
По умолчанию на странице с детальным описанием товара в Woocommerce посетителям будет показываться 3 вкладки: подробное описание продукта, “Детали” с его размерами и весом, а также отзывы (которые в настройках можно отключить). Не всегда такой вариант отображения является оптимальным, поэтому многие заказчики хотят каким-то образом его изменить. Об этом сегодня и поговорим – для решения задачи имеются полезные сниппеты с официального сайта Woocommerce и от других разработчиков, а также специальные плагины.
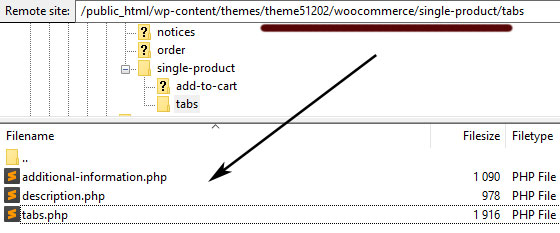
Просматривая один из старых своих сайтов я нашел самый простой и “топорный” метод реализации этой задачи – через файлы шаблона. В директории вашей или дочерней темы можете найти папку woocommerce/single-product/tabs, где будет 3 файла, отвечающие за вывод соответствующих вкладок: глобальный tabs.php + табы описания (description.php) и детали товара (additional-information.php).

<?php $product->list_attributes(); ?> |
Разумеется, так делать не совсем корректно, лучше использовать специальные фильтры/функции системы.
Сниппеты для табов Woocommerce
Все коды вставляем в файле functions.php основной или дочерней темы, либо через Code Snippets.
Удаляем все вкладки и показываем описание:
Для начала самая стандартная ситуация – когда вам вообще не нужны никакие вкладки, а надо просто отобразить подробный текст описания продукта.
/**
* @snippet Remove Product Tabs & Echo Long Description
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.8
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 );
add_action( 'woocommerce_after_single_product_summary', 'bbloomer_wc_output_long_description', 10 );
function bbloomer_wc_output_long_description() { ?>
<div class="woocommerce-tabs">
<?php the_content(); ?>
</div>
<?php } |
Теперь переходим к “официальным” сниппетам разработчиков, которые вы всегда сможете найти тут.
Как убрать вкладки Woocommerce
Оставляете в коде те, которые хотите удалить:
Переименование элементов
Аналогично используйте только те строки, которые нужны:
Перестановка (меняем местами)
Выполняется через указание приоритетности:
Модификация табов
Следующий хак заменит описание на пользовательскую функцию:
Дополнительные вкладки в Woocommerce
Здесь добавляется новый глобальный элемент для всех товаров:
Вкладка «Детали»
Важно! Она будет работать только когда для товара указаны его размеры или вес. В противном случае у вас будет выводиться ошибка. Поэтому для соответствующего кода не забывайте использовать условные операторы:
Плагин Custom Product Tabs for WooCommerce
Если вам нужно не просто «что-то сделать» с базовыми вкладками, а вы хотите немного расширить данную функциональность, то следующий плагин вам точно понравится. Он имеет свыше 90тыс. скачиваний, максимальную оценку и регулярные апдейты. Я использовал его для одного проекта – модуль справился с задачей на отлично.

- глобальные табы «Saved Tabs» и использовать их на большом количестве позиций каталога;
- уникальные вкладки для каждого отдельного товара.
При этом в табах используется стандартный WP-редактор с добавлением катртинок, текстов и даже шорткодов! После создания они будут выводиться справа от вкладки “Описания”.
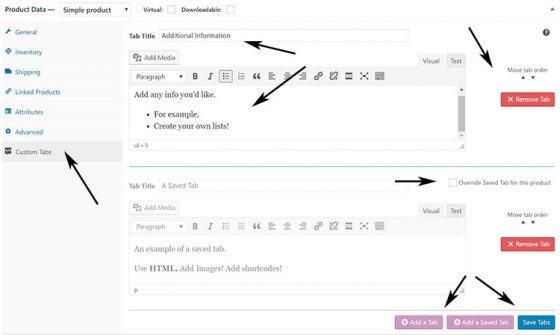
Вот как выглядит работа модуля на странице редактирования продукции:

Итого. В целом, в плагине Custom Product Tabs for WooCommerce все достаточно просто дабы разобраться даже рядовому WordPress пользователю. Очевидно, что существуют и другие решения, но мне этого хватает с головой, к тому же все стабильно работает. Однако использовать его есть смысл только тогда, когда это действительно нужно – простые задачи по вкладкам по типу их удаления лучше решать с помощью сниппетов. Ну, а редактировать файлы шаблона вообще не желательно.
