
Добавление специальных форм на сайте позволяет сделать веб-ресурсы более интерактивными и полезными (для их владельцев и посетителей). Это могут быть формы заказа товаров, расчета каких-то значений, отправки сообщений, подписки, квизы. Реализовать такой функционал реально с помощью модулей WordPress и других CMS либо используя онлайн-конструкторы, которые в последнее время стают все более популярными. Я имею ввиду не глобальные проекты, а решения, заточенные под конкретные функции: подписку, всплывающие формы, калькуляторы и т.п.
Как раз о последней фишке сегодня и поговорим. Наиболее популярными и качественными конструкторами веб-калькуляторов можно назвать stepFORM (о его интеграции с WordPress читайте ниже) и uCalc (рассматривал в другом блоге). Я не буду вдаваться в супер мелкие детали, а лишь рассмотрю общий алгоритм.
Разработка проекта в stepFORM
Прежде чем добавлять форму на вебсайт, ее нужно создать в самом конструкторе. Поэтому переходим на сайт сервиса, проходим быструю регистрацию и приступаем к первому шагу, на котором вы можете начать работу полностью с нуля либо использовать уже готовый шаблон.

- общие услуги: уборка, ремонт, кредит, бронирование, доставка;
- строительство и ремонт;
- мероприятия/праздники;
- онлайн набор персонала: бриф, опрос, заявка.
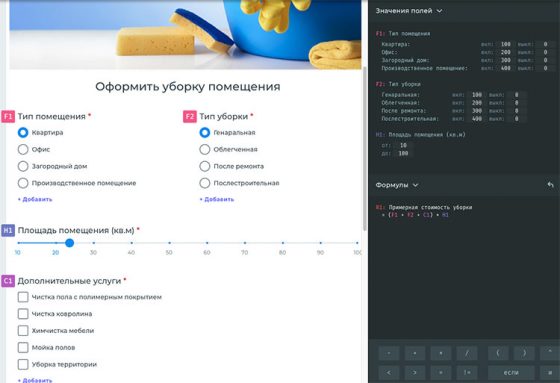
Благодаря хорошо проработанному функционалу stepFORM и простой настройке вполне реально разработать проект за 10-15 минут. Все, что от вас требуется это: добавить нужные вам виджеты на страницу, загрузить картинки, написать текст и прописать формулы (если надо).


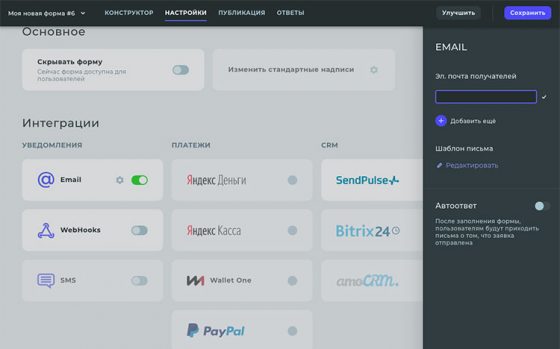
Интеграция в WordPress
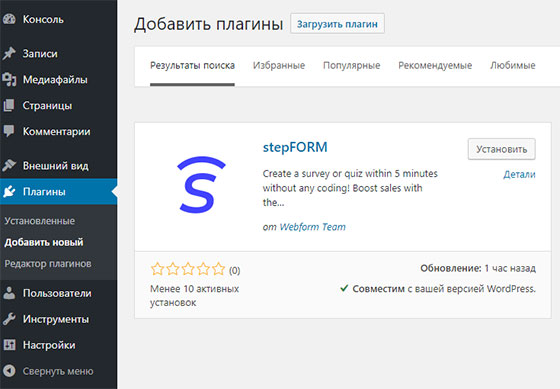
1. Для интеграции формы в WP перейдите в раздел админки «Плагины», а там уже находим одноименный модуль stepFORM. Устанавливаем и активируем.

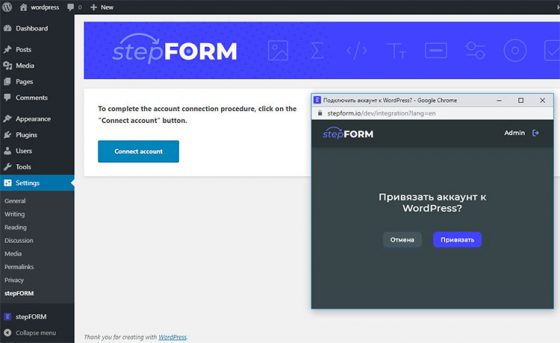
2. Далее необходимо привязать ваш stepFORM-аккаунт к установленному модулю. Для этого переходим в новый раздел WP-меню слева с названием «stepFORM» и кликаем на кнопку «Привязать аккаунт».

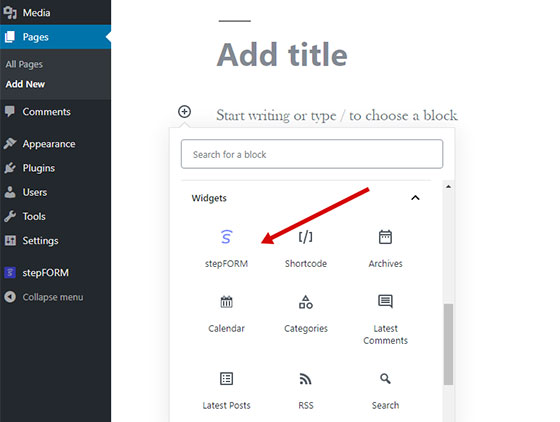
3. Спустя мгновение плагин будет подключен, и привязка установлена. Теперь вы легко сможете добавлять на любую страничку сайта свои проекты, созданные в конструкторе. Данная фишка реализована через виджеты в редакторе Гутенберг. Вам нужен элемент с названием «stepFORM».

Итого. Как видите, работать с сервисом stepFORM максимально просто, даже не смотря на то, что процесс интеграции состоит из нескольких шагов. Преимущество платформы для рядового пользователя в том, что улучшать свой сайт и делать его интерактивным вы можете быстро и без знаний программирования или других сложных аспектов. Для продвинутых разработчиков инструмент также интересен — встроенный механизм формул позволяет создавать сложные калькуляторы.
Читать полностью wordpressinside.ru
