Smart Custom Fields — это простой бесплатный плагин для управления произвольными полями.
Плагин поддерживает всего 13 самых распространённых видов полей и подойдёт для решения простых задач, когда нет смысла ставить такие комбайны, как Advanced Custom Fields, Meta Box или Carbon Fields.
SCM позволяет создавать повторяемые поля, а также произвольные страницы настроек - и всё это бесплатно.
Создавать метабоксы с произвольными полями можно как с помощью визуального интерфейса в админке, так и программно с помощью кода.
Для ревизий плагин дублирует метаданные, то есть при сохранении статьи все произвольные поля сохраняются и для создаваемой ревизии. Это отличает плагин от аналогов.
Не знаете, что такое произвольные поля и зачем они нужны? Читайте статью "Метаданные в WordPress"!
Скачать плагин
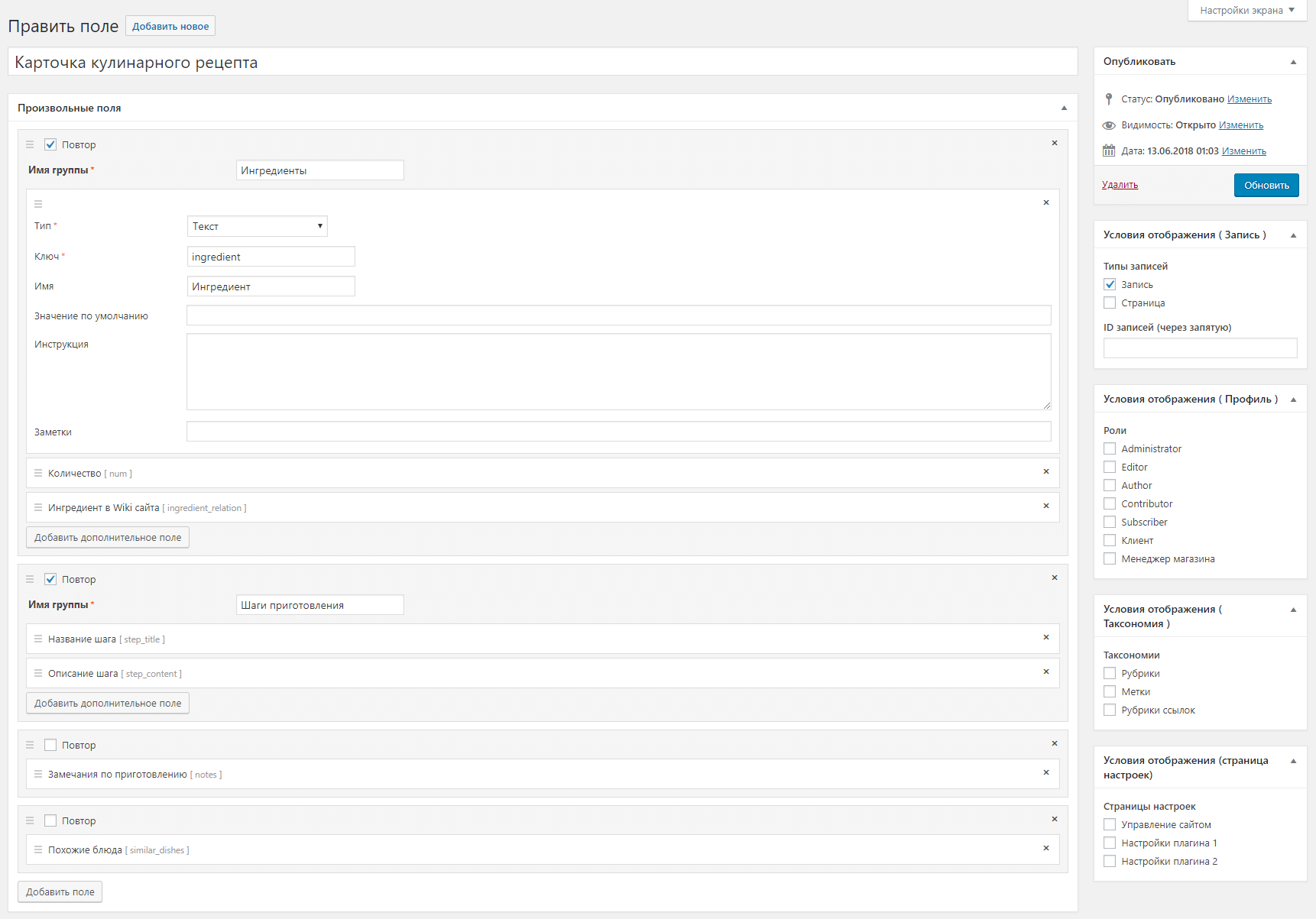
Smart Custom Fields предоставляет два способа создания метабоксов с полями, у каждого из них свои плюсы и минусы.
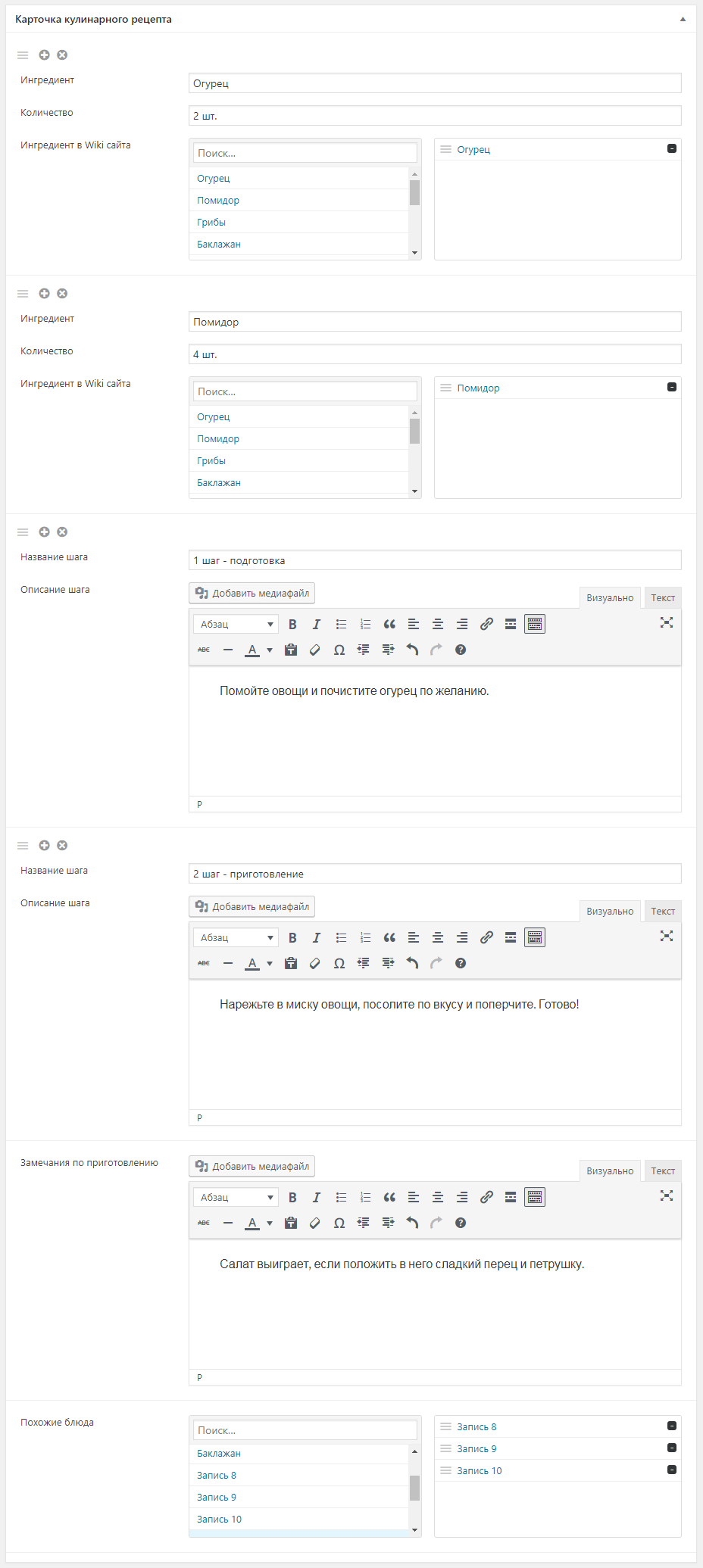
Каждое поле или группу полей можно сделать повторяемым (клонируемым), отметив их специальным флажком.
После активации плагина в админке появляется пункт меню Smart Custom Fields, где можно создать бесконечное количество метабоксов и полей в них с помощью мышки, поэтому этот способ является самым доступным для большинства пользователей.


