
То, что когда-то считалось территорией плагинов, теперь нашло свою реализацию в рамках проекта Gutenberg. На днях команда внесла в кодовую базу плагина новый блок Table of Contents (TOC). За его разработку отвечал Зебулан Стэнфилл (Zebulan Stanphill).
Блок Table of Contents на первый взгляд может показаться узкоспециализированным. Однако в нем нуждались многие разработчики и владельцы сайтов. Существует как минимум два автономных блочных плагина для вывода оглавления (содержания статьи). Также этот функционал имеется в нескольких библиотеках блоков. В ближайшее время плагин Gutenberg – и в конечном счете сам WordPress – получат возможность вывода оглавления.

Сейчас блок пока еще недоступен в плагине на WordPress.org. Чтобы протестировать новый блок, вам нужно либо клонировать репозиторий Gutenberg на GitHub, либо скачать ZIP-архив с nightly beta-версией. Блок появится в релизе Gutenberg 10.1, который выйдет в ближайшие недели.
Также существует возможность появления в плагине Gutenberg блока Footnotes (для вывода сносок). Может показаться, что WordPress наступает на пятки разработчикам плагинов. Однако это единственный путь для дальнейшего развития проекта. Опыт взаимодействия становится хуже, когда пользователям приходится перебирать множество плагинов, чтобы найти что-то важное для своего процесса написания. Конечно, далеко не все блоки могут попасть в платформу – имеются и свои ограничения. Однако WordPress, как мы все знаем, является платформой для публикации. По этой причине расширенные возможности написания, такие как сноски и оглавления, должны входить в базовую установку.
Блок Table of Contents
Этот блок немного отличается от других блоков, к которым привыкли пользователи. TOC – это список всех заголовков в документе. В случае с WordPress и веб-страницами в целом, оглавление содержит ссылки на эти заголовки. Это позволяет пользователям перемещаться по странице. Здесь мы видим относительно новый концепт – блок, зависящий от других блоков в контенте.
При первом добавлении блока к пустой странице будет выводиться вспомогательное сообщение.
Пользователям нужно добавлять блоки Heading (заголовки) в свои посты, чтобы использовать блок оглавления. Как только блоки Heading будут добавлены, каждый заголовок будет выводиться в виде элемента списка оглавления. Блок Table of Contents будет грамотно выводить структуру вложенных подзаголовков – к примеру, заголовки h3 войдут в подсписок для h2.
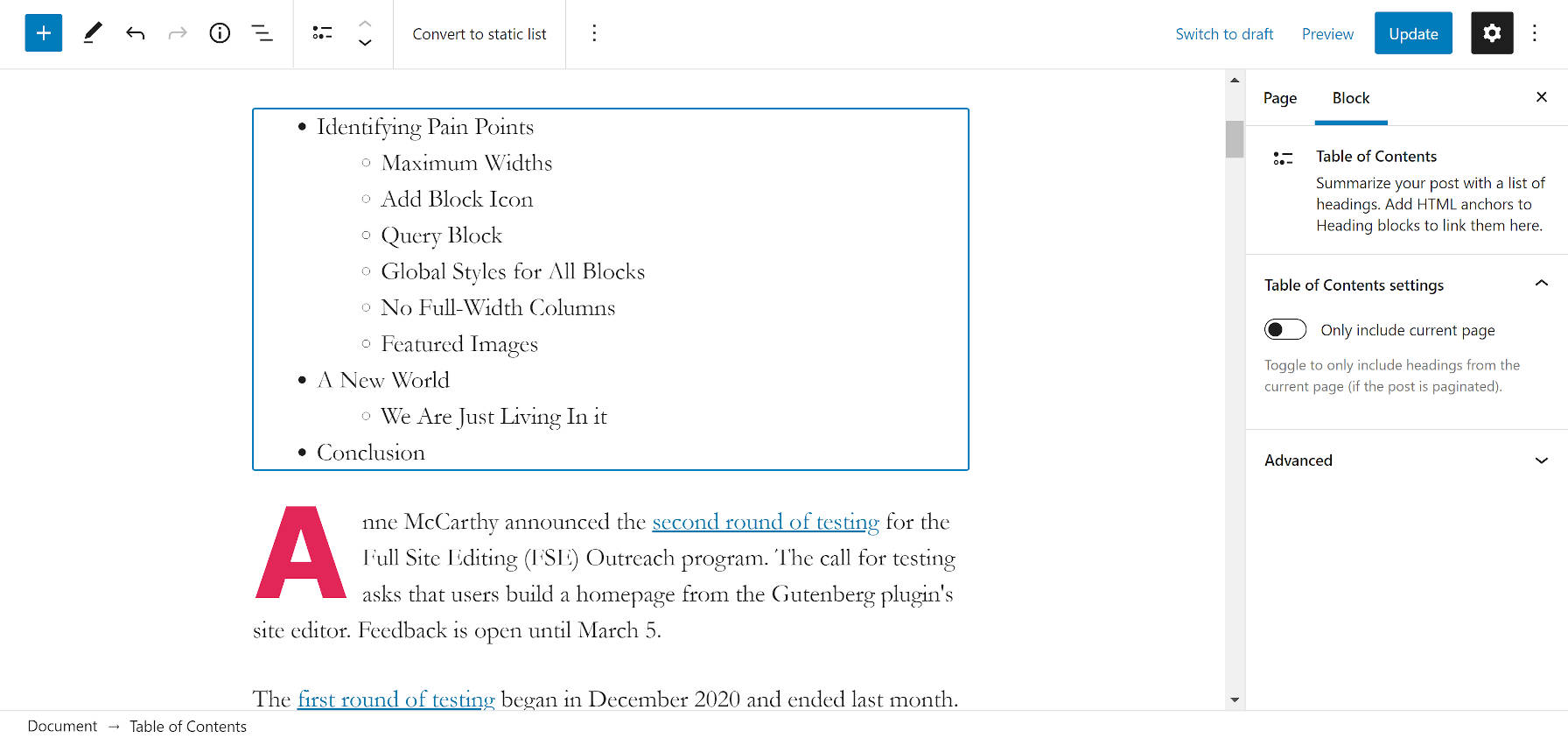
Сейчас пойдет сложная часть. Обычно оглавление содержит ссылки на эти заголовки, чтобы пользователи могли быстро переходить к нужной секции страницы. Однако прямо сейчас ссылки автоматом не проставляются. Возможно, так произойдет в будущем, однако в данный момент пользователям необходимо будет вручную привязывать HTML-анкоры (якоря) для соответствующих областей страницы. В идеале начальное сообщение, содержащееся в блоке, должно предлагать ссылку на страницу с документацией по анкорам для новых пользователей.
