По данным CDC, 26% взрослых в США имеют ту или иную форму инвалидности. В других странах эта цифра практические такая же – четверть населения имеют какие-либо нарушения. Неспособность сделать веб-сайт доступным для людей с нарушениями зрения или когнитивных способностей может привести к потере трафика, низкому рейтингу SEO и даже к судебным спорам.


В наши дни почти каждый веб-сайт включает в себя какую-либо форму – будь то форма заказа продукта или что-то более простое, например, контактная форма. Формы часто являются одной из самых проблемных частей веб-сайта, поэтому они заслуживают особого внимания!
Независимо от того, как вы реализуете свою форму – с помощью пользовательского кода или плагина – необходимо следовать определенным рекомендациям и передовым методам, чтобы обеспечить полный доступ к формам людям с ограниченными возможностями.
В этом посте вы узнаете, как создавать веб-доступные формы для WordPress, что поможет охватить более широкую аудиторию, улучшить пользовательский опыт веб-сайта и увеличить доход.
Что такое доступность веб-сайта?

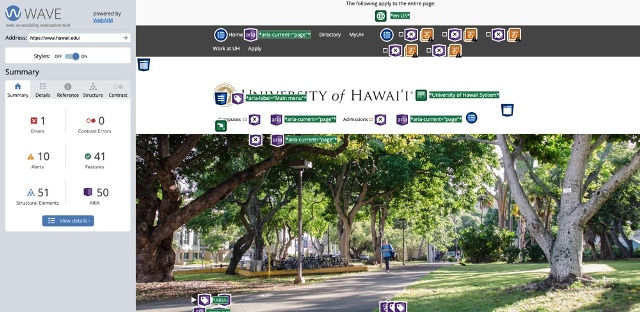
Такие инструменты, как WAVE Accessibility Checker, показывают доступные элементы и возможности для улучшения.
Инициатива Web Accessibility запуска в World Wide Web Consortium пишет, что:
«Доступность Интернета означает, что веб-сайты, инструменты и технологии спроектированы и разработаны таким образом, чтобы люди с ограниченными возможностями могли ими пользоваться. В частности, люди могут – воспринимать, понимать, перемещаться и взаимодействовать с Интернетом – вносить свой вклад в Интернет».
Навигация по веб-сайту, ввод информации и выбор правильной ссылки или кнопки может быть сложной задачей для пользователей с визуальными, физическими или когнитивными нарушениями. Доступность включает в себя применение набора передовых методов, чтобы сделать сайт удобным для использования людьми:
- с нарушениями зрения, использующие программы чтения с экрана,
- с ограниченными физическими возможностями, которые перемещаются по сайтам с помощью клавиатуры,
- с когнитивными нарушениями,
- с дальтонизмом,
- полагающимися на голосовой поиск,
- которые не говорят по-английски и пользуются услугами переводчиков,
- с временными заболеваниями, например со сломанной рукой, которым необходимо вводить информацию с помощью нажатия клавиш.
Формы представляют собой одну из самых больших проблем доступности, поскольку в них может быть сложно ориентироваться и запутаться при заполнении.
Важность доступных веб-форм
Формы действуют как мост между вами и клиентами. Поэтому очень важно обеспечить доступность форм для людей с ограниченными возможностями. Вот некоторые из наиболее важных причин оптимизации веб-форм WordPress для общей доступности.
Увеличьте свой доход
Доступность поможет увеличить ваш доход. Например, результаты британского опроса Click-Away Pound 2019 года показали, что большой процент пользователей с ограниченными возможностями покидает веб-сайты из-за проблем с доступностью, унося с собой более 17 миллиардов долларов потенциальных расходов.
Улучшение пользовательского опыта
Следование передовым практикам в области специальных возможностей может упростить навигацию по веб-сайту и облегчить его чтение. Изменения специальных возможностей помогают улучшить взаимодействие с пользователем для всех посетителей веб-сайта, а не только для людей с ограниченными возможностями.
