит изображение с более низким разрешением, чем тот, кто просматривает на экране Retina.
Этот подход аналогичен другим сервисам оптимизации / манипуляции в реальном времени, таким как Cloudinary, imgix, обработка изображений KeyCDN и другие.
В рамках этой оптимизации изображений в реальном времени Optimole может также доставлять изображения WebP посетителям с помощью браузеров, которые его поддерживают.
У Optimole есть ограниченный бесплатный план, который может обрабатывать показы изображений примерно до 5000 посетителей в месяц. После этого платные планы начинаются с $ 19 в месяц для ~ 25 000 посетителей.
Для начала вам необходимо установить плагин с WordPress.org и активировать его с помощью API-ключа, который вы получите при регистрации бесплатного аккаунта Optimole.
Как только вы это сделаете, Optimole начнет автоматически оптимизировать ваши изображения и доставлять их через CDN. Поддержка WebP включена по умолчанию, поэтому нет необходимости включать ее вручную.
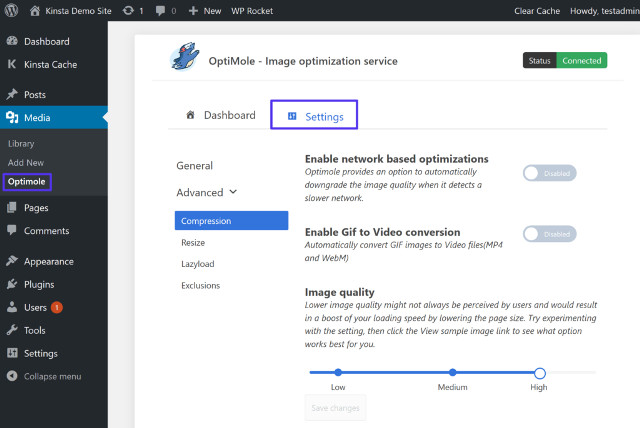
Чтобы настроить другие параметры, такие как уровни сжатия и масштабирования, перейдите в раздел «Медиа» → «Optimole» → «Настройки»:

Поскольку Optimole обрабатывает доставку ваших изображений через собственный CDN, вам не нужно настраивать какие-либо правила.
Большинство современных браузеров поддерживают WebP, и около 77% интернет-пользователей имеют браузер, который поддерживает WebP. Однако некоторые браузеры, в частности Safari, по-прежнему не поддерживают WebP, поэтому вы не можете предоставлять изображения WebP всем посетителям.
Чтобы решить эту проблему, используйте один из представленных в этой статье плагинов WordPress. Они преобразуют изображения в WebP и отображают версии WebP посетителям, чьи браузеры поддерживают этот формат, при этом используют оригинальные изображения для посетителей, чьи браузеры его не поддерживают.
