Создавая свой веб-сайт с нуля, можно взгромоздить на себя непосильную ношу, пытаясь разработать визуальный макет. А можно создать свой сайт, используя код, но этот метод довольно сложный для не разработчиков.
С помощью каталога макетов блоков WordPress можно получить доступ к пользовательским примерам, быстро создавать страницы и записи сайта. Эта функция имеет подкатегории, что упрощает поиск столбцов, галерей, текстовых полей и других элементов.

Что такое паттерны WordPress
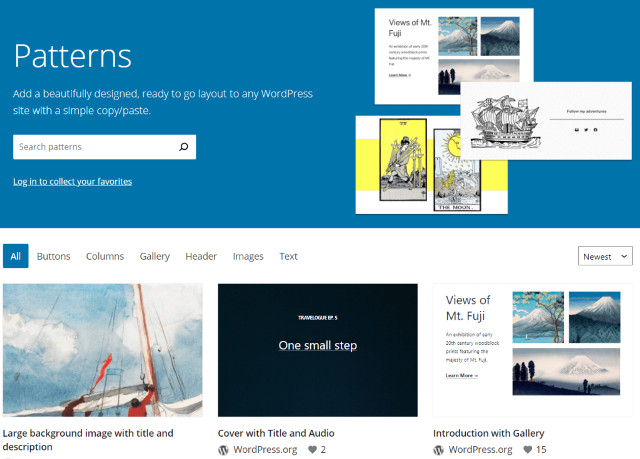
Каталог паттернов – это набор готовых макетов, которые можно бесплатно добавить на любой сайт WordPress:

Эти готовые макеты состоят из блоков содержимого, таких как заголовки, абзацы и изображения, добавляемых в блочном редакторе. Сгруппированные вместе, они называются паттернами, определяющими основные компоненты и внешний вид страниц или записей сайта.
Каталог стал доступен для всех пользователей с обновлением WordPress 5.8, теперь в их распоряжении будут разные категории, включая кнопки, заголовки, галереи и изображения. Готовые варианты гибкие и настраиваемые: можно настроить параметры под дизайн сайта, т.е. создать структуру, а затем изменять небольшие настройки.
Кроме того, каталог позволяет делиться своими паттернами – можете создать разные варианты и загрузить их в общий депозитарий. Если хотите разрабатывать шаблоны и делать их доступными для других пользователей, применяйте Block API.
Как использовать паттерны WordPress (2 способа)
Есть два простых способа получить доступ к этому каталогу и использовать его готовые элементы. Рассмотрим каждый метод более подробно.
1. Скопируйте и вставьте элементы
Один из самых простых способов получить доступ к паттернам – скопировать их из каталога и вставить на свои страницы или записи. Этот метод полезен тем, кто ищет вдохновение и идеи перед выбором конкретных решений.
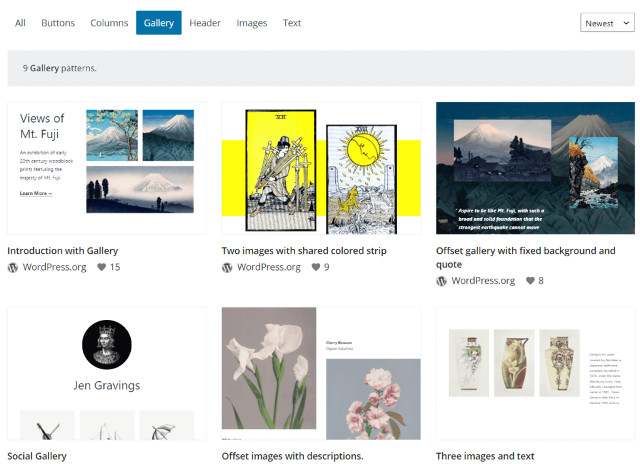
В каталоге можно искать элементы по категориям или ключевым словам. Например, нажав «Галерея», увидите все связанные паттерны:

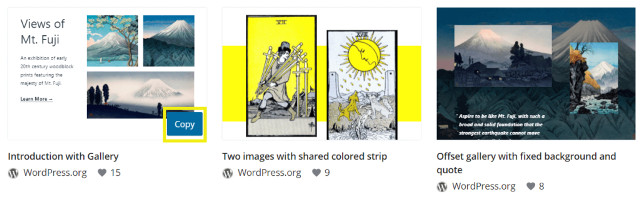
Чтобы выбрать вариант, просто наведите на него курсор и выберите Копировать:

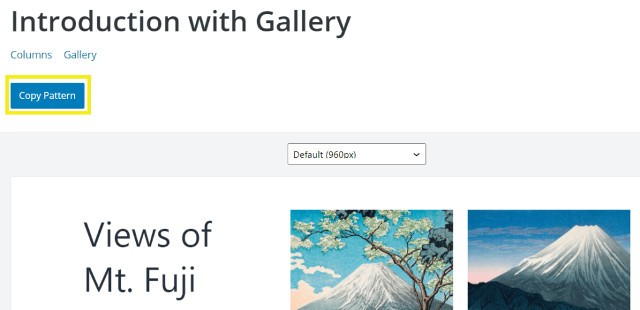
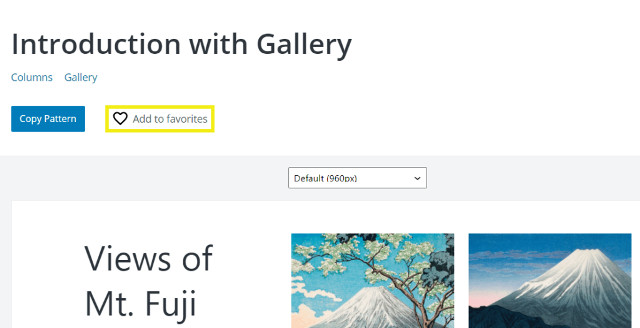
Аналогично можно щелкнуть нужный образец. Это действие приведет вас на новый экран, где выберите Копировать паттерн:

В качестве альтернативы можете сохранить понравившейся вариант и применить его позже. Для этого необходимо войти в свою учетную запись WordPress или создать новую. Затем нажмите «Добавить в избранное», и образец блока сохранится в личной библиотеке:

Чтобы успешно скопированный вариант, вернитесь в свою панель управления WordPress и откройте новую страницу или публикацию, перейдя в «Записи»> «Добавить новый» или « Страницы»> «Добавить новый».
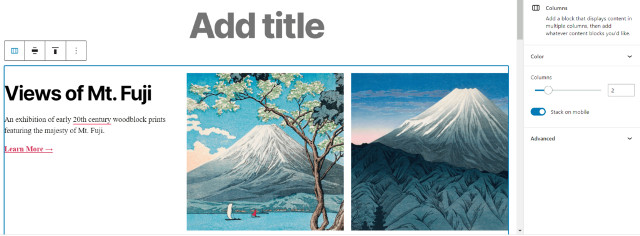
Теперь можете вставить новый паттерн, щелкнув страницу правой кнопкой мыши и выбрав «Вставить». Также можете использовать клавиши ctrl + v, после чего он появится на странице или в записи сайта, как показано ниже:

По необходимости можете отредактировать сохраненный вариант, изменив настройки в верхней части макета. Например, с помощью готового паттерна галереи можно изменить выравнивание столбцов, изображения и написанного текста. Не забудьте сохранить изменения, когда будете готовы.
Смотрите также:
Multicollab – Google Doc-Style Editorial Commenting для Гутенберга.
2. Выберите паттерны WordPress на панели вставки блоков
Как вариант, можно выбрать готовые блоки в редакторе WordPress. Возможно, вы предпочтете этот метод, если уже работаете над публикацией или страницей. Таким образом, можно добавлять новые элементы, не покидая рабочего пространства.
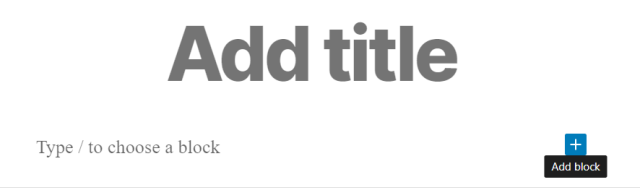
Начните с нажатия на знак плюса (+), чтобы добавить новый элемент:

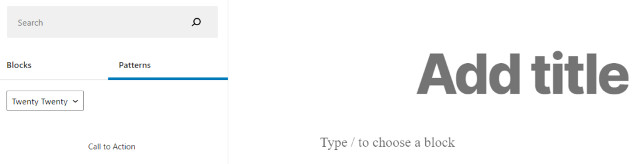
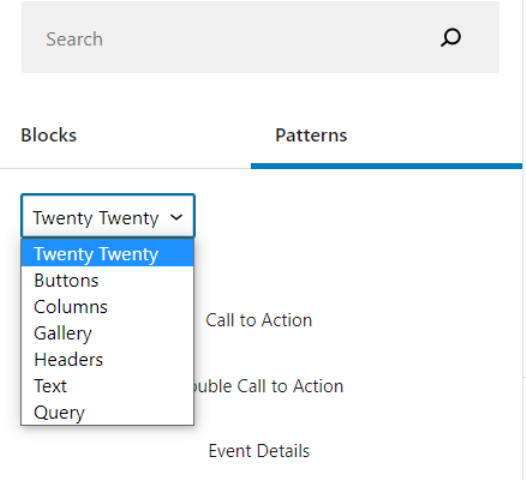
Чтобы открыть панель вставки, выберите «Просмотреть все». Отсюда щелкните Паттерны, и вам откроются доступные параметры:

По умолчанию на панели отображаются блоки, соответствующие теме вашего сайта, например Twenty Twenty. Используя раскрывающееся меню, выберите одну из представленных категорий:


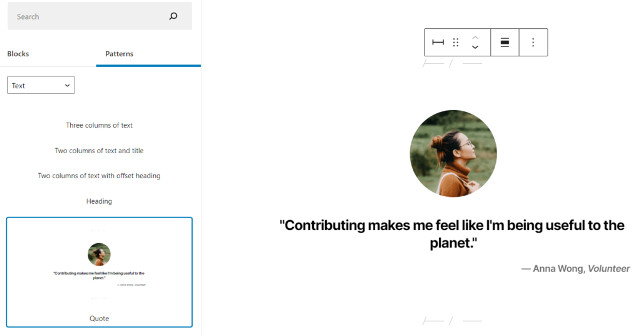
Как упоминалось ранее, можно редактировать любую часть паттерна WordPress. Например, если вы используете опцию «Цитата», то смело изменяйте изображение, текст и выравнивание этого элемента.
При создании страниц и записей веб-сайта WordPress необходимо определить размещение различных элементов, таких как заголовки и текст. С помощью каталога паттернов можно выбирать подходящие готовые варианты, что позволит создать свой уникальный сайт в кратчайшие сроки.
Смотрите также:



Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