Создавать метабоксы и поля можно без визуального интерфейса с помощью кода. Для тех, кто умеет работать с кодом этот вариант может быть приоритетным, так как позволяет:
- В некоторых случаях быстрее изменять метабоксы/поля;
- Использовать разнообразную логику отображения, не доступную в визуальном интерфейсе (к примеру, показывать метабокс только администраторам сайта);
- Не хранить в базе конфигурацию метабоксов/полей.
По умолчанию регистрация полей происходит на фильтре smart-cf-register-fields:
// Регистрация метабоксов и произвольных полей.
function my_register_fields( $settings, $type, $id, $meta_type, $types ) {
// Отображаем поля только на странице редактирования Записи
if ( $type === 'post' ) {
// Создаем блок настроек (метабокс).
$Setting = SCF::add_setting( 'id-my-post', 'Настройки записи' );
// Добавляем в метабокс произвольные поля.
$Setting->add_group(
// ID группы полей.
'group-name-1',
// Повторяемая группа полей? Да - true, Нет - false.
false,
// Массив полей.
array(
// Текстовое поле "Настроение"
array(
'name' => 'field-1',
'label' => 'Настроение',
'type' => 'text',
'instruction' => 'Какое настроение у Вас было при написании статьи?',
),
// Область текста "Почему?"
array(
'name' => 'field-2',
'label' => 'Почему?',
'type' => 'textarea',
'instruction' => 'Почему именно такое настроение?',
),
) );
// Добавляем информацию о наших полях в общий массив.
$settings[] = $Setting;
}
// Обязательно возвращаем данные.
return $settings;
}
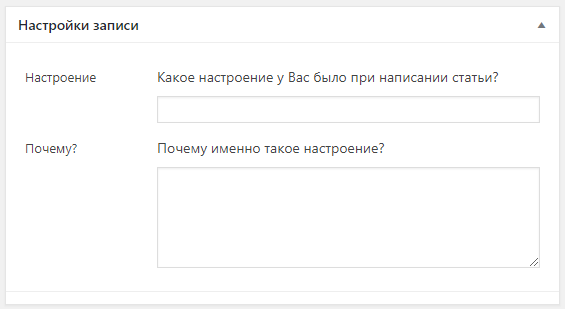
add_filter( 'smart-cf-register-fields', 'my_register_fields', 10, 5 );На странице редактирования записи появится метабокс:

Smart Custom Fields позволяет создавать метабоксы на странице редактирования записей, терминов, профилей пользователей и произвольных страниц настроек.
Условия отображения - Запись

Условия отображения - Профиль

Условия отображения - Страница настроек
Условия отображения - Таксономия
Smart Custom Fields поддерживает 12 типов полей, что достаточно для решения простых задач. Каждое поле имеет общие свойства:
- Тип (обязательный)
- Выпадающий список с выбором типа поля (текст, изображение и так далее).
- Ключ (обязательный)
- Ключ определяет под каким именем будет храниться метаданные в базе данных.
- Имя
- Заголовок поля при отображении поля в админке.
- Значение по умолчанию
- Значение, которые сразу будет подставлено при отображении поля. Если поле заполнить, то не учитывается.
- Инструкция
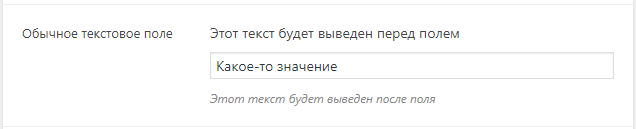
- Текст, который будет отображаться перед полем.
- Заметки
- Текст, который будет отображаться после поля.
Обычное текстовое поле <input type="text">.


Регистрация поля через код:
array( 'type' => 'text', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Простое текстовое поле', // Заголовок поля. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
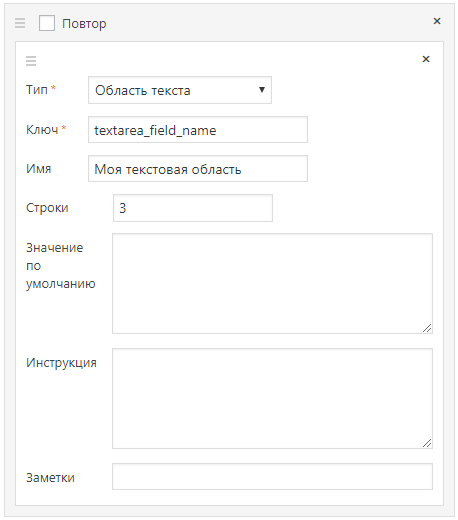
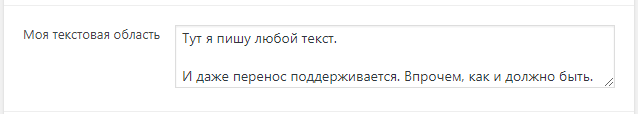
Область текста <textarea> используется для вставки многострочного текста.


К списку общих свойств добавлены следующие свойства:
- Строки
- Высота поля в строках. Минимум 3.
Регистрация поля через код:
array( 'type' => 'textarea', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Область текста', // Заголовок поля. 'rows' => 5, // Количество строк. По умолчанию 5. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
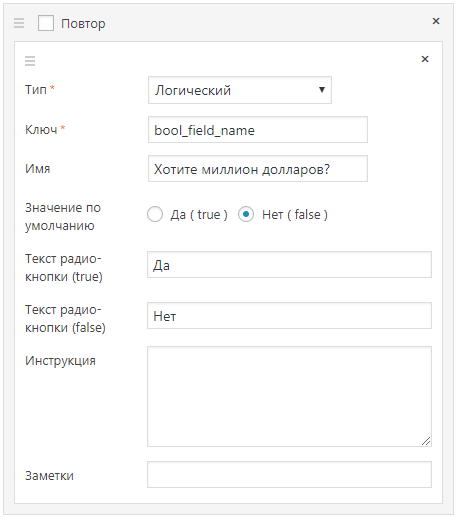
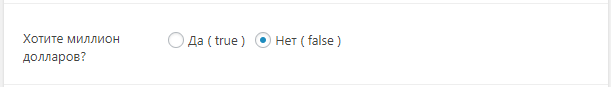
Это поле ещё называют "Правда или ложь", "Да или нет", то есть с помощью этого поля можно выбрать только из двух вариантов. Это поле похоже на поле типа "Радио-кнопки", но предустановлены сразу два варианта (неизменяемые) - Да и Нет.


К списку общих свойств добавлены следующие свойства:
- Текст радио-кнопки (true)
- Текст для кнопки, отвечающей за положительный вариант ответа, к примеру "Да", "Конечно", "Обязательно" и так далее.
По умолчанию: Да - Текст радио-кнопки (false)
- Текст для кнопки, отвечающей за отрицательный вариант ответа, к примеру "Нет", "Никак", "Против" и так далее.
По умолчанию: Нет
Регистрация поля через код:
array( 'type' => 'boolean', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Логическое поле', // Заголовок поля. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. 'true_label' => 'Да', // Текст радио-кнопки (true) 'false_label' => 'Нет', // Текст радио-кнопки (false) ),
Поле checkbox позволяет выбирать из подготовленного списка нужный вариант (или несколько) посредством установки флажка(ов).

