Совокупный сдвиг макета – Cumulative Layout Shift, или сокращенно CLS, является одним из трех показателей в новом проекте Google Core Web Vitals. Этот отчет Google использует в качестве фактора ранжирования, начиная с мая 2021 года.
Поэтому, если ваша совокупная оценка сдвига макета не попадает в рекомендованный Google диапазон, вы нужно это исправить, чтобы достичь порогового значения Google и избежать каких-либо проблем (а также просто улучшить опыт для ваших посетителей).

Из этого поста вы узнаете, что такое Cumulative Layout Shift и как он подключается к WordPress, а также получите советы, относящиеся к WordPress, по улучшению оценки совокупного сдвига макета.
Что такое совокупный сдвиг макета в WordPress
Вы когда-нибудь читали статью на веб-сайте (например, новости), и содержание статьи постоянно снижалось по мере загрузки новых объявлений? Это не просто раздражает – это прекрасный пример кумулятивного сдвига макета!
Совокупный сдвиг макета – это когда контент вашего сайта «смещается» по мере загрузки. Поскольку это сильно раздражает посетителей сайта, Google призывает веб-мастеров обратить внимание на этот показатель и улучшить его.
Совокупный сдвиг макета является одним из трех показателей в отчете Google Core Web Vitals.
Какой хороший балл за сдвиг макета?
Google предоставляет три возможных значения:
- Хорошо – менее 0,1.
- Требуется улучшение – от 0,1 до 0,25.
- Плохо – выше 0,25.

Как определить, какие элементы на вашем сайте меняются
Прежде чем вы сможете улучшить свой результат, необходимо определить, в чем заключаются проблемы. К счастью, Google упрощает это задание, предлагая PageSpeed Insights.
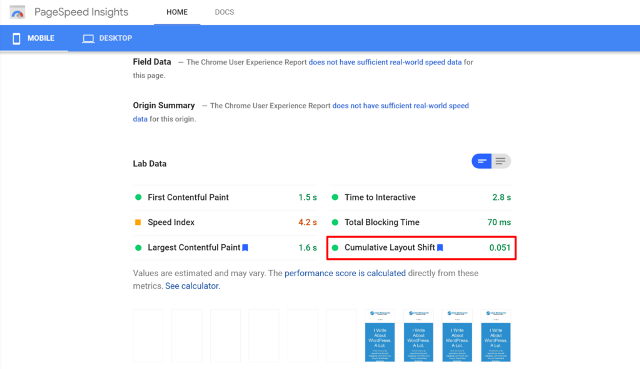
Для начала перейдите в PageSpeed Insights и проанализируйте один из URL-адресов вашего сайта, например, вашу домашнюю страницу. Вверху вы должны увидеть сводку оценки кумулятивного:

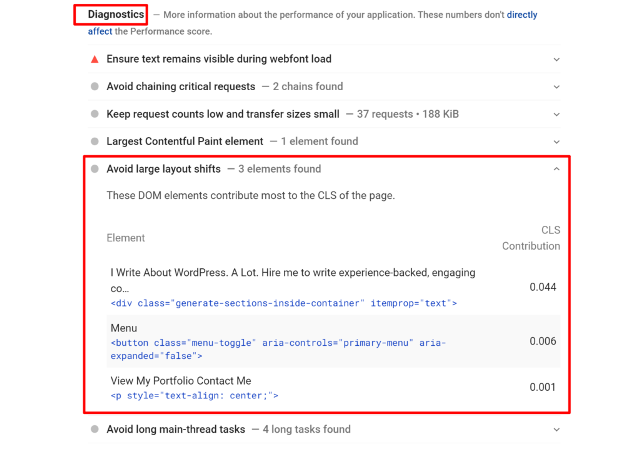
PageSpeed Insights позволяет углубиться и определить конкретные элементы, которые «меняются». Чтобы найти этот анализ, прокрутите вниз до раздела Диагностика и разверните руководство Избегайте больших сдвигов макета:

