Адаптивный веб-дизайн необходим для обеспечения на мобильных устройствах удобного пользовательского опыта (UX). Когда вы встраиваете определенные типы контента на сайт WordPress, особенно видео и фреймы YouTube, они не всегда хорошо демонстрируются.
Встроенные фреймы по умолчанию не реагируют на размер экрана. Однако есть простые стратегии для адаптации встраиваемых файлов в WordPress. Независимо от того, вы технически подкованы или новичок в WordPress, для вас найдется быстрое и простое решение.

Важность адаптивных встраиваний в WordPress
Адаптивный дизайн – это основа мобильного сайта. Статические элементы и страницы могут вызывать проблемы с навигацией, плохую читаемость и другие недостатки, увеличивающие показатели отказов.
Сайт с адаптивным дизайном обеспечивает положительный UX для ваших посетителей, независимо от используемого устройства. Текст и изображения легко адаптируются, что не скажешь про другие элементы. Сложнее работать с встроенным контентом.
Добавление видео и контента из социальных сетей на ваши страницы WordPress сделает их более интересными, доступными и увлекательными. Но встроенный контент полезен только в том случае, если он доступен для просмотра.
Когда вы встраиваете видео, посты из социальных сетей и другие типы не адаптируемого по умолчанию контента, это может нарушить мобильный дизайн вашего сайта. Даже если вы используете адаптивную тему WordPress, части встроенного контента могут быть обрезаны или искажены.
Делая свои встраивания адаптивными, вы сводите к минимуму объем прокрутки и масштабирования, которые приходится делать пользователям, чтобы с комфортом просматривать и использовать ваш контент на своих смартфонах и планшетах. В таком случае ваш сайт будет эстетичным и удобным для посетителей.
Методы адаптации вложений в WordPress
Чтобы сделать встраивание в WordPress адаптивным, можете использовать два основных метода: использование плагина и ручное встраивание.
Метод 1. Используйте плагин
Если вам не желаете работать с кодом или редактировать файлы вашей темы, используйте плагин EmbedPress. Есть и другие бесплатные плагины, мы остановимся на этом:

Этот плагин прост в использовании. Он обеспечивает быстрый и простой способ встраивать различные типы контента, включая видео YouTube, посты из социальных сетей и Документы Google. Встраивая контент через этот плагин, он автоматически становится адаптивным.
Чтобы использовать его, установите и активируйте плагин на своем сайте WordPress. Затем перейдите на страницу или запись, куда хотите добавить адаптивную встраиваемую версию.
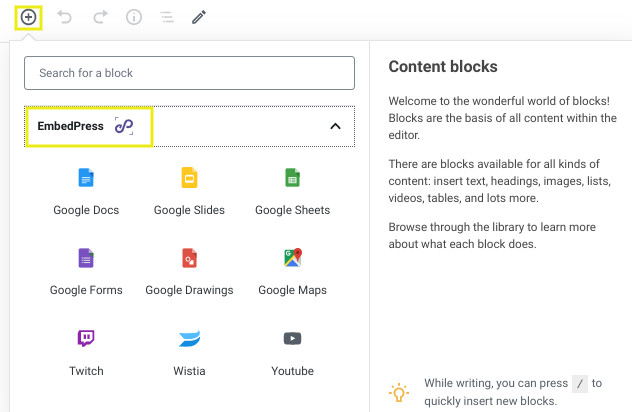
В редакторе щелкните значок (+), затем найдите блок EmbedPress. Он отобразит раскрывающийся список поддерживаемых приложений и платформ, с которых вы можете встраивать контент:

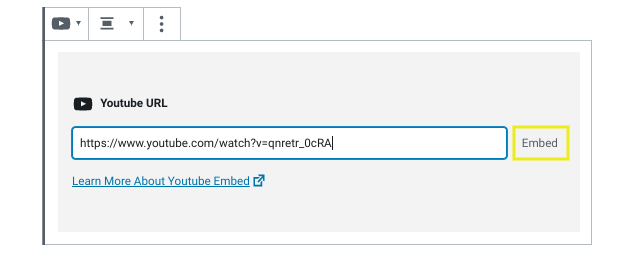
Выберите необходимый (в качестве примера возьмем YouTube), вставьте URL-адрес содержимого в поле ссылки, нажмите кнопку «Встроить»:

Обратите внимание, что после установки EmbedPress на свой сайт WordPress, вы можете добавлять другие медиа, такие как посты Instagram, просто вставив URL-адрес в свой редактор. Плагин автоматически преобразует эту ссылку в адаптивный встроенный контент.
Ваше видео или другой контент будет отображаться в блоке на задней панели. Чтобы увидеть, как это выглядит в интерфейсе вашего сайта, нажмите кнопку «Предварительный просмотр» в правом верхнем углу редактора. Если вы используете мышь для настройки размера окна браузера, вы должны заметить, что видео остается видимым и в кадре даже при уменьшении окна.
Сохраните и опубликуйте свои изменения. Затем вы также можете просмотреть свой сайт с мобильного устройства, чтобы убедиться, что ваше встраивание теперь адаптивно.
Смотрите также:
Подборку лучших YouTube плагинов для WordPress 2020
Метод 2: вручную отредактируйте файлы вашей темы
Еще один способ сделать встраивание адаптивным в WordPress – отредактировать CSS вашей темы. Этот метод рекомендуется только в том случае, если вам комфортно работать с кодом и вы предпочитаете не устанавливать на свой сайт лишние плагины.
Перед тем, как использовать этот метод, создайте резервную копию своего сайта. Чтобы ваши изменения не потерялись при установке обновлений, подумайте о дочерной теме.
Когда будете готовы начать работу, войдите в диспетчер файлов или по FTP и откройте файл style.css вашей текущей темы WordPress. Затем скопируйте и вставьте в файл следующий фрагмент кода:
.iframe-container {overflow: hidden;padding-top: 56.25%;position: relative;}.iframe-container iframe {border: 0;height: 100%;left: 0;position: absolute;top: 0;width: 100%;} |
Теперь, когда вы захотите сделать встраиваемый iframe отзывчивым, оберните его тегом div с классом iframe-container. Допустим, нужно встроить видео с YouTube в записи WordPress.
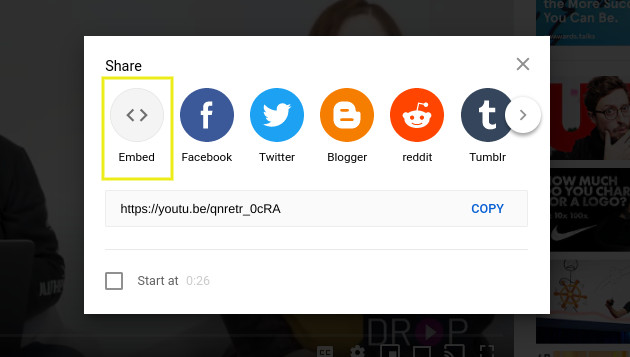
Первый шаг – получите код для встраивания с YouTube. Перейдите к видео YouTube, которое вы хотите встроить, затем нажмите кнопку «Поделиться». Выберите Вставить опцию из списка:

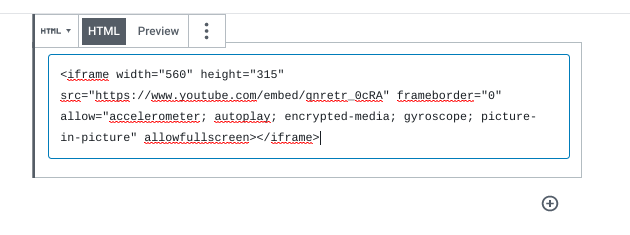
Откроется панель, на которой отображается код внедрения iframe. Скопируйте это. Затем перейдите к записи WordPress, в которую вы хотите включить встроенный контент, и вставьте код встраивания в блок Custom HTML:

Следующий шаг – заключите код в тег div с классом iframe-контейнера, который добавили в файл style.css вашей темы. В нашем примере это будет выглядеть так:
После этого вы сможете предварительно просмотреть видео в редакторе:

Сохраните запись.
Видео на YouTube и посты социальных сетей могут сделать ваш сайт WordPress более интересным. Но чтобы контент хорошо транслировался на всех экранах и устройствах, важно убедиться, что он адаптируется.
В этом посте мы обсудили два способа, как в WordPress сделать вложения адаптивными:
- Плагин EmbedPress или подобные. Они автоматически сделают встраиваемый контент YouTube, Instagram и Google адаптивным.
- Вручную отредактировать файлы вашей темы и обернуть код встраивания в тег div с классом iframe-container.
