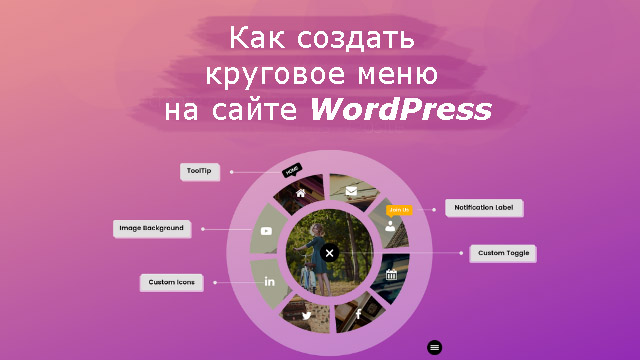
Круговое меню также известно как (круглое или радиальное) – это новая структура для отображения на веб-сайте пунктов меню. Круглое меню – отличный вариант для перечисления элементов на веб-страницах, где пользователи могут просматривать и выбирать предпочтительные элементы с помощью быстрой навигации. Такая форма имеет привлекательный современный вид, который нарушает общий шаблон пользовательского интерфейса горизонтальной навигации.


Лучший способ добавить или создать круговое меню – использовать плагин WordPress. Он делает процесс легким, простым, удобным и добавляет красивую функцию. Именно по этой причине познакомимся с плагином WP Circular Menu.

Для создания плагин использует функцию меню WordPress по умолчанию. Можно добавить до 12 пунктов и включить дополнительные элементы в пункты меню по умолчанию, такие как значки и всплывающая подсказка.
Основные особенности плагина:
- Неограниченное круговое меню.
- Интегрирован с WordPress.
- 9 готовых шаблонов с 5 перетаскиваемыми и 4 фиксированными.
- Полноэкранный дизайн с плоской сеткой для мобильных устройств.
- Поддержка пользовательских значков.
- Фактически, у него есть несколько меню на странице.
- Простые настройки сборки.
- Имеет 9 позиций для фиксированного дизайна.
- Потрясающая анимация.
- Простые параметры настройки.
Как добавить круговое меню на сайт WordPress
Шаг 1. Установите плагин WP Circular Menu
Для этого перейдите в CodeCanyon и купите плагин WP Circular Menu, после оплаты вы получите по электронной почте заархивированный файл.
Установите и активируйте плагин на своем сайте.
Шаг 2. Добавьте или создайте круговое меню
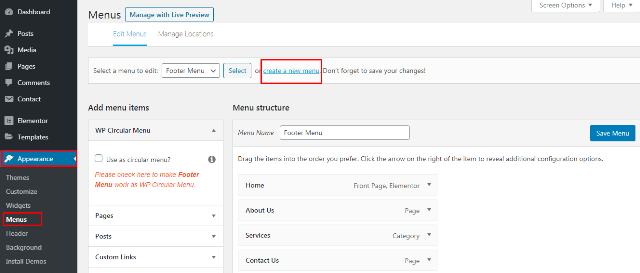
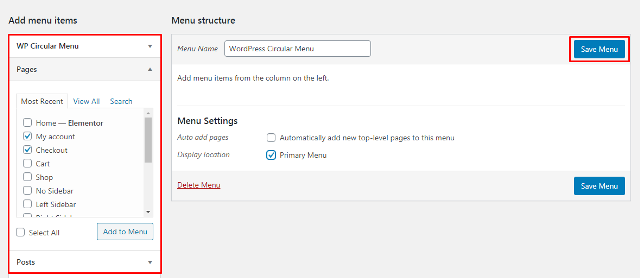
После того, как плагин будет установлен и активирован, на левой панели администратора WordPress будет отображаться Menus. Кликаем на этот пункт, плагин перенаправит на страницу со списком меню. Можете нажать «Добавить новый», но перед этим нужно сначала создать меню.
Чтобы создать новое:
- Перейдите в Панель управления >> Внешний вид >> Меню.
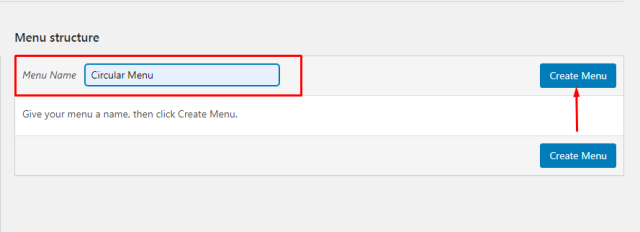
- Щелкните Создать меню.