Обязательно просмотрите результаты анализа как для мобильных, так и для настольных компьютеров. Например, на скриншоте выше есть три элемента, которые Google помечает при просмотре результатов для мобильных устройств, и на нем нет отмеченных элементов в результатах для компьютеров.
Вы можете заметить нечто подобное, или у вас разный набор перемещаемых элементов для мобильных и настольных компьютеров.
Еще один способ визуализировать сдвиг макета
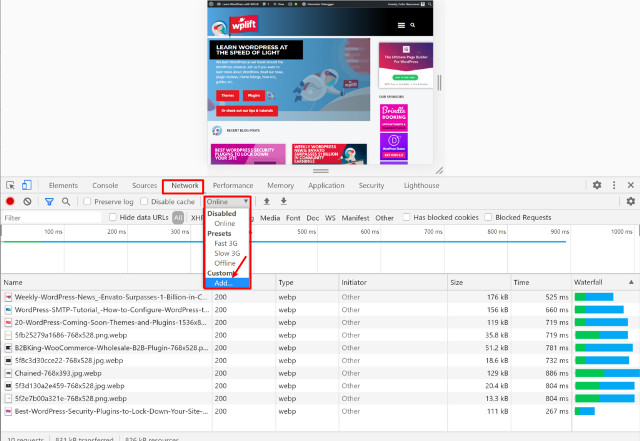
Еще один способ увидеть, как меняется контент вашего сайта, – использовать инструменты разработчика Chrome, чтобы искусственно замедлить ваше соединение (что упрощает обнаружение даже незначительного сдвига контента). Перейдите в Chrome Инструменты разработчика ко вкладке Network в выпадающем меню Online (No throttling) установите пользовательское значение загрузки, например, 60 кб/с (супер медленное) :

Перезагрузив сайт вы сможете более четко увидеть, как ваш контент меняется при загрузке.
Как только вы определите, что именно меняется, сосредоточьте свои усилия на решении этих проблем. Тем не менее, есть некоторые общие передовые практики кумулятивного сдвига макета, которые следует применять, чтобы избежать проблем в масштабах всего сайта.
Смотрите также:
Как в WordPress добавить фоновое изображение в блок, за заголовок и в категорию
Как исправить совокупный сдвиг макета на WordPress
Исправление Cumulative Layout Shift может потребовать немного технических навыков. Многие из этих исправлений связаны с изучением кода. К сожалению, в этой ситуации сложно не заглядывать в код, но все же постараемся включить в этот процесс исправления плагины, упрощающие ваши действия.
Всегда устанавливайте размеры изображения
Если вы не задаете размеры изображения в коде своего сайта, изображения могут вызвать смещение остальной части вашего контента при загрузке.
К счастью, если вы добавляете изображения через редактор WordPress, WordPress автоматически сделает это за вас (а также настроит адаптивные изображения с помощью srcset). Однако, если вы вручную добавляете изображения на свой сайт с помощью кода, нужно всегда включать размеры. Вы должны увидеть атрибуты высоты и ширины в HTML-изображении.
Например:

Всегда задавайте размеры для Embeds/iframes
Как и в случае с изображениями, вы также захотите установить размеры для любых embeds/iframes, которые вы используете.
Например, если вы встраиваете видео с YouTube или Карты Google, обязательно укажите высоту и ширину. Вы также можете подумать о загрузке заглушек перед встраиванием, что станет хорошей практикой для повышения производительности.
Вы можете найти множество решений, которые позволят заменить встраиваемое YouTube изображение-заглушку (до тех пор, пока пользователь не щелкнет для воспроизведения видео). Некоторые хорошие варианты – плагин WP Rocket или бесплатный плагин Lazy Load от команды WP Rocket.
Зарезервируйте место для рекламы
По сути, реклама – это просто еще один тип встраивания, но он заслуживает особого упоминания, потому что реклама является одним из самых важных факторов, влияющих на совокупное изменение макета. Уверены, что вы были на сайте, где контент постоянно скакал из-за поздней загрузки рекламы.
Решение этой проблемы – зарезервировать место для объявлений в коде вашего сайта. Например, предположим, что вы хотите разместить на боковой панели рекламу небоскреба размером 160 × 600 пикселей. Вместо того, чтобы просто добавлять рекламный код напрямую, вы можете поместить его в <div> с размерами объявления. Таким образом, пространство будет зарезервировано, даже если рекламный контент еще не загружен. Загрузка рекламного контента не вызовет никаких сдвигов.
Будьте осторожны с размещением рекламы в верхней части области просмотра, поскольку именно эти места размещения могут вызвать сдвиг макета.
Исправьте проблемы с загрузкой шрифтов
Одна большая проблема со сдвигом макета – это то, как загружаются пользовательские шрифты. Например, если вы используете шрифты из Google Fonts или Adobe Fonts, они могут вызвать сдвиг макета двумя способами:
- Вспышка невидимого текста (FOIT).
- Вспышка не стилизованного текста (FOUT).
По сути, проблема в том, что браузер посетителя может пытаться отобразить текст до загрузки настраиваемого шрифта. После загрузки настраиваемого шрифта он обновит стиль текста, что приведет к его смещению при изменении, скажем, нестилизованного текста на ваш настраиваемый шрифт.
Есть несколько способов решить эту проблему. Один из вариантов – предварительно загрузить важные файлы шрифтов. Это заставляет браузеры посетителей сразу загружать файл шрифта, что исключает вероятность FOIT / FOUT. Однако будьте осторожны: загружайте предварительно только самый важный ресурс (например, шрифт для вашего контента в верхней части страницы). Слишком частая предварительная загрузка замедлит ваш сайт.
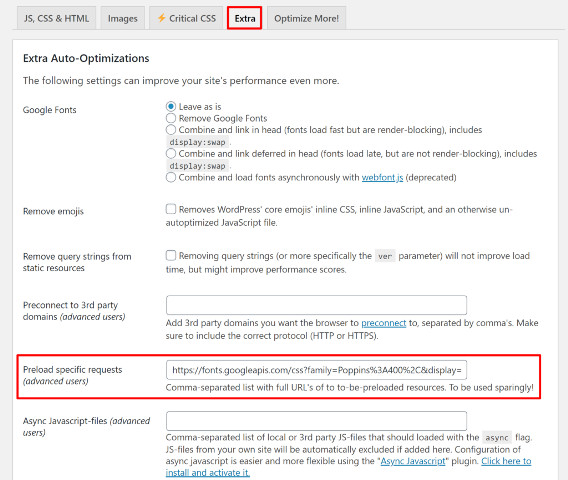
Вы можете настроить список ресурсов шрифтов для предварительной загрузки с помощью бесплатного плагина Autoptimize в разделе Extra:

Для Google Fonts можно локально разместить файл шрифта и его предварительно загружать. Вы можете настроить это с помощью бесплатного плагина OMGF, который включает в себя приятную функцию для автоматической предварительной загрузки верхних шрифтов.
Если вы действительно хотите избежать проблем, подумайте об использовании системного стека шрифтов. Это не только решает проблемы с загрузкой шрифтов, но также сокращает количество HTTP-запросов и ускоряет работу сайта.
Однако недостатком, очевидно, является то, что остается гораздо меньше гибкости, когда дело доходит до стиля / дизайна.
Будьте осторожны с динамическим внедрением контента
Если вы динамически добавляете контент для таких вещей, как формы подписки по электронной почте, связанный контент, уведомления GDPR и подобное, будьте особенно осторожными, чтобы избежать сдвига макета.
Просто никогда не вставляйте динамически контент поверх существующего контента, если только он не исходит от взаимодействия с пользователем (например, когда пользователь нажимает кнопку).
Например, если вы собираетесь динамически внедрять какой-либо элемент CTA, попробуйте поместить его под своим постом в блоге, а не вверху или посередине.
Улучшите свой общий рейтинг сдвига макета WordPress можно уже сегодня
С помощью советов в этом посте вы сможете улучшить свой показатель совокупного сдвига макета (CLS) WordPress и заслужить благосклонность Google.
Конечно, Cumulative Layout Shift – лишь одна из трех метрик в Core Web Vitals – вам также нужно обратить внимание и на них.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
