
Недавно после окончания работы по сайту, клиент пожаловался, что сервис анализа скорости загрузки Pagespeed Insights показывает низкие результаты. В данном проекте я использовал профессиональный премиум шаблон из безлимитной подписки One Templatemonster, где контент редактируется через мощный конструктор Elementor. С одной стороны он позволяет юзерам легко и как угодно изменять веб-страницы, но при этом является немного тяжеловатым.
Оно и не удивительно – в данном конструкторе имеется десятки разных блоков для оформления сайта с сотнями настроек в них, анимация, скрипты, стили, перетаскивание элементов и т.д. и т.п. Вы можете даже создавать шаблоны в Elementor для страниц вашего веб-проекта. Короче говоря, функциональность тут топовая.

1. Убираем лишние плагины и дополнения
Если вы устанавливаете какую-то премиум тему, то как правило, Elementor в ней идет не один. Для него еще существуют дополнительные модули, например: блоки JetBlocks, JetElements, табы JetTabs, JetTricks и др.
На самом деле это прикольно. Например тот же JetElements For Elementor добавляет на страницу такие объекты как: аудиоплеер, функция сравнение фото до и после, портфолио, прайс-лист, таймлайн, шкалу прогресса, диаграммы и т.п.

2. Удаление лишних иконок
Если вы добавляете на страницу объект с иконками, то можете выбрать изображения из шрифта Font Awesome, который подключен в конструкторе.

add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 ); |
В коде убирается загрузка сразу трех наборов иконок – solid, regular, brands. Я у себя, например, отключил загрузку только 2х из них, а solid оставил (удаляйте из кода тот набор, что нужно сохранить).
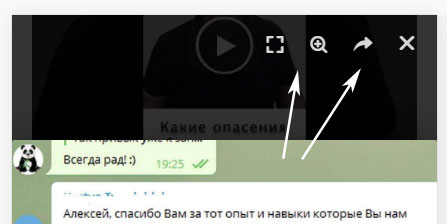
Также Elementor активно использует еще один набор – Eicons. Но тут все немного сложнее, т.к. конструктор выводит их для разных специализированных функций на странице: закрытие всплывающего окна, шеринг или увеличение картинки и т.п. На следующем скриншоте хорошо видно эти элементы сверху справа:

add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_deregister_style( 'elementor-icons' );
} |
Здесь в коде есть условие, при котором, Eicons-иконки будут удалены только из фронтенда, но останутся в WP-админке.
Кстати, для тех объектов, в которых ранее использовался этот набор, надо будет подключить Font Awesome значки. Например:
Внимание! Набор иконок для замены зависит от того какие из них применяются для вашего сайта – посмотрите внимательно на страницы и поищите соответствующие элементы.
3. Лишние шрифты
Конструктор Elementor повторно добавляет на сайт Google Fonts. Если вы подключаете шрифты в WordPress вручную или ваш шаблон делает это, то нужно избавиться от дублирующего кода. Тут все достаточно просто:
Кстати, в одном из руководств встретил пожелание для тех, кто сам внедряет Гугло шрифты и не размещает их локально на хостинге, — разработчики советуют добавлять параметр &display=swap в конце запроса:
Как я понял, это позволяет сделать текст на веб-странице видимым до того как подключатся внешние шрифты. Лично я с такой проблемой не сталкивался, но вдруг кому-то пригодится.
4. Убираем ненужные стили
Также есть смысл отключить CSS стили, используемые в редакторе Gutenberg, если вы не планируете с ним работать. Для этой цели подойдет следующий сниппет:
Конечно, в самом шаблоне могут быть и другие “лишние” CSS-файлы, но это уже надо смотреть макет индивидуально.
Если знаете еще какие-то интересные нюансы по ускорению и оптимизации Elementor, пишите ниже – постараюсь их также рассмотреть и добавить в статью.
