
Обычно при создании сайтов/блогов кроме основной области контента добавляются 1-2 боковые колонки с разными информационными блоками. В WordPress для реализации этой задачи используются виджеты – это может быть список ссылок, баннеры, краткое описание проекта либо отображение случайных цитат. Сегодня рассмотрим плагин Meks Smart Social Widget, позволяющий легко выводить иконки со ссылками на профили социальных сетей и сервисов. Также вкратце разберем функцию wp_allowed_protocols, без которой тут не обойтись.
Во-первых, следует уточнить, что в отличии от модуля AddThis Sharing Buttons вы добавляете кнопки НЕ для шеринга (распространения) информации, а просто делитесь ссылками для перехода в свои аккаунты Facebook, Инстаграм, Телеграм и т.п.
Во-вторых, для решения задачи совершенно не обязательно использовать сторонний плагин. С помощью базовых виджетов системы (Текстовый, HTML) можно вставить несколько нужных вам иконок, а затем добавить ссылки на изображения что будут вести на соответствующие социальные профили.
Однако виджет Meks Smart Social Widget немного упрощает задачу:
- Вам не нужно искать всевозможные иконки – в модуле поддерживается более 100 разных сервисов и веб-проектов: от классических Blogger, Flickr, Rss, Twitter до экзотических 500px, Twitch, vKontakte, Dribbble, LastFM, Soundcloud и др.
- В отличии от процесса подключения Font Awesome в WordPress здесь все реализуется максимально просто в несколько кликов.
- В виджете имеется ряд настроек по отображению иконок: размеры, формат (круглые, квадратные) – то есть вам не нужно будет разбираться с CSS.
Данный модуль рекомендуется устанавливать в некоторых бесплатных шаблонах от компании разработчиков Meks. Он также является их детищем. За время своего существования был скачан 40тыс.раз, поддерживает WP от 3.х и до последней версии, имеет максимальную оценку.
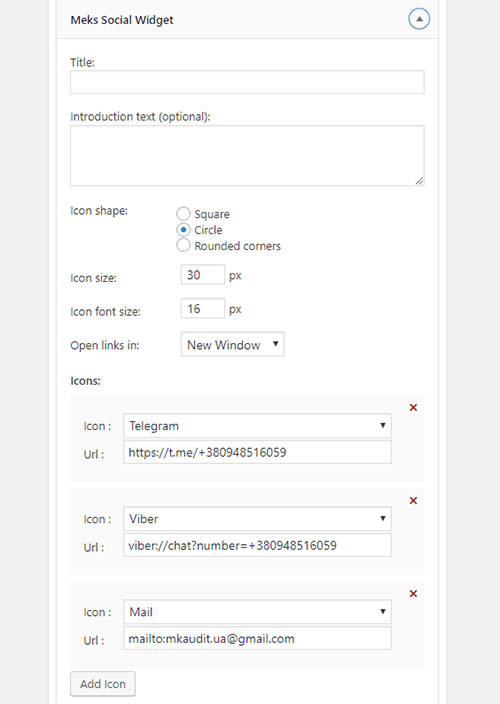
Установка стандартная – находите плагин по названию или здесь и активируете. После этого в разделе “Виджеты” появится новый элемент.

- общий заголовок блока;
- краткое описание;
- форма иконок: квадратная, круглая, закругленные края;
- размер картинок;
- размер шрифта иконок;
- открытие линков в новом/том же окне;
Дальше в настройках увидите кнопку “Add icon”, с помощью которой добавляете новые элементы-иконки для отображения. Каждый объект состоит из названия сервиса и требуемой внешней ссылки.
В результат на сайте увидите что-то вроде:

Функция wp_allowed_protocols и добавление протокола
В ходе работы с виджетом социальных иконок мне пришлось немного подправить его исходный код. Фишка в том, что некоторые сервисы позволяют использовать ссылки со своими “протоколами” вместо http/https, например:
viber://add?number=хххххх tg://resolve?domain=хххххх |
Если их указывать в Meks Smart Social Widget, то он попросту не будет сохранять данные. Дело в том, что количество протоколов в WordPress ограничено, и чтобы их дополнить нужно использовать функцию wp_allowed_protocols().
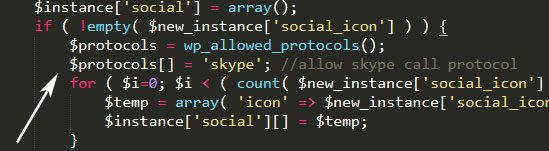
Просмотрев файл модуля class-social-widget.php, увидите там подключение протокола Skype:

function ss_allow_skype_protocol( $protocols ){
$protocols[] = 'tg';
$protocols[] = 'viber';
return $protocols;
}
add_filter( 'kses_allowed_protocols' , 'ss_allow_skype_protocol' ); |
Сохраняете и тестируете добавление новых линков в виджет социальных кнопок. У меня все работает, но добавлять значения получилось только по одному (если делать через запятую, то слетает весь сайт).
В качестве итогов можно сказать, что существуют и другие плагины социальных ссылок в сайдбаре, но я их специально не искал. Как уже говорил выше, это решение случайно попалось на глаза вместе с установкой одного шаблона. Мне лично Meks Smart Social Widget понравился – достаточно простой и универсальный.
