
По умолчанию на странице с детальным описанием товара в Woocommerce посетителям будет показываться 3 вкладки: подробное описание продукта, “Детали” с его размерами и весом, а также отзывы (которые в настройках можно отключить). Не всегда такой вариант отображения является оптимальным, поэтому многие заказчики хотят каким-то образом его изменить. Об этом сегодня и поговорим – для решения задачи имеются полезные сниппеты с официального сайта Woocommerce и от других разработчиков, а также специальные плагины.
Содержание:
Предыстория (старый метод)
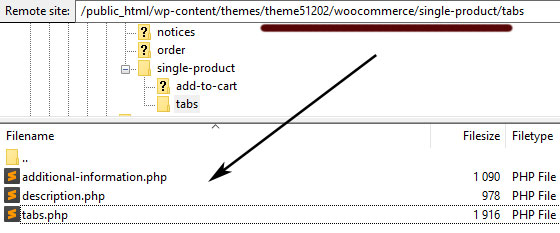
Просматривая один из старых своих сайтов я нашел самый простой и “топорный” метод реализации этой задачи – через файлы шаблона. В директории вашей или дочерней темы можете найти папку woocommerce/single-product/tabs, где будет 3 файла, отвечающие за вывод соответствующих вкладок: глобальный tabs.php + табы описания (description.php) и детали товара (additional-information.php).

<?php $product->list_attributes(); ?> |
Разумеется, так делать не совсем корректно, лучше использовать специальные фильтры/функции системы.
Перенос деталей продукции во вкладку описания
Первой будет задача, которую мне нужно было решить изначально, а дальше я просто добавляю полезные сниппеты по отдельности. Вы сможете их скомбинировать дабы получить результат, подходящий именно вам.
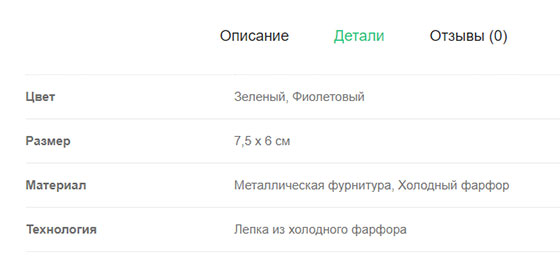
Вот как изначально выглядела страница товара в магазине.

add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_custom_description_tab', 98 );
function woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // Custom description callback
return $tabs;
}
function woo_custom_description_tab_content() {
global $product;
echo '<div class="description">';
the_content();
echo '</div>';
echo '<div class="prod-attr">';
$product->list_attributes();
echo '</div>';
echo '<div class="dop-info"><p style="text-align: justify;"><em><strong>*В изделиях под заказ</strong> – цветовая гамма будет отличаться.</em></p></div>';
} |
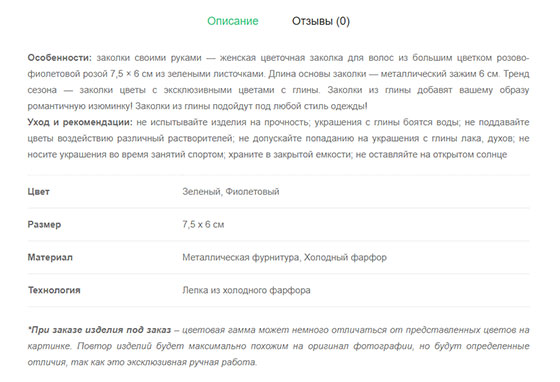
Первый блок убирает вкладку доп.информации, а во втором блоке используется функция, в которой мы задаем данные для отображения: описание товара, его характеристики, и дополнительный текст, если нужно.
Вот что в итоге получилось:

Все коды вставляем в файле functions.php основной или дочерней темы, либо через Code Snippets.
Удаляем все вкладки и показываем описание:
Для начала самая стандартная ситуация – когда вам вообще не нужны никакие вкладки, а надо просто отобразить подробный текст описания продукта.
Теперь переходим к “официальным” сниппетам разработчиков, которые вы всегда сможете найти тут.
Как убрать вкладки Woocommerce
Оставляете в коде те, которые хотите удалить:
Переименование элементов
Аналогично используйте только те строки, которые нужны:
Перестановка (меняем местами)
Выполняется через указание приоритетности:
Модификация табов
Следующий хак заменит описание на пользовательскую функцию:
Дополнительные вкладки в Woocommerce
Здесь добавляется новый глобальный элемент для всех товаров:
Вкладка «Детали»
Важно! Она будет работать только когда для товара указаны его размеры или вес. В противном случае у вас будет выводиться ошибка. Поэтому для соответствующего кода не забывайте использовать условные операторы:
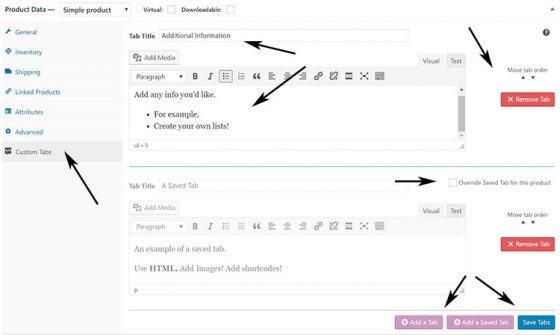
Плагин Custom Product Tabs for WooCommerce
Если вам нужно не просто «что-то сделать» с базовыми вкладками, а вы хотите немного расширить данную функциональность, то следующий плагин вам точно понравится. Он имеет свыше 90тыс. скачиваний, максимальную оценку и регулярные апдейты. Я использовал его для одного проекта – модуль справился с задачей на отлично.

- глобальные табы «Saved Tabs» и использовать их на большом количестве позиций каталога;
- уникальные вкладки для каждого отдельного товара.
При этом в табах используется стандартный WP-редактор с добавлением катртинок, текстов и даже шорткодов! После создания они будут выводиться справа от вкладки “Описания”.
Вот как выглядит работа модуля на странице редактирования продукции:

Итого. В целом, в плагине Custom Product Tabs for WooCommerce все достаточно просто дабы разобраться даже рядовому WordPress пользователю. Очевидно, что существуют и другие решения, но мне этого хватает с головой, к тому же все стабильно работает. Однако использовать его есть смысл только тогда, когда это действительно нужно – простые задачи по вкладкам по типу их удаления лучше решать с помощью сниппетов. Ну, а редактировать файлы шаблона вообще не желательно.