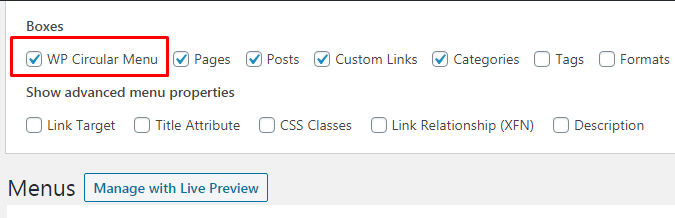
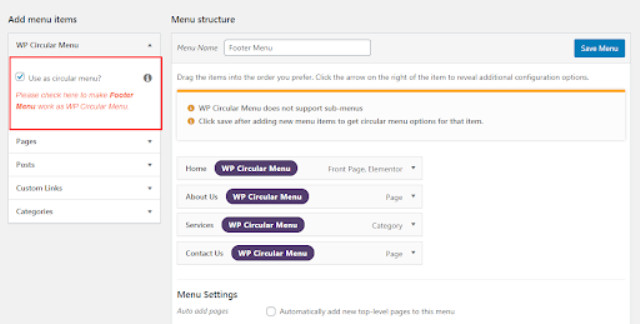
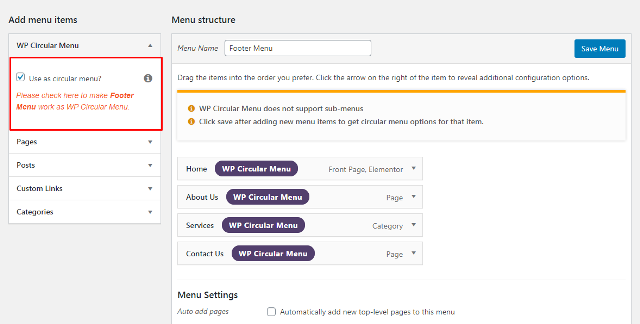
- Найдите мета-поля WP Circular Menu. Аналогичным образом установите флажок «Использовать как круговое меню», если вы хотите использовать текущее как круговое.


Важно: плагин не поддерживает подменю.
Теперь на каждом пункте будет отображаться значок WP Circular Menu. Щелкните по нему, чтобы открыть модульное меню настроек.

В отличие от обычного, это меню позволяет добавлять такие вещи, как значок, фоновое изображение, изменять текст всплывающей подсказки к индивидуальному пункту.
Настройки
Когда вы нажимаете на WP Circular Menu, попадаете на страницу настроек.

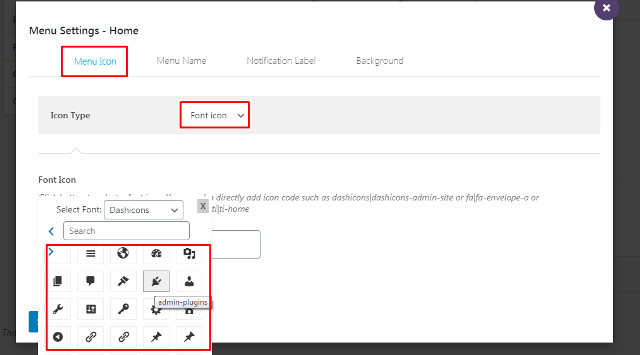
- Тип значка
- Значки шрифтов: круговое меню. Поддерживает широкий спектр значков шрифтов, включая Dashicons, Font Awesome, Genericons, Linear Icons и Themify. Нажмите кнопку, чтобы выбрать значок шрифта. Можно напрямую добавить код значка, такой как dashicons | dashicons-admin-site или fa | fa-envelope-o или genericon | genericon-aside или lnr | lnr-home или ti | ti-home.

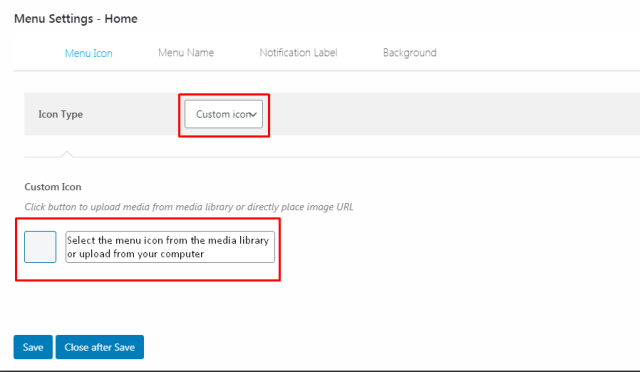
- Пользовательский значок: если значки не подходят, можно загрузить свои собственные изображения значков из медиатеки WordPress. Точно так же нажмите кнопку, чтобы загрузить медиафайл из медиатеки, или напрямую разместите URL-адрес изображения.

