
Сегодня рассмотрим одну из задач с wordpress фоном, которая иногда возникает при проведении рекламных кампаний в интернете. Бывает, заказчикам нужно реализовать в веб-проекте «брендированную подложку» — это некая графика на заднем плане веб-страницы по бокам от основного блока контента (см. превьюшку данного поста). Причем важно, чтобы картинка при клике отправляла посетителей на внешний URL-адрес. Собственно, решил собрать в посте всю инфу про то как сделать кликабельное фоновое изображение для сайта WordPress.
Забегая наперед скажу, что идеального и простого решения, увы, не существует. Да, я понимаю, что в отличии от вставки ссылки на картинку в текстовом редакторе, вопрос более серьезный, но все равно думал, что среди плагинов фона для Вордпресс найдется что-то подходящее. Есть, конечно, парочка интересных модулей, но без «допиливания» там не обойтись.
Кликабельный фон через HTML + CSS
Это единственный полноценный и работающий метод, который, в принципе подойдет не только для WP, но и в любых других CMS и даже онлайн ресурсах на чистом HTML.
Алгоритм приблизительно следующий:
1. Первым делом вам надо после открывающегося тега body добавить код:
<a id="adv_fon" href="http://design-mania.ru" target="_blank"> </a> |
Сделать это можно отредактировав файл шаблона header.php (или какой-то другой для хедера). В итоге должно получится что-то вроде:

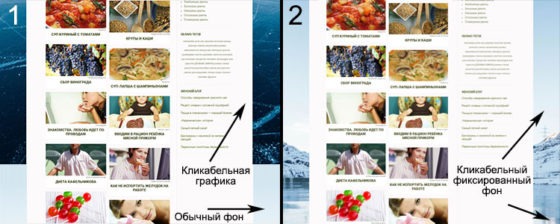
- Когда подложка располагается в верхней части экрана и при прокрутке она «плавно переходит» в обычный цветной фон. В таком случае переход по клику будет только на этом изображении, а нижняя часть остается некликабельной.
- Во втором варианте бекграунд фиксируется неподвижным и переход по ссылке происходит в любое время.

body {
background-image: url(http://www.ВАШСАЙТ.com/wp-content/uploads/fon.jpg);
background-position:top center;
background-repeat:no-repeat;
background-attachment:scroll;
}
#adv_fon {
top: 0;
left:0;
position: absolute;
display: inline;
width: 100%;
height: 1200px;
cursor: pointer;
text-decoration: none;
}
.page-content {
z-index: 999;
position: relative;
} |
Важные нюансы:
- в свойстве background-image подставьте свой адрес фоновой подложки;
- высота height: 1200px для #adv_fon задает высоту кликабельного блока, ниже ссылка срабатывать не будет — поменяйте на высоту своей картинки;
- имя класса page-content — это основной блок-контейнер для содержимого страницы, можно/нужно изменить на используемое значение в вашем шаблоне!
2.2. Во втором случае, когда бекграунд фиксированный, стили styles.css отличаются несколькими параметрами:
body {
background-image: url(http://www.ВАШСАЙТ.com/wp-content/uploads/fon.jpg);
background-position:top center;
background-repeat:no-repeat;
background-attachment:fixed;
}
#adv_fon {
top: 0;
left:0;
display: inline;
width: 100%;
height: 100%;
position: fixed;
cursor: pointer;
text-decoration: none;
}
.page-content {
z-index: 999;
position: relative;
} |
Важно(!) посмотрите нюансы после предыдущего кода — они здесь такие же. Из изменений появились значения fixed для свойств background-attachment и position + высота height: 100%. При желании можно растянуть фоновую картинку на весь экран (используется background-size: cover в элементе body).
Идея модификации. Если вы умеете добавлять новые опции в Customizer или ориентируетесь во WordPress фрейморках настроек то, теоретически, можете сделать так, чтобы пользователь/клиент в админке лишь загружал фотку/изображение и вводил адрес URL для перехода.
Плагины кликабельного фона сайта на Вордпресс
Как я уже сказал выше, ни одного 100% подходящего решения не существует, но в ходе тестирования я нашел парочку вариантов, которые реально допилить. В данном посте не буду описывать все функции модулей, а лишь объясню чем они мне приглянулись, обзоры позже размещу в других статьях.
WP-Backgrounds Lite

WP-Backgrounds Lite добавляет ссылку и кастомный бекграунд на отдельные посты, реализация, судя по всему, выполнена через JS скрипт. Из негатива тут обновление более 3х лет назад (хотя 5тыс скачивания это круто) + авторы внедряют скрытые обратные линки в код страницы через display: none (ай, нехорошо;).

Если менять их придется не часто, можно «втупую» прописать все в коде WP-Backgrounds Lite, заодно избавившись от лишних внешних линков. Если захотите все сделать красиво, дополнительно внедрите для пользователей ввод соответствующих параметров в Настройщике темы.
Backdrop

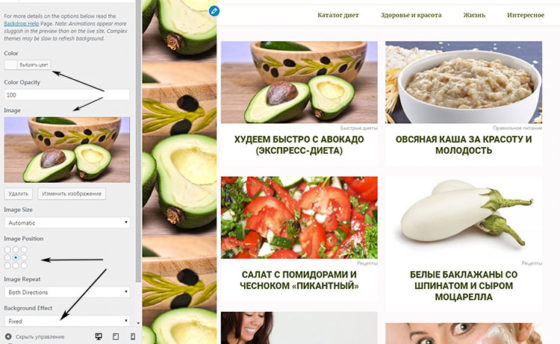
В Backdrop основная и единственная функция — добавление в WordPress фонового изображения причем делается это через Customizer темы дабы даже новички смогли установить желаемые настройки. Из минусов — всего лишь 200 скачиваний, хотя решение одно из самых свежих. В админке оно выглядит действительно максимально просто и удобно.

Здесь, как видите, всяческие опции считываются через настройщик темы, поэтому появилась идея добавить поле, куда бы люди вписывали внешний URL ссылки. Затем редактируете исходник плагина, заменяя выводимый в шаблоне контейнер DIV на A — он идет как раз после body, как в самом первом примере + оттуда же копируете нужные CSS стили. По идее, должно сработать.
Итого. На самом деле мне очень странно, что нет толкового модуля, решающего нашу проблему, кликабельное фоновое изображение в WordPress сайте — вполне нормальная задача. Хотя, уверен, платные наработки все это умеют.
Как бы делал я? Если пользователю (или вам лично) не понадобится менять URL/подложку достаточно часто, то реализация через чистый HTML+CSS — вполне норм. В противном случае, когда проект делается под клиента, я бы дополнительно немного «заморочился с допиливанием» плагина Backdrop и внедрением нового параметра в Customizer. Визуально там настройки в теме меняются очень быстро и легко.
Возможно, вы встречали более интересное решение данного вопроса, например, какой-то модуль, позволяющий указывать ссылки для бекграунда в WP. Пишем ниже, не стесняемся.
