
Недавно мне нужно было на одном сайте вывести блок текста с изображениями в нескольких колонках. Изначально добавлял все через обычный текстовый блок в Gutenberg, но картинки оказались по итогу не адаптивными и ломали верстку на маленьких экранах.
Я погуглил и понял, что проблема возникает, если установленный шаблон не поддерживает адаптивность, а так как у меня самодельная тема, созданная лет 5 назад, то все сходится. Однако решить эту задачу не так уж и сложно…
1. Во-первых, вам нужно перенести картинку из блока с текстовым редактором в отдельный соответствующий элемент Gutenberg. Если такой возможности нет, то придется «играться» с CSS дабы откорректировать действия графики на меньших экранах.
Я вынес лого в отдельный блок над текстом.

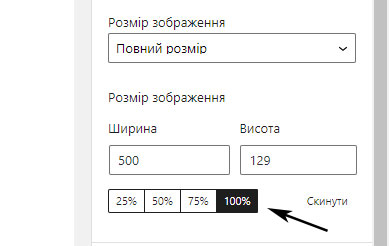
2. Второй момент заключается в правильных настройках блока «Изображение». По умолчанию в его свойствах задано конкретное значение ширины/высоты картинки, равное ее физическим размерам. Поэтому не удивительно, что на любых мониторах она выводится в максимальном размере.
Нам же нужно задать для изображения в блоке характеристик “Размер” значение ширины 100% — просто кликаете по этому параметру.

.wp-block-column .wp-block-image img {
height: auto;
} |
Теперь ширина картинки будет 100%, а высота начнет рассчитываться автоматически.
P.S. Я описал алгоритм работы с самописной темой. Профессиональные шаблоны, по идее, изначально должны поддерживать адаптивность.
Читать полностью wordpressinside.ru
