Я большой поклонник высокой производительности в сети. Однако я также считаю, что она не должна ставить под удар дизайн. Важно всегда соблюдать баланс. Еще в 2017 году я посетил блог GitHub и мне понравился их шрифт. Он был удобочитаемый. Я решил покопаться в свойствах в Chrome Devtools и увидел, что они используют стек системных шрифтов.
Я использую системные шрифты уже много лет и люблю их. Сегодня я хочу показать вам, как использовать стек системных шрифтов на WordPress-сайте.
Что такое стек системных шрифтов?
Существуют разные типы шрифтов, когда речь идет про веб-сайт. Вы можете воспользоваться следующими опциями:
- Безопасные веб-шрифты: они бесплатные, браузер не тратит время на их скачивание, однако, как правило, они выглядят довольно старо, а потому они редко используются. Вы можете посмотреть список безопасных веб-шрифтов.
- Веб-шрифты: выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и платные опции. Они добавляют некоторый вес к вашему сайту. Однако их можно передавать через кэшируемые CDN. Среди провайдеров можно отметить Google, Adobe Fonts (TypeKit) и т.д.
- Локальное размещение веб-шрифтов: доступны как бесплатные, так и платные опции. Этот вариант требует некоторого времени на загрузку, но могут использоваться возможности отдельного HTTP/2-соединения к кэшируемому CDN.
- Системные шрифты: бесплатные, выглядят круто, поскольку соответствуют ОС, не требуют загрузки. Они используются такими сервисами, как GitHub, Bootstrap, Medium, Ghost, Booking.com и даже консолью WordPress. По моему личному мнению системные шрифты в macOS выглядят чуть круче, чем в Windows.
Системные шрифты не являются чем-то новым. Фактически Medium использует их еще с 2015 года. Это родные шрифты для вашей ОС. Многие из современных операционных систем подбирают шрифты очень рационально, потому внешний вид всегда является элегантным. И это не то же самое, что возврат к безопасному веб-шрифту Arial или Times New Roman. Поверьте мне, никто не хочет лицезреть на сайте Times New Roman.
И, что самое приятное, системные шрифты функционируют так же, как и безопасные веб-шрифты, поскольку они не требуют браузерной загрузки. Это позволит уменьшить общий вес страниц на сайте. Как показывает статистика, на апрель 2020 года веб-шрифты в среднем составляют примерно 6.2% от общего веса сайта. Это не так уж и много, но помните, что даже небольшая оптимизация способна ускорить работу вашего сайта.
Есть ли недостатки у системных шрифтов? Да. Во-первых, они зависят от корректной работы браузеров. В Chrome 81 на macOS были проблемы с выводом полужирных системных шрифтов. Но потом все было поправлено в Chrome 83. Однако был короткий период времени, когда любой сайт, использующий системный шрифт, выглядел несколько странно.
CSS для стека системных шрифтов
Благодаря свойству font-family у веб-шрифтов, мы обычно имеем базовый шрифт и один или два запасных fallback-шрифта. В случае с использованием системных шрифтов вы должны охватить все операционные системы, а потому вам нужно добавить чуть больше шрифтов. Потому этот метод и называется стеком системных шрифтов.
К примеру, вот как может выглядеть CSS для веб-шрифта:
01 | font-family: "Open Sans","Helvetica Neue",sans-serif; |
А вот как может выглядеть стек системных шрифтов:
01 | font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" |
Знали ли вы, что ваша консоль WordPress использует стек системных шрифтов? Вот как это выглядит:
01 | font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif |
Таблица стеков системных шрифтов
Ниже мы приводим список шрифтов, которые идут с каждой конкретной ОС. Примечание: с течением времени шрифты могут меняться.
Как применить стек системных шрифтов
Теперь давайте посмотрим, как можно внедрить стек системных шрифтов на WordPress-сайт.
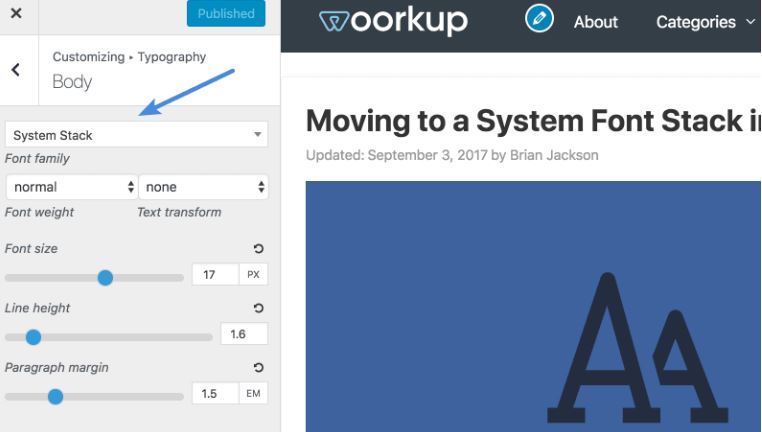
Метод 1. Использовать тему GeneratePress
Простейший способ – попробовать тему GeneratePress. В кастомайзере в разделе Typography вы можете просто выставить пункт System Stack. Больше ничего не нужно делать!