К списку общих свойств добавлены следующие свойства:
- Варианты выбора
- Список из вариантов ответа, которые потом предстоит выбрать пользователю. Каждый вариант пишется с новой строки. Чтобы сделать ключ и значение отдельными, введите их в формате
key => value. - Вариант отображения
- Как располагать флажки: вертикально (в столбец) или горизонтально (в строку).
Регистрация поля через код:
array( 'type' => 'check', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с флажками', // Заголовок поля. 'choices' => array( // Массив с вариантами выбора. 'key_name_1' => 'Название варианта 1', 'key_name_2' => 'Название варианта 2', ), 'check_direction' => 'horizontal', // или vertical. Вариант отображения пунктов. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Поле аналогично полю "Флажки", только варианты выводятся в виде радио-кнопок <input type="radio">, а это значит, что пользователь сможет выбрать только один вариант.

Регистрация поля через код:
array( 'type' => 'radio', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Логическое поле', // Заголовок поля. 'choices' => array( // Массив с вариантами выбора. 'key_name_1' => 'Название варианта 1', 'key_name_2' => 'Название варианта 2', ), 'radio_direction' => 'horizontal', // или vertical. Вариант отображения пунктов. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Поле аналогично предыдущим двум, только варианты представлены в виде выпадающего списка <select>. Можно выбрать только один вариант.

Регистрация поля через код:
array( 'type' => 'select', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Выпадающий список', // Заголовок поля. 'choices' => array( // Массив с вариантами выбора. 'key_name_1' => 'Название варианта 1', 'key_name_2' => 'Название варианта 2', ), 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Поле для выбора файла. Кликнув по кнопке, открывается стандартная медиабиблиотека, где можно загрузить или выбрать уже загруженный файл.


Не поддерживает свойство "Значение по умолчанию".
Регистрация поля через код:
array( 'type' => 'file', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором файла', // Заголовок поля. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
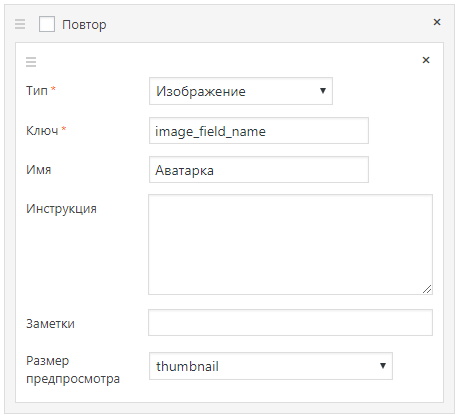
Поле, аналогичное полю "Файл", только в медиабиблиотеке будут отображаться картинки.


К списку общих свойств добавлены следующие свойства:
- Размер предпросмотра
- Определяет какого размера будут выведена картинка в метабоксе при её выборе.
Регистрация поля через код:
array( 'type' => 'image', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором изображения', // Заголовок поля. 'size' => 'full', // Размер изображения в метабоксе. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Визуальный редактор позволит разметить контент также, если бы вы писали статью.


Регистрация поля через код:
array( 'type' => 'wysiwyg', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с визуальным редактором', // Заголовок поля. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
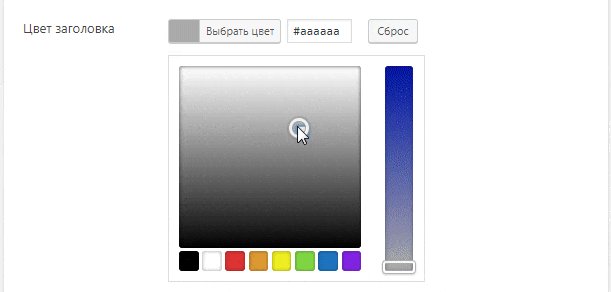
Поле позволяет выбрать цвет с помощью пипетки. Это поле также называет Color Picker.


Регистрация поля через код:
array( 'type' => 'colorpicker', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором цвета', // Заголовок поля. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
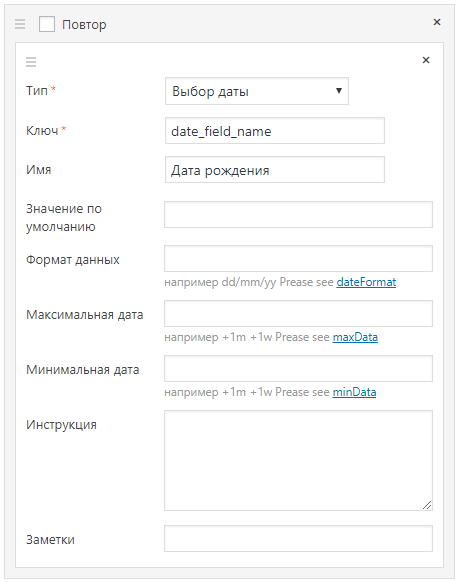
Поле позволяет выбрать дату с помощью календаря или написать вручную. Это поле также называет Data Picker.