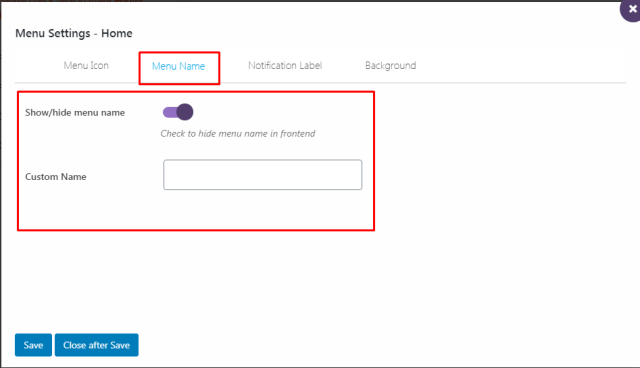
- Название
- Скрыть / показать имя: по умолчанию в круговом меню отображается метка имени при наведении на него курсора. Если эта функция не нужна, установите флажок, который скроет отображение имени при наведении курсора.
- Пользовательское имя: чтобы изменить текст названия, просто добавьте здесь текст – имя меню по умолчанию будет перезаписано и изменено.

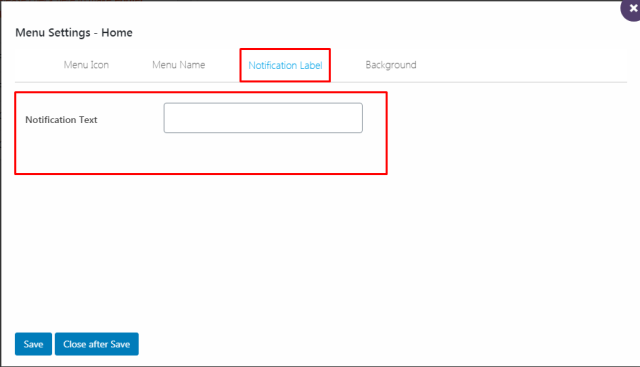
- Ярлык уведомления
- Текст уведомления. Хотите привлечь внимание зрителей к определенной странице? В магазине идет горячая распродажа? Плагин позволяет добавлять статические метки уведомлений, чтобы люди знали, что происходит с каждой конкретной ссылкой.

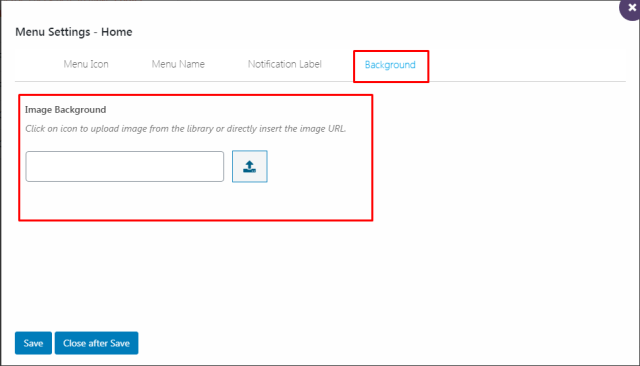
- Фон
- Фон изображения: лучше всего подходит для шаблона 2 и не поддерживается в шаблонах 3, 4 и 5. Можно добавлять фоновые изображения в каждый из пунктов списка меню.
После любого изменения пункта меню нужно сначала сохранить его, тогда параметр WP Circular Menu во вновь добавленных пунктах будет виден.

После создания пунктов можно создать свое первое круговое меню.
Смотрите также:
Функциональные возможности, установка, настройка плагина WP Mega Menu.
Шаг 3. Настройте круговое меню
Пришло время создать круговое меню. Для этого:
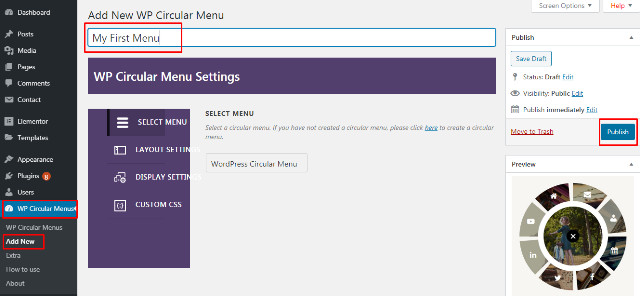
- Нажмите WP Circular Menu на левой панели администратора.
- Нажмите "Добавить".
- Введите заголовок для своего Круглого меню.
- Опубликуйте.