Повысьте свой SEO
Уделяя пристальное внимание структуре веб-сайта и облегчая навигацию, можно повысить SEO, упростив поисковым системам сканирование. Кроме того, добавление описательного «альтернативного текста» к изображениям, называемого тегами alt, имеет решающее значение как для людей с ослабленным зрением, так и для поисковых систем, когда дело касается понимания контента.
Поисковые системы отдают предпочтение контенту, который легко доступен каждому. Вот почему доступность всегда будет важным фактором в SEO.
Привлечь большую аудиторию
Согласно статистике Европейской комиссии, Организации Объединенных Наций и других организаций, можно с уверенностью предположить, что около 20% населения мира имеет ту или иную форму инвалидности. Учитывая это, внедрение передовых методов обеспечения доступности привлечет больше клиентов.
Рекомендации по созданию доступных веб-форм
Так как же создать доступные формы для своего веб-сайта WordPress? Вот несколько рекомендаций.
Используйте плагин формы, созданный для обеспечения доступности
Если хотите сэкономить время и силы, следует использовать плагин форм WordPress, который уже включает функции доступности. Когда дело доходит до доступных форм, одним из лучших плагинов является Gravity Forms[/link].
Gravity Forms разработан для обеспечения доступности. Это отражено в последнем выпуске, включающем в себя множество важных функций для создания доступные формы, которые соответствуют всемирному стандарту WCAG 2.1 AA.
Gravity Forms 2.5 включал в себя множество улучшений доступности, которые подняли его значимость над другими плагинами форм. Сюда входит подробный отзыв программы чтения с экрана для слепых или слабовидящих пользователей, а также предупреждения в области администратора о полях с проблемами доступности.
Но доступность – не единственная причина использовать Gravity Forms. Существует также множество мощных надстроек, расширяющих Gravity Forms, позволяющих создавать мощные веб-приложения.
Информируйте пользователей о том, чего ожидать
Ясность важна для общего взаимодействия с пользователем, а не только для доступности. Создавая формы, убедитесь, что их легко сканировать, и чтобы у каждого поля были четкие инструкции. Если пользователи сочтут формы запутанными, они расстроятся и покинут сайт.
Если у вас есть форма с несколькими шагами, важно сообщить пользователям, на каком этапе они находятся и сколько шагов осталось. Убедитесь, что у пользователей есть возможность вернуться к предыдущим шагам, чтобы они могли изменять или обновлять информацию по своему усмотрению.
Наконец, дайте всем своим кнопкам и ссылкам описательный текст, чтобы было понятно, чего ожидать при нажатии на них. Вместо использования «Щелкните здесь» в качестве текста ссылки используйте что-нибудь, описывающее ссылку, например «Наш блог». То же самое и с кнопками. «Отправить» является сухим и общим, скорее используйте что-то, описывающее действие, предпринимаемое пользователем, например «Подписаться» или «Отправить сообщение».
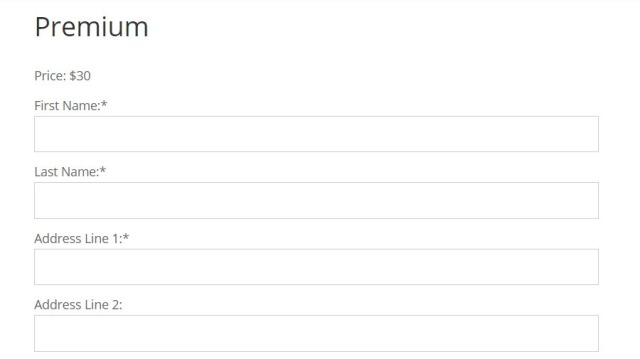
Ярлыки и описания полей

При написании ярлыков убедитесь, что они имеют смысл и ясно и кратко сообщают пользователю, что ему нужно заполнить. Для наилучших настроек специальных возможностей разместите метки над полями ввода, где они будут хорошо видны и не включайте HTML или ссылки, так как это может сбить с толку программы чтения с экрана.
Используя плагин формы, вы сможете сделать описания полей. Это необязательно, но можно использовать их, чтобы предоставить дополнительную информацию о поле.
