Владельцы Gutenberg Hub выпустили первую версию своего конструктора шаблона блоков на прошлой неделе. Конструктор шаблонов позволяет использовать любой из 200+ шаблонов, содержащихся в библиотеке. По сути это онлайн-конструктор, который дает возможность пользователям создавать макеты страниц сайта. Впоследствии пользователи могут опубликовать полученный результат путем копирования и вставки в свой редактор.
«Я хочу ускорить процесс создания красивых страниц в Gutenberg и даже целых сайтов», – рассказал Мунир Камал, основатель Gutenberg Hub. – «Я пытаюсь двигаться в этом направлении».
Мунир выпустил расширение для браузера Chrome, которое позволяет выбирать шаблоны из имеющейся библиотеки.
«Идея состоит в том, чтобы помочь фрилансерам, разработчикам и простым пользователям быстрее создавать новые страницы сайта», – отметил он. – «У меня есть много идей, как улучшить конструктор, но я хочу сначала услышать отзывы и предложения сообщества».
Мунир называет текущую версию конструктора «прототипом», поскольку хочет сначала обкатать свою идею на практике, узнать мнение сообщества, а затем уже внедрять новый функционал.
Использование конструктора шаблонов
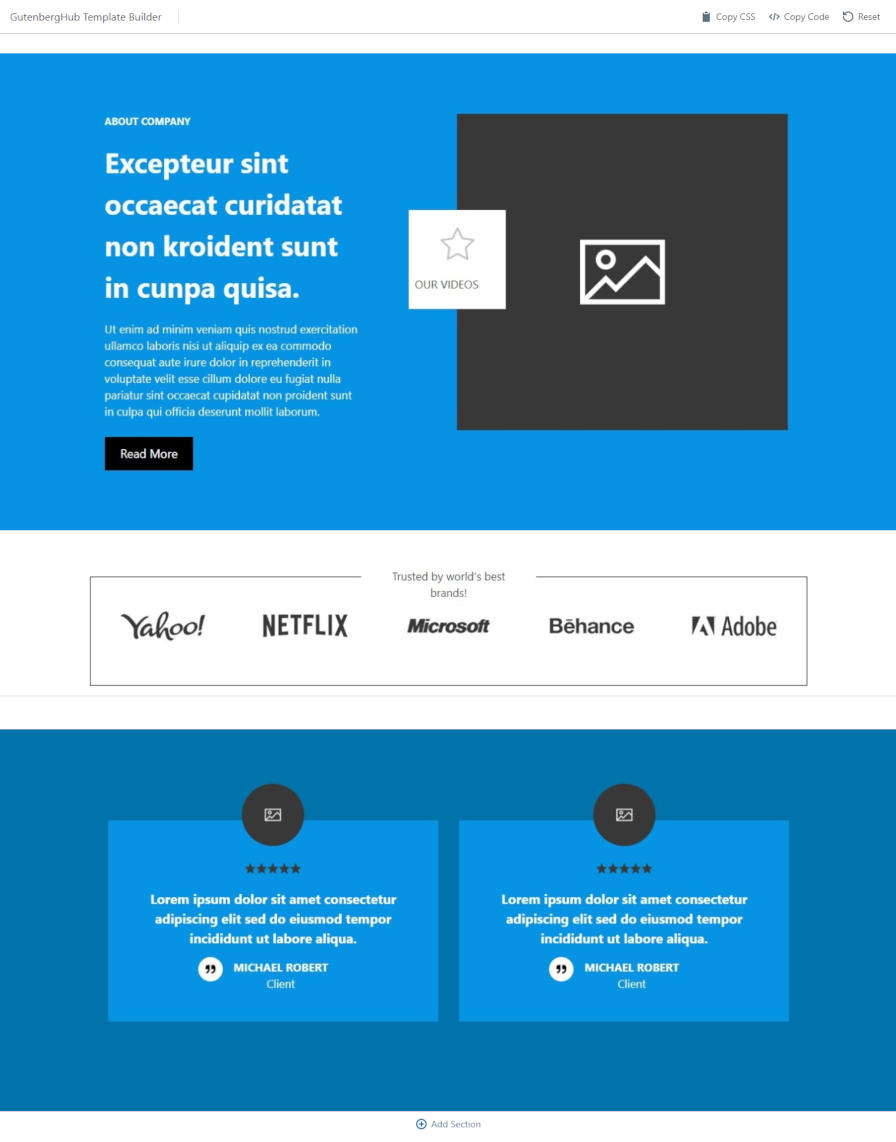
Создание шаблонов или полноценной страницы происходит элементарно. Пользователям нужно перейти на страницу конструктора шаблонов. Далее нужно нажать на «Add Section» – в итоге появится панель библиотеки шаблонов. В панели можно выбирать любые шаблоны, которые будут интересны пользователям. Здесь есть hero-секции, отзывы, слайдеры и т.д.
Полная страница создается путем комбинирования нескольких разделов. Пользователи могут добавлять новые разделы и структурировать их по своему усмотрению. Каждый раздел может быть удален, продублирован, перемещен вверх/вниз с помощью доступных кнопок.
Я смог сделать неплохую страницу продукта всего за пару минут.
Когда все будет готово, можно будет скопировать код шаблона и вставить его в свой редактор блоков. С этого момента редактировать секции можно будет уже на своем сайте.
Иногда может потребоваться вставка дополнительного CSS-кода – это можно сделать либо через кастомайзер, либо через плагин, такой как Blocks CSS. Некоторые опции также потребуют от пользователей установки плагинов для использования специализированных блоков.
Подобные plug-n-play системы шаблонов помогают развить платформу WordPress. Однако они должны быть интегрированы прямо в WP. Копирование и вставка со стороннего сайта – лишь ступень к этому будущему, что помогает удовлетворить потребности пользователей здесь и сейчас.
Будущее конструкторов
В перспективе в Gutenberg появится система паттернов, потому команде Gutenberg Hub в идеале лучше выпустить плагин, который будет легко интегрироваться с редактором блоков. В результате этого пользователи смогут создавать свои шаблоны, не покидая экрана редактирования записи (или хотя бы не переключаясь между вкладками браузера). Однако пока что паттерны еще далеки от включения в ядро WordPress. У разработчиков Gutenberg Hub есть время, чтобы создать хорошую библиотеку и собрать отзывы пользователей по самым популярным шаблонам и паттернам.
Мунир уже имеет несколько идей по поводу своего конструктора. «К примеру, с помощью конструктора вы сможете создавать проекты, а в рамках проектов вы сможете создавать множество страниц», – отметил он. – «Для каждого проекта вы можете определить собственный брендинг (типографику, цветовые схемы и т.д.), и все шаблоны библиотеки будут адаптироваться к этому брендингу при создании страниц в рамках конкретного проекта».
Самое главное, чего хочет добиться Мунир – создать инструменты, ускоряющие рабочий процесс для всех пользователей.
В ближайшее время он также планирует открыть библиотеку шаблонов для сторонних разработчиков и дизайнеров. Появится процедура добавления своих предложений. Если многие пользователи внесут свой вклад, то библиотека получит огромное количество опций, которые будут доступны как часть конструктора.
«Помимо шаблонов и конструктора я также планирую добавить кое-что связанное с Gutenberg Templates API», – отметил Мунир. Он подчеркнул, что все еще находится на стадии планирования. Если прошлая работа будет интересна сообществу, то он продолжит развивать проект. Также он работает над плагином по созданию форм для редактора блоков.
Источник: wptavern.com