Добавить анкоры несложно. Однако в случае с длинными постами добавление HTML-анкоров может серьезно затянуться.
Чтобы добавить анкор, пользователи должны кликнуть по каждому заголовку Heading, после чего перейти в панель опций блока. Во вкладке Advanced нужно ввести уникальный ID. Проще всего назвать ID по базовому заголовку. Блок Heading с «A New World» получит анкор a-new-world. Соответственно, такой подход упрощает простановку ссылок на разделы сайта. Как пример, ссылки могут иметь вид: yoursite.com/blog/post-name/#a-new-world.
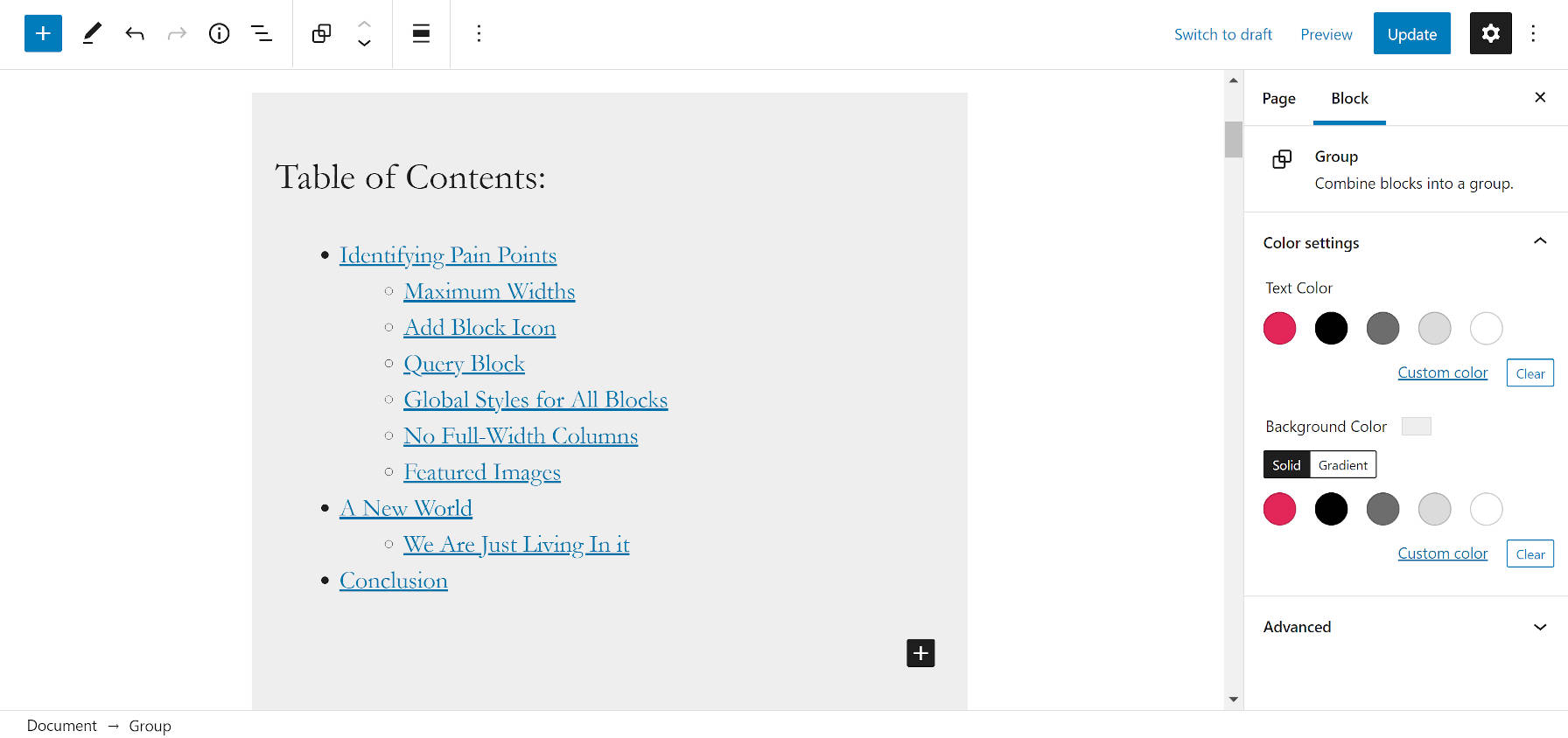
У блока TOC нет никаких настроек дизайна. Если пользователям нужно изменить цвета или другие элементы дизайна, то в таком случае лучше всего обернуть оглавление в другой блок – к примеру, в блок Group или Cover.
В целом блок работает хорошо. Возможно, автор плагина улучшит код и сделает простановку якорей автоматической.
Источник: wptavern.com