К списку общих свойств добавлены следующие свойства:
- Формат даты
- В каком формате будет приматься и сохраняться дата, подробнее о параметре dateFormat.
- Максимальная дата
- Минимальная дата
Регистрация поля через код:
array( 'type' => 'datepicker', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором даты', // Заголовок поля. 'date_format' => '', // Формат даты. 'max_date' => '', // Максимальная дата. 'min_date' => '', // Минимальная дата. 'default' => '', // Значение по умолчанию. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
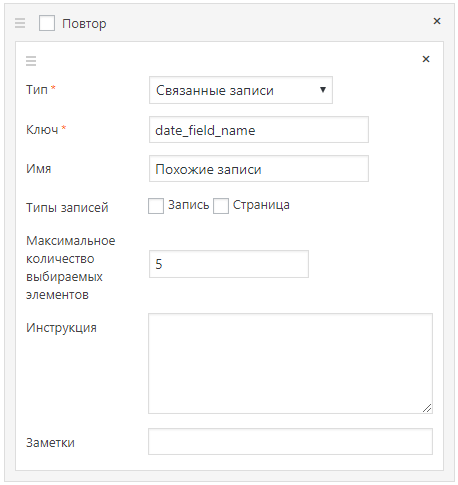
Поле позволяет выбирать из списка указанных типов постов нужные вам записи (записи, страницы, продукты и так далее).


