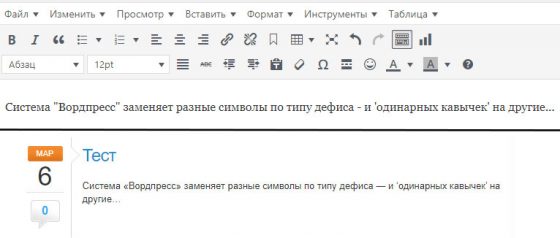
Недавно в блоге я увидел некорректно отображающиеся кавычки в тексте, когда закрывающий и открывающие символы были направлены в одну сторону. Оказывается, что все кавычки, добавляемые мной через англоязычную раскладку (вот такие — ") также автоматически заменялись. Подобные преобразования проходят с дефисами, одинарными кавычками, многоточиями и т.п. Видимо, сделано это чтобы на сайте контент отображался в более красивом виде, но, мне кажется, не всегда это уместно. Поэтому сегодня разберемся как отключить данную автозамену.
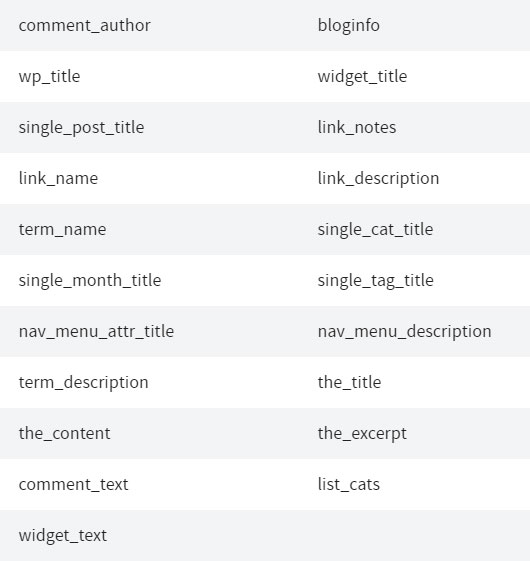
На сайте кодекса есть полный список символов, участвующих в замене:

За преобразование отвечает специальный фильтр wptexturize(). Он выполняется на этапе публикации контента, поэтому в текстовом редакторе внутри админки все будет выглядеть отлично (а во фронтенде – совсем другое дело).


Тем не менее, в ходе обработки пропускаются (не участвуют) следующие теги: <pre>, <code>, <kbd>, <style>, <script>, and <tt>. Также игнорируется конструкция шорткода [code]. Однако, если вам нужно изменить такой порядок работы – можете использовать фильтры ‘no_texturize_tags’, ‘no_texturize_shortcodes’.
Как отключить замену кавычек в тексте
Тут есть несколько вариантов.
1. Самый примитивный метод – это, конечно, переключиться в режим редактирования HTML и вводить в тексте коды соответствующих символов, например, чтобы получить двойную кавычку (") используйте значения " или " (а для одинарной — ' или '). Кроме того, есть и такие варианты:

2. С помощью лишь одной строки в файле functions.php реально отключить все преобразования:
add_filter( 'run_wptexturize', '__return_false' ); |
3. Также допускается отключение замены Вордпресс кавычек для отдельных ситуаций, например:
remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
remove_filter('comment_text', 'wptexturize');
remove_filter('the_excerpt', 'wptexturize'); |
В этом коде видите функции вывода заголовков, блока контента, комментариев и анонсов. Если хотите отключить автозамену в одном из них – добавляйте соответствующую строку в файл функций. На картинке чуть выше отображается список всех доступных фильтров.
Небольшой лайфхак. После отключения определенных преобразований, вы можете создавать собственные правила (через add_filter), где использовать некую новую функцию ‘my_new_wptexturize’, в которой с помощью str_replace устанавливаете свои варианты замены символов в строках.
4. Традиционно в системе должен существовать плагин, подходящий для данной задачи. Из трех небольших решений самым интересным является Wpuntexturize от Scott Reilly.

Однако, насколько я понимаю, данный модуль предотвращает автоматическое преобразование только(!) одинарных и двойных кавычек в фигурные. Все остальные символы, обрабатываемые wptexturize, — остаются не тронутыми. Поправьте меня, если я не прав.
Тем не менее, в модуле есть целый ряд интересных фильтров (ищите их описание в репозитории), которые позволяет значительно улучшить работу стандартных методов, например:
- wpuntexturize_filters – позволяет указывать какие именно функции (элементы заголовка, анонса, текста) будут избавлены от преобразований.
- c2c_wpuntexturize_replacements – еще лучше! С его помощью реально выбрать символы, которые будут трансформироваться, а какие нет.
Второй вариант вообще супер – именно то, что мне было нужно. Но, к сожалению, все мои попытки запустить в работу данный плагин не увенчались успехом.
Итого. Изначально я просто хотел убрать замену кавычек на скобки и уже обрадовался хаку с удалением фильтра wptexturize из всех важных текстовых элементов. Однако в итоге выяснилось, что этот метод удаляет также преобразование дефисов в тире, что мне не совсем подходит. Отличным решением мог оказаться рассмотренный плагин, но увы, он у меня так и не заработал. Возможно, я что-то делал не так – если вы уже использовали этот модуль, пишите советы в комментариях. Ну, и вдруг знаете какой-то альтернативный подход.