Метод 2. Добавить стек системных шрифтов через CSS
Если вы используете другую тему WordPress, вы можете легко перейти к стеку системных шрифтов с помощью небольшого CSS-кода.
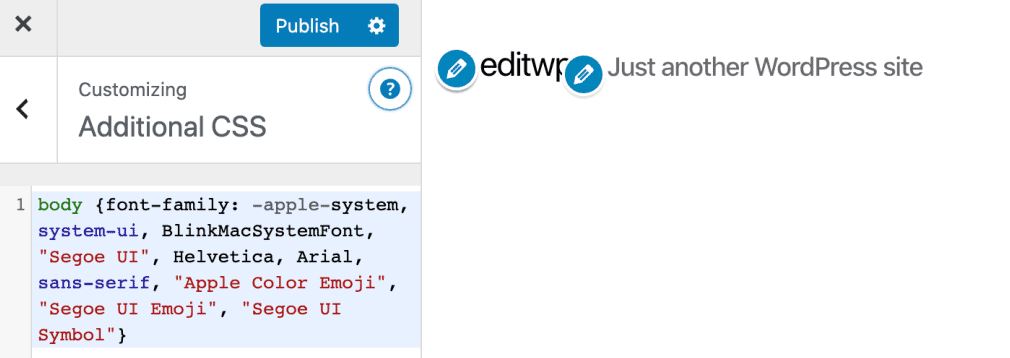
Шаг 1. В WordPress вам нужно сменить CSS для вашего свойства font-family. Вы можете использовать кастомайзер WordPress для добавления кода в разделе Additional CSS.
Шаг 2. Добавляем следующий код. Он может варьироваться в зависимости от используемой темы, однако для большинства случаев подойдет именно такой вариант (он перезаписывает все остальные стили). Я использую тот же стек системных шрифтов, что и GitHub. Единственное исключение: я добавляю system-ui, поскольку новые версии Chrome поддерживают это. Помните, что шрифты будут использоваться в порядке их появления в стеке.
01 | body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";} |
02 | h1,h2,h3,h4,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";} |
В зависимости от вашей темы вам может понадобиться добавить теги абзаца для контента body. Пример:
Шаг 3. Вы также можете отключить любые сторонние шрифты, такие как, к примеру, Google Fonts, чтобы они не загружались в теме WordPress. Этот шаг может варьироваться, поскольку каждый разработчик включает шрифты по-своему. Однако в большинстве тем есть простой способ включения и выключения Google Fonts.
Если вы используете дефолтную WordPress-тему, вы можете использовать плагин Disable Google Fonts для отключения шрифтов Google.
Тестируем скорость сайта
Проведем тесты до и после для темы. Каждый тест был выполнен 5 раз и взято среднее значение.
Скорость сайта до изменений
Ниже приведен тест скорости сайта до изменений (с загруженными шрифтами Google).
Скорость сайта после изменений
Вот тест скорости сайта со стеком системных шрифтов. Как вы можете видеть, я сократил вес страницы на 60 Кб и избавился от 3 запросов. Один из них к fonts.googleapis.com, и затем 2 загрузки для разных font-weight-версий Roboto. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании Google шрифтов.
Я знаю много сайтов, которые используют 4-5 шрифтов разного начертания и стиля, а иногда даже 2-3 разных Google шрифта. Потому вы можете столкнуться с более существенными изменениями, чем я.
Сглаживание шрифтов
Вам может потребоваться добавить сглаживание шрифтов. Возможно, ваша тема автоматически применяет соответствующие CSS-атрибуты к вашему шрифту. В таком случае шрифты будут выглядеть лучше.
Резюме
Системные шрифты могут быть отличной альтернативой безопасным веб-шрифтам. Они не создают никакой дополнительной нагрузки для пользователей и при этом выглядят великолепно. Хотя Google-шрифты и кэшируются локально, однако они все равно являются частью общего веса страницы.
Источник: woorkup.com