К списку общих свойств добавлены следующие свойства:
- Типы записей
- Список из флажков, позволяющий выбрать записи какого типа выводить в списке.
- Максимальное количество выбираемых элементов
- Сколько можно выбрать элементов из списка. Если указать, к примеру, 3, то более 3 записей пользователь не сможет выбрать.
Регистрация поля через код:
array( 'type' => 'relation', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором связанных записей', // Заголовок поля. 'post-type' => array(), // Типы записей. 'limit' => 0, // Максимальное количество выбираемых элементов. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Поле позволяет выбирать из списка указанных таксономий нужные вам термины (рубрики, метки и так далее). Поле аналогично полю "Связанные записи", только вместо свойства "Типы записей" отображается свойство "Таксономии" соответственно.
array( 'type' => 'taxonomy', // Тип поля. Обязательный. 'name' => 'field_name', // Ключ поля. Обязательный. 'label' => 'Поле с выбором связанных терминов', // Заголовок поля. 'taxonomy' => array(), // Таксономии. 'limit' => 0, // Максимальное количество выбираемых элементов. 'instruction' => '', // Текст над полем. 'notes' => '', // Текст под полем. ),
Создавать поля можно в админке без программирования, но получение значений полей и их обработка невозможна без него, поэтому в этом разделе вы найдете примеры, как это сделать.
Smart Custom Fields сохраняет метаданные стандартно:
- записей в таблицу
*_postmeta, - терминов в таблицу
*_termmeta, - пользователей в таблицу
*_usermeta, - страниц настроек в таблицу
*_options.
Из этого следует, что значения полей можно получить с помощью стандартной WordPress функции get_metadata() или её производных. При этом, ключ метаполя указывается такой-же (без каких либо префиксов): например, если мы указали ключ my_field, то получить поле можно так: get_post_meta( 25, 'my_field', 1 );.
Это рекомендуемый способ, так как если вы решите убрать плагин или заменить его подобным - переписывать код придётся меньше или вообще не придётся.
Но если таких действий в будущем не планируется, то можно воспользоваться специальными функциями плагина, которые делают получение метаданных более удобным.
В цикле ID записи можно не передавать, тогда методы возьмут ID текущей записи.
// Этот метод получает метаданные любого поля. $metadata = SCF::get( 'field-name', $post_id ); // Этот метод получает метаданные любой группы полей. $metadata = SCF::get( 'group-name', $post_id ); // Этот метод получает все метаданные записи. $metadata = SCF::gets($post_id);
Пусть мы создали текстовое поле с ключом mood (настроение) для записей, тогда чтобы вывести на экран значение этого поля в шаблоне записи (к примеру, в single.php) надо написать:
echo SCF::get( 'mood' ) // К примеру, выведет "Отличное"
Пусть мы создали повторяемое текстовое поле с ключом item, а группе дали имя ingredients, тогда:
// Получим метаданные по ключу поля
$metadata = SCF::get( 'item' );
/*
print_r( $metadata );
Получим, к примеру, массив
Array
(
[0] => Огурцы
[1] => Помидоры
[2] => Соль
)
*/
// Выведем на экран
foreach ( $metadata as $meta ){
echo $meta;
}
// Получим метаданные по имени группы
$metadata = SCF::get( 'ingredients' );
/*
print_r( $metadata );
Получим, к примеру, массив
Array
(
[0] => Array
(
[item] => Огурцы
)
[1] => Array
(
[item] => Помидоры
)
[2] => Array
(
[item] => Соль
)
)
*/
// Выведем на экран
foreach ( $metadata as $meta ) {
echo $meta['item'];
}
// Получим все группы с полями
$metadata = SCF::gets();
/*
print_r( $metadata );
Получим, к примеру, массив. Заметьте, что в примере у нас лишь одна группа "ingredients", но ведь вы можете создать их больше.
Array
(
[ingredients] => Array
(
[0] => Array
(
[item] => Огурцы
)
[1] => Array
(
[item] => Помидоры
)
[2] => Array
(
[item] => Соль
)
)
)
*/
// Выведем на экран
foreach ( $metadata as $meta ) {
foreach ( $meta as $item ) {
echo $item['item'];
}
}Ниже будут примеры получения метаданных у других сущностей WordPress с похожими методами и структурой возвращаемых данных.
// Этот метод получает любые метаданные пользователя по ключу. $user_meta = SCF::get_user_meta( $user_id, 'field-name' ); // Этот метод получает любые метаданные пользователя по имени группы. // В массив будут включены все метаданные, относящиеся к указанной группе. $user_meta = SCF::get_user_meta( $user_id, 'group-name' ); // Этот метод получает все метаданные пользователя. $user_meta = SCF::get_user_meta( $user_id );
// Этот метод получает любые метаданные термина по ключу. SCF::get_term_meta( $term_id, $taxonomy 'field-name' ); // Этот метод получает любые метаданные термина по имени группы. // В массив будут включены все метаданные, относящиеся к указанной группе. SCF::get_term_meta( $term_id, $taxonomy, 'group-name' ); // Этот метод получает все метаданные термина. SCF::get_term_meta( $term_id, $taxonomy );
Регистрация страницы настроек осуществляется методом SCF::add_options_page(), который принимает те же значения, что и функция add_menu_page(). Регистрация должна осуществляться на хуке plugins_loaded, например зарегистрируем две страницы настроек:
add_action( 'plugins_loaded', function () {
SCF::add_options_page( 'Управление сайтом', 'Управление сайтом', 'manage_options', 'my-theme-settings' );
SCF::add_options_page( 'Настройки моего плагина', 'Настройки моего плагина', 'manage_options', 'my-plugin-settings' );
} );После регистрации страницы настроек она станет доступна для выбора при создании полей в метабоксе "Условия отображения (страница настроек)" и к ней можно привязать произвольные поля или группы полей.
// Этот метод получает любые метаданные страницы настроек по ключу поля. SCF::get_option_meta( $menu_slug, 'field-name' ); // Этот метод получает метаданные группы полей страницы настроек. // В массив будут включены все метаданные, относящиеся к указанной группе. SCF::get_option_meta( $menu_slug, 'group-name' ); // Этот метод получает все метаданные страницы настроек. SCF::get_option_meta( $menu_slug );
