
В заметке про раздельный вывод подкатегорий и товаров в комментах задали вопрос по относительно похожей теме и попросили рассказать как скрыть категорию Woocommerce со страницы магазина. Сам с этой задачей я столкнулся только сейчас, поэтому решил детально разобраться в вопросе и выделить все в отдельный пост.
Как оказалось, тут есть множество нюансов: кому-то надо просто не выводить определенные рубрики, другим требуется убирать всю продукцию из каталога, третьи пытаются изменить вывод виджета и т.п.
Содержимое статьи:
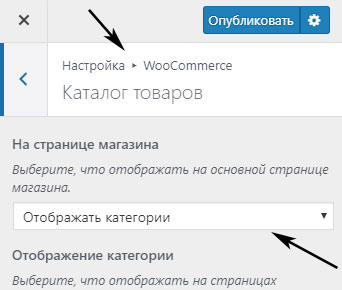
Во-первых, следует заметить, что для плагина Вукоммерс есть разные способы вывода его элементов. Они задаются в Настройщике темы, находящемся в разделе админки «Внешний вид». Выбираете в этом инструменте пункт «Woocommerce» — «Каталог товаров».

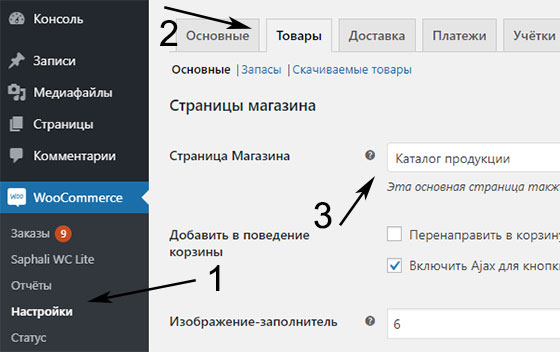
Второй момент, необходимый для корректной работы хаков, — задание глобальной страницы магазина/каталога. Это делается в настройках Woocommerce в разделе “Товары” (сама страница, разумеется, создается чуть ранее).

Это нужно, когда пользователь попадает в каталог продукции и видит только категории без товаров. Допустим, некоторые из них нам и нужно убрать. По сути, существует два разных подхода.
Вариант1 — через сниппет
Для этого нам пригодится хак, который уже несколько лет гуляет по просторам интернета. По сути, у нас задача противоположна выводу пустых подкатегорий товаров но в данном случае мы работаем с конкретной рубрикой, заданной вручную. Добавляйте код в файл функций functions.php (или custom-function):
add_filter( 'get_terms', 'organicweb_exclude_category', 10, 3 );
function organicweb_exclude_category( $terms, $taxonomies, $args ) {
$new_terms = array();
// if a product category and on a page
if ( in_array( 'product_cat', $taxonomies ) && ! is_admin() && is_page() ) {
foreach ( $terms as $key => $term ) {
// Enter the name of the category you want to exclude in place of 'uncategorised'
if ( ! in_array( $term->slug, array( 'uncategorised' ) ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
return $terms;
} |
Внимание! Во-первых, замените значение «uncategorised» на нужный вам slug, который можете подсмотреть в разделе админки «Товары» — «Категории».

Еще один важный нюанс касается условных операторов, используемых в сниппете (строка с if) — там вы можете увидеть is_page, который применит ваш код ко всем WP записям типа «страница». Если нужно, можете заменить его или добавить в данную конструкцию is_shop (он обозначает непосредственно каталог магазина).
Особенность is_page в том, что условие будет срабатывать и на обычных страничках сайта, например, где товары/категории выводятся через шорткод (product_category). Кстати, рубрика будет все еще доступна по прямой ссылке, она исключается только из списков.
Вариант2 – через CSS стили
Тут все предельно просто, поэтому такой подход мне лично нравится больше. Хотя на самом деле информация скрывается только визуально от посетителей, в HTML ссылки остаются. Со стилями также есть два способа все реализовать – вы можете использовать псевдоклассы по типу first-child или там был еще какой-то, позволяющий указать конкретный по счету элемент, но я придумал следующее. Размещаем в файле функций код:
add_filter( 'product_cat_class', 'filter_product_cat_class', 10, 3 );
function filter_product_cat_class( $classes, $class, $category ){
// Only on shop page
if( is_shop() )
$classes[] = 'custom_cat_'.$category->slug;
return $classes;
} |
Он модифицирует карточки категорий в каталоге магазина, добавляя к стандартному/одинаковому классу название категории. После этого в HTML будут классы вида: «custom_cat_uncategorized», «custom_cat_presents», «custom_cat_cat1» (формат = общий блок + slug рубрики). И уже тогда вы сможете добавить в свой файл стилей что-то типа:
Надеюсь, логика вам понятна, а названия классов, конечно, следует подставлять свои. Кстати, если в главном каталоге выводится продукция, то тут следует применять код (исходники тут):
Решение для виджета
Второй хак от этого автора позволяет удалить определенный раздел в виджете модуля. Берете код, представленный ниже, указываете его ID вместо цифры 30 (которая используется для примера) и добавляете все это в functions.php:
Посмотреть ID сможете в адресной строке, когда перейдете к редактированию того или иного элемента или при наведении на него (цифра отображается в статусной строке браузера снизу слева). Если создаете WooCommerce меню категорий через обычную функциональность WordPress, то там все легко делается вручную.
Как скрыть товары из категории Woocommerce
Эта задача актуальна, если у вас настроено отображение не категорий/производителей, а сразу всей продукции магазина. Хак находим на официальном сайте с документацией Вукоммерс.
Важно! Тут вместо «clothing» опять же подставляете свой slug, причем если вам нужно исключить несколько рубрик, то в сниппете, указанном выше, сроку с параметром ‘terms’ надо заменить на следующую (не забудьте запятую в конце):
Проблема метода заключается в том, что заданные товары Woocommerce скрыты будут и на страницах разделов, что не совсем хорошо. Дабы этого не случалось, теоретически, можно добавить условие в начале и в конце функции
Мне лично избавиться от проблемы помогло, хотя я бы все это еще разок-другой потестировал перед внедрением.
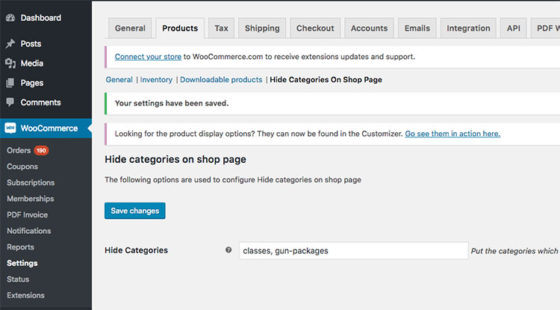
Hide Categories On Shop Page
В принципе, для решения первой из наших задач есть еще и специальный модуль. Ищите по названию или здесь. После установки в настройках Вукоммерс во вкладке товаров появится новая опция:

1. Найти 127-ую строку и раскомментировать ее (удалить //).
2. Затем найти 129-тую строку и там часть текста:
заменить на
В принципе, если что-то непонятно можете глянуть официальную веб-страничку плагина + посмотреть раздел поддержки. Обновлялся он последний раз 1 год назад, скачали — чуть больше 2000 человек. Честно, мне кажется, проще и безопаснее разобраться со сниппетами нежели ставить чужое решение.
