
Увы, у меня пока нет времени для написания большого поста про создание виджетов со всеми тонкостями и нюансами, поэтому просто рассмотрю одну интересную задачу по этой теме (данный опыт многим пригодится). Мне требовалось изменить формат отображения списка последних комментариев в сайдбаре. Изначально думал найти хаки, как для настройки виджета архивов, но ничего подходящего не было. Ставить какой-то плагин последних комментариев не хотелось, и я придумал кое-что поинтереснее. Почему бы не использовать базовую функциональность WordPress?
Если бы мне требовалось сделать это лет 10+ назад, когда я только присматривался к Вордпресс, то я бы просто нашел исходный код нужного мне виджета и внес в него изменения. Для последних комментариев он находится по такому адресу:
/wp-includes/widgets/class-wp-widget-recent-comments.php
Но так поступать ни в коем случае нельзя — править исходники ядра системы категорически не рекомендуется!
Поэтому сделаем все правильно:
1. Данный файл нам понадобится в работе, поэтому скачиваем его на компьютер и переименуем, например, в widget-myrecent-comments.php (содержимое пока что-то остается прежним).
2. В целом, чтобы создать новый виджет нужно:
- Используя базовый класс WP_Widget, создать новый объект с аналогичными настройками и функциями, в которых задается не только отображение виджета на сайте, но и в самой админке. Простым языком – мы делаем копию стандартного элемента системы и вносим в нее нужные изменения.
- Зарегистрировать его в системе с помощью функции register_widget.
- Подключить этот файл в functions.php (поскольку мы весь код размещаем не в нем, а во внешнем источнике).
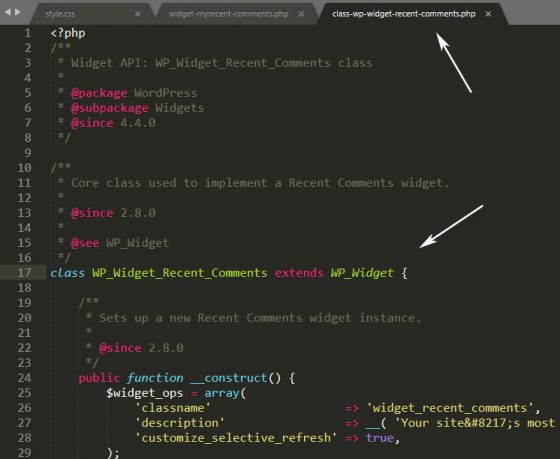
Если внимательно посмотреть на наш исходный файл, то в самом начале увидите, как с помощью функции extends обычный виджет WordPress “расширяет” определенный в системе класс WP_Widget.

Структура этого объекта доступна на официальным сайте — в нем есть определенные переменные и функции, которые разработчик может использовать для реализации своего собственного уникального виджета.
3. В дальнейшей работе мы будем ориентироваться на базовый class-wp-widget-recent-comments.php (который уже успели переименовать на первом шаге). Следуя алгоритму выше, создаем свой новый виджет с уникальным названием MY_Recent_Comments. Для этого меняем строку:
На:
Затем опускаемся чуть ниже к строчке:
Вместо которой пишем:
Из моих древних институтских познаний ООП вспоминается что-то про функцию конструктор (__construct), которая является обязательной при создании класса. В нашем случае в первом параметре задается ID виджета (параметр $id_base). Он не обязательно должен быть таким же, как и название класса, но главное вставить там уникальное имя.
4. Теперь регистрируем виджет. Для этого в самом начале файла добавляем:
Здесь в первой строке вы, по сути, указываете новую функцию, а ниже расписываете ее действие, которое там всего одно – регистрация нового виджета с тем же именем MY_Recent_Comments.
Короче говоря, дабы было понятнее показываю какие именно строки я изменил/добавил в базовый файл class-wp-widget-recent-comments.php (картинка кликабельна).

На этом все. Теперь заходите в админку в раздел «Внешний вид» — «Виджеты» и проверяете добавился ли новый.
Как расширить/наследовать WP_widget дважды
В ходе работы нашел еще один хак — возможно, кому-то пригодится.
Итого. Да, алгоритм выглядит намного сложнее, чем просто найти и установить специальный модуль, но многие в онлайне советовали сделать именно так. Плюс этого подхода в том, что вы сможете применить его для любого другого базового WordPress-виджета. И вам не понадобятся никакие плагины.