Цветовой контраст
Цвета, используемые на вашем веб-сайте, являются важным фактором доступности. Цветовой контраст – это разница в освещении между шрифтом на переднем плане и цветом фона. Плохо выбранные цвета для ваших форм могут затруднить их чтение людьми, особенно людьми с нарушениями зрения.
Когда дело доходит до WordPress, цвет форм обычно определяется темой, но можно изменить их, добавив собственные стили CSS. Кроме того, помните, что в инструкциях к форме не следует упоминать цвет. Например, не говорите «нажмите зеленую кнопку, чтобы продолжить», так как это может вызвать проблемы у пользователей с дальтонизмом.
Размер и вес шрифта также важны для обеспечения доступности. Убедитесь, что шрифт форм четкий и читаемый. Есть несколько плагинов, таких как One Click Accessibility, которые позволяют пользователям просматривать сайт, используя разные цветовые комбинации.
Условная логика
Если ваши формы содержат условную логику, убедитесь, что она не влияет на доступность. Например, никогда не используйте условную логику, чтобы скрыть кнопку «Отправить».
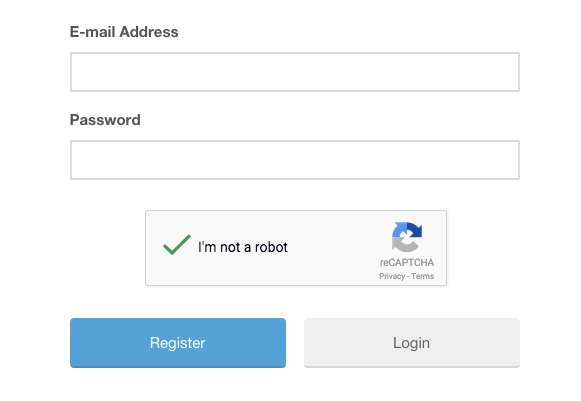
reCAPTCHA

Хотя CAPTCHA и reCAPTCHA могут быть важной частью вашей стратегии борьбы со спамом, они станут кошмаром, когда дело доходит до доступности. CAPTCHA часто требует от пользователей заполнения информации или выбора определенных изображений на экране. Это не только ухудшает пользовательский опыт, но и создает проблемы для людей с когнитивными и / или зрительными нарушениями.
Вместо CAPTCHA используйте альтернативы, такие как поля приманки или плагины спама, ориентированные на конфиденциальность, которые не влияют на взаимодействие с пользователем. Самым известным фаворитом в этой области является Akismet.
Смотрите также:
Сообщения об ошибках
Убедитесь, что сообщения об ошибках содержательны и четко написаны. Сообщения об ошибках должны содержать обратную связь об ошибках или упущениях и объяснять, как их исправить. Например, вместо того, чтобы сказать «произошла ошибка», вы можете сказать «ваш пароль слишком короткий. Пожалуйста, введите пароль из 12 или более символов».
Помните, ваша задача – помочь пользователю заполнить формы, и чтобы это было быстрым и приятным процессом. Сообщения об ошибках, в которых недостаточно информации, могут вызвать беспокойство и разочарование.
Клавиатура навигации
Многие пользователи с ограниченными возможностями не могут использовать мышь, поэтому убедитесь, что в ваших формах можно перемещаться, используя только клавишу табуляции.
Надежная разметка HTML
Если вы предпочитаете создавать формы с нуля, важно использовать правильный HTML-код, поскольку именно его используют программы чтения с экрана при передаче информации. Например, метки должны использовать тег <label>, а не теги <span> или <div>.
Кроме того, поля с несколькими параметрами ввода должны использовать тег <fieldset>, поскольку он сообщает программам чтения с экрана, какие параметры какому полю принадлежат.
Веб-доступность – это практика, позволяющая сделать ваш веб-сайт доступным для людей с физическими и когнитивными нарушениями. Формы – один из наиболее важных аспектов веб-сайта, поскольку они служат мостом между вами и вашими клиентами. Однако формы также печально известны тем, что создают проблемы с доступностью и поэтому требуют особого внимания!
Готовы ли вы начать создавать доступные формы для своего веб-сайта WordPress? Реализация вышеуказанных стратегий позволит превзойти большинство других сайтов в Интернете, так что начните прямо сегодня!
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
