
В недавней заметке блога про раздельный вывод подкатегорий и товаров в комментах задали вопрос из плюс-минус похожей тематики и попросили рассказать как скрыть категорию Woocommerce со страницы магазина. Сам я, в принципе, не сталкивался с задачей, но решил разобраться и написать отдельный пост. Как оказалось, тут есть 2 нюанса: кому-то надо просто не выводить определенные категории, а другим требуется убрать всю соответствующую продукцию из каталога. На помощь нам придут 2 сниппета и один модуль.
Во-первых, следует заметить, что для плагина Вукоммерс есть разные способы вывода его элементов. Их можно задать через Настройщик, находящийся в разделе админки «Внешний вид» — просто выбираете в данном инструменте пункт «Woocommerce» — «Каталог товаров».

Как убрать категории Woocommerce из каталога/виджета
Для этого нам пригодится хак, разные вариации которого уже несколько лет гуляют по просторам интернета. Задача отчасти противоположна выводу пустых подкатегорий товаров но тут мы работаем с конкретной рубрикой, заданной вручную. Добавляйте код в файл функций functions.php (или custom-function):
add_filter( 'get_terms', 'organicweb_exclude_category', 10, 3 );
function organicweb_exclude_category( $terms, $taxonomies, $args ) {
$new_terms = array();
// if a product category and on a page
if ( in_array( 'product_cat', $taxonomies ) && ! is_admin() && is_page() ) {
foreach ( $terms as $key => $term ) {
// Enter the name of the category you want to exclude in place of 'uncategorised'
if ( ! in_array( $term->slug, array( 'uncategorised' ) ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
return $terms;
} |
Внимание! Замените значение «uncategorised» на нужный вам slug, который можете подсмотреть в разделе админки «Товары» — «Категории».

Второй важный момент касается условных операторов, используемых в сниппете (строка с if) — там вы можете увидеть is_page, который применит ваш код ко всем WP записям типа «страница». Если нужно, можете заменить его или добавить в данную конструкцию is_shop — он обозначает непосредственно каталог магазина. Особенность is_page в том, что условие будет срабатывать и на обычных страничках сайта, где также следует убрать категории Woocommerce, выводимые через шорткоды (product_category). Кстати, по прямой ссылке она все еще будет доступной, т.к. исключается только из списков.
Второй хак от этого автора позволяет удалить определенный раздел в виджете модуля. Берете код, представленный ниже, указываете его ID вместо цифры 30 (которая используется для примера) и добавляете все это в functions.php:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );
function organicweb_exclude_widget_category( $args ) {
// Enter the id of the category you want to exclude in place of '30'
$args['exclude'] = array('30' );
return $args;
} |
Посмотреть ID сможете в адресной строке, когда перейдете к редактированию того или иного элемента или при наведении на него (цифра отображается в статусной строке браузера снизу слева). Если создаете WooCommerce меню категорий через обычную функциональность WordPress, то там все легко делается вручную.
Как скрыть товары из категории Woocommerce
Эта задача актуальна, если у вас настроено отображение не категорий/производителей, а сразу всей продукции магазина. Хак находим на официальном сайте с документацией Вукоммерс.
Важно! Тут вместо «clothing» опять же подставляете свой slug, причем можно указывать сразу несколько, например array( ‘chaj’,’hyson’ ).
Проблема метода заключается в том, что заданные товары Woocommerce скрыты будут и на страницах разделов, что не совсем хорошо. Дабы этого не случалось, теоретически, можно добавить условие в начале и в конце функции
function custom_pre_get_posts_query( $q ) {
if ( is_shop() && !is_admin() ) {
.... код сниппета ....
}
} |
Мне лично избавиться от проблемы помогло, хотя я бы все это еще разок-другой потестировал перед внедрением.
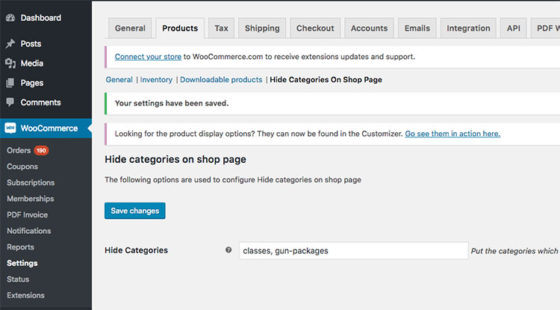
Hide Categories On Shop Page
В принципе, для решения первой из наших задач есть еще и специальный модуль. Ищите по названию или здесь. После установки в настройках Вукоммерс во вкладке товаров появится новая опция:

1. Найти 127-ую строку и раскомментировать ее (удалить //).
2. Затем найти 129-тую строку и там часть текста:
заменить на
В принципе, если что-то непонятно можете глянуть официальную веб-страничку плагина + посмотреть раздел поддержки. Обновлялся он последний раз 7месяцев назад, скачали — чуть больше 800 человек. Честно, мне кажется, проще и безопаснее разобраться со сниппетами нежели ставить чужое решение.