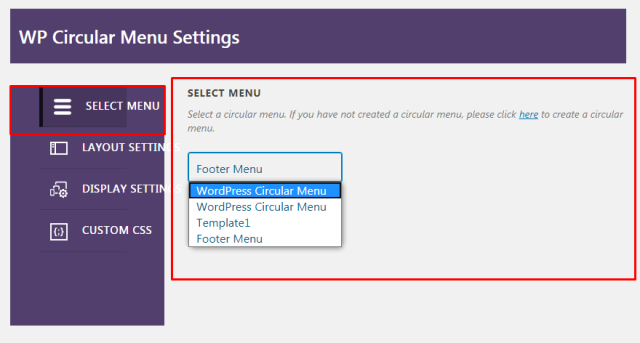
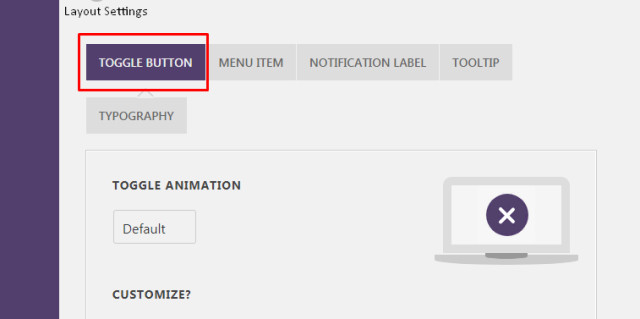
Настройки макета
- Выбрать шаблон: выберите любой из 9 готовых шаблонов: 5 перетаскиваемых и 4 фиксированных шаблона.
- Исходное положение: доступно только для перетаскиваемых шаблонов. Можно установить начальную позицию меню при загрузке страницы.
- Позиции: доступно только для фиксированных шаблонов. Установите подходящую фиксированную позицию для загрузки меню.
- Анимация: выберите анимацию открытия и закрытия.
- Кнопка переключения:
- Toggle Animation: выберите анимацию для переключателя.
- Настроить: установите этот флажок, чтобы настроить переключатель.
- Палитра значков: установите цвет открытия, закрытия и наведения для полос переключения.
- Фон: установите цвет открытия, закрытия и наведения для фона переключателя.
- Граница: установите цвет и ширину границы открытия, закрытия и наведения курсора.
- Пункт меню:
- Настроить: установите этот флажок, чтобы настроить элементы.
- Палитра значков: установите цвет значка, активный цвет и цвет наведения для значков.
- Фон: аналогично установите цвет значка, активный цвет и цвет наведения для фона значка меню.
- Граница: установите цвет значка, активный цвет и цвет наведения для фона значка. Опция доступна только в шаблонах 2, 3, 6 и 9.
- Центральное изображение: установите фон изображения в центре меню. Опция доступна только в шаблонах 1, 4 и 8.
- Палитра центра: аналогично установите цвет фона в центре меню. Опция доступна только в шаблонах 1, 4 и 8.
- Настроить: установите этот флажок, чтобы настроить элементы.
- Ярлык уведомления:
- Выбрать шаблон: выберите один из пяти шаблонов для ярлыка уведомления.
- Анимация уведомления: аналогичным образом выберите одну из пяти анимаций для ярлыка уведомления.
- Настроить: установите этот флажок, чтобы настроить метку уведомления.
- Цвета текста: установите цвет текста для метки уведомления.
- Цвет фона: установите цвет фона для ярлыка уведомления.
- Подсказка:
- Настроить: установите этот флажок, чтобы настроить всплывающую подсказку.
- Палитра текста: установите цвет текста для всплывающей подсказки.
- Палитра фона: установите цвет фона для всплывающей подсказки.
- Настроить: установите этот флажок, чтобы настроить всплывающую подсказку.
- Типография:
- Настроить: установите флажок, чтобы настроить типографику.
- Семейство шрифтов: выберите семейство шрифтов.
- Преобразование текста: установите верхний регистр заглавными, строчными или прописными буквами всплывающей подсказки и метки уведомления.
- Настроить: установите флажок, чтобы настроить типографику.

