
Продолжаю делиться решениями задач WordPress, с которыми сталкиваюсь по работе. Возможно, вы уже где-то видели на мультиязычных веб-проектах фишку, когда сразу после входа на сайт пользователю показывается всплывающее окно с выбором желаемой языковой версии. Теоретически, можно определять страну посещения человека по ГЕО-привязке, но много где все еще встречается подобная олдскульная реализация. Чтобы внедрить данную функцию будем использовать плагины Popup Maker и Polylang.
По модулю Popup Maker у меня еще не было обзора, но я уже когда-то упоминал его в статье про создание всплывающей формы подписки Contact Form 7. Сегодня он также нам пригодится. Он имеет более полумиллиона загрузок и регулярно обновляется.
Что касается второй составляющей для нашей задачи, то в блоге вы можете найти и почитать детальный обзор плагина Polylang – это одно из самых функциональных бесплатных решений для мультиязычных сайтов в Вордпресс.
Создание всплывающего окна с выбором языка
1. Допустим, вы уже установили и активировали оба плагина + настроили локализацию на сайте с помощью Polylang (как описано по предыдущей ссылке выше). Теперь переходим в настройки раздела Languages – Settings. Здесь в блоке параметров “Custom post types and Taxonomies” надо будет активировать работу с записями модуля Popup Maker:

В русскоязычной локализации нужная нам опция называется “Всплывающие окна”, а на английском, по идее, будет выводиться название плагина. На этом вся работа с Polylang закончена.
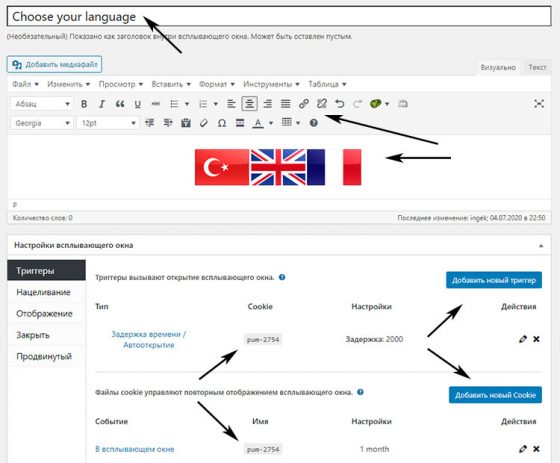
2. Переходим в раздел админки “Popup Maker”, где выбираем добавление нового всплывающего окна. Далее вводим название объекта + заголовок окна, а в контентную часть вставляем нужные нам бесплатные иконки флагов стран.

Не забудьте при этом сделать ссылки на изображения, которые будут вести на главную страницу сайта в нужной языковой версии site.com, site.com, site.com/fr/, site.com/tr/ и др.
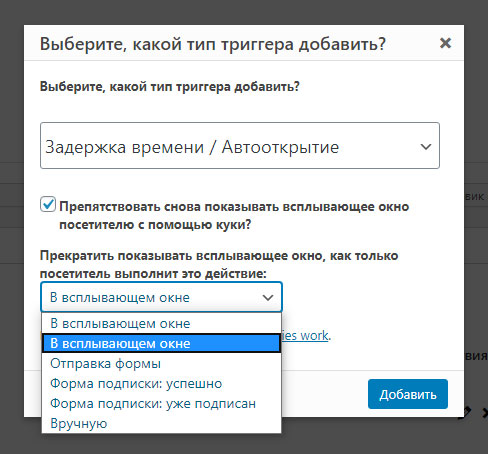
3. Следующий шаг выполняем на этой же странице – создаем триггер для появления модального окна.

Здесь в последнем выпадающем списке (см. скриншот выше) вам надо выбрать после какого событие будет создана запись Cookie. Внимание! На картинке вы видите, что в Popup Maker очень некачественный перевод текстов, и первые 2 варианта одинаковые. На самом деле первый пункт – это добавление куки при закрытии кона, второй – при открытии. Нам нужен вариант №2.
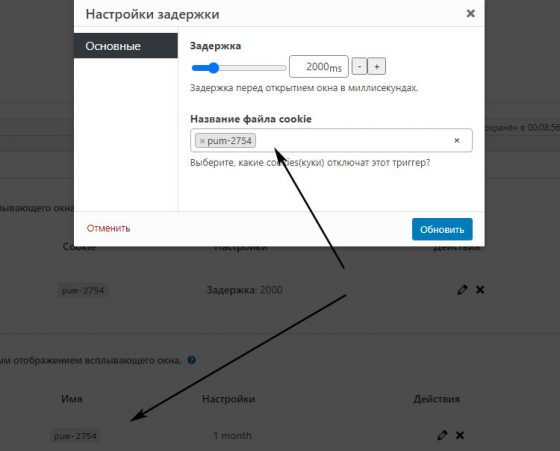
Когда создаете Cookie отдельно от триггера (если вдруг забыли сделать это сразу), то после его добавления переходим в настройки триггера и выбираем соответствующий файл куки для него.

Затем сохраняемся и проверяем работу всплывающего окна. Пока будете тестировать не забывайте удалять куки после первого захода на сайт, т.к. потом функция «всплывания» не будет срабатывать. Сделать это можно почти также как очистить кэш Google Chrome и других браузерах.
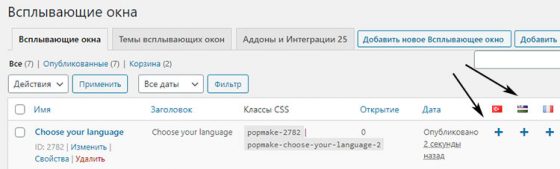
4. Если Popup Maker работает без ошибок, переходим к его локализации. В принципе, она реализуется точно также, как и перевод контента в Polylang.


Еще один важный момент – чтобы рассмотренное сегодня решение срабатывало на вашем сайте, в шаблоне футера и хедера обязательно должны быть прописаны функции wp_footer и wp_head. Не забывайте об этом.