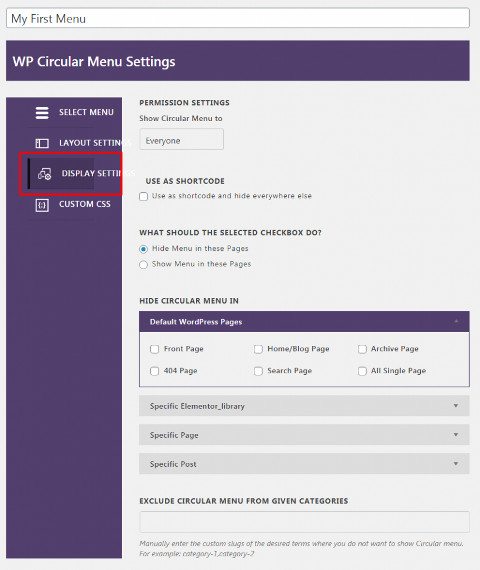
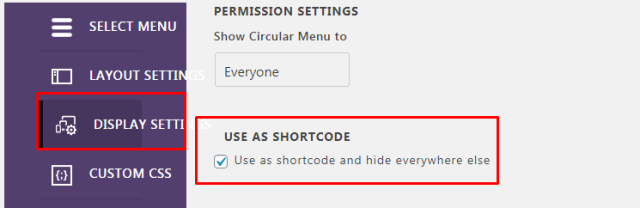
Настройки отображения
Вы можете указать, где показывать или скрывать Круговое меню. Эти настройки можно использовать для управления несколькими меню на разных страницах. По умолчанию все меню настроены на отображение на всех страницах. Можете указать, где показывать и кому показывать:
- Настройки разрешений: установите для отображения «Все пользователи / Пользователи, вошедшие в систему» или «Пользователи, вышедшие из системы».
- Скрыть круговое меню в: выберите страницы, на которых не нужно отображать это конкретное меню. Фактически, список должен охватывать все стандартные страницы WordPress по умолчанию и все отдельные страницы любого настраиваемого типа публикации. Если вы выберете опцию All Single Page, ни одно меню не будет отображаться на отдельных страницах, независимо от конкретной опции страницы ниже.

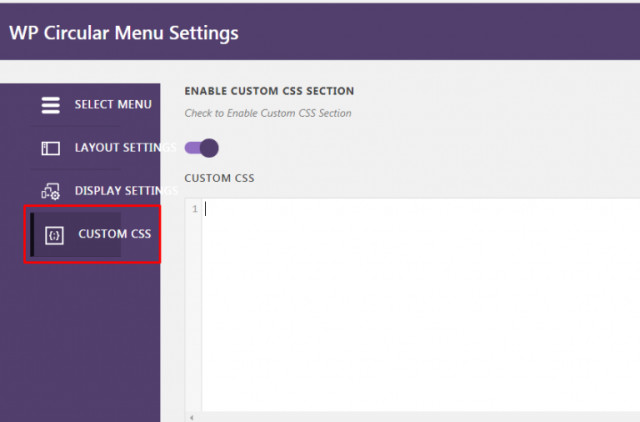
Пользовательские CSS
Кроме того, вы можете включить опцию Custom CSS и добавить необходимый код по мере необходимости.

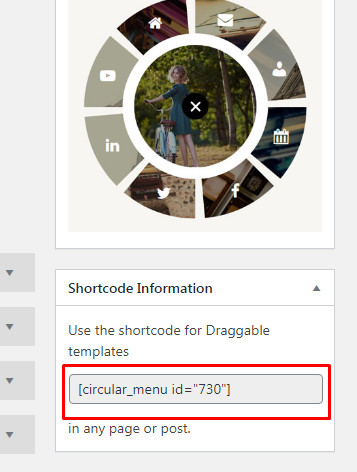
Шаг 4: Использование шорткода
Чтобы добавить любой перетаскиваемый шаблон на свой сайт, можете использовать шорткод. Для этого:
- Перейдите в «Настройки шаблона» и настройте параметр «Не закрывать, скрыть кнопку переключения».

Очень важно отключить свойство Draggable.
- Перейдите в Настройки экрана и включите параметр Использовать как шорткод и скрыть где-либо еще.

Перейдите к опции Extra и включите гибкий плоский дизайн.
- Скопируйте шорткод из мета-поля «Информация о шорткоде» и вставьте его в желаемое место.

Таким образом можно просто добавить / создать круговое меню на своем веб-сайте WordPress. А использование шорткода позволяет легко и просто добавить на определенную страницу или публикацию.
Источник: accesspressthemes.com
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
