
Привет, всем читателям блога WordPressInside. Меня зовут Андрей, я разработчик и автор блога о WordPress для вебмастеров — https://wpmaster.kz. В этой статье, решил поделиться с вами инструкцией по внедрению на ваш сайт или блог так называемого «живого поиска». В отличии от классического поиска в Вордпресс, доступного по умолчанию, здесь результаты с прямыми ссылками на найденные статьи сразу будут отображаться реальном времени.
Поиск будет осуществляться с помощью бесплатного плагина Ajax Search Lite. Я его выбрал не случайно. Когда я искал решение для своего блога, я попробовал ещё 3 плагина, но в каждом из них, было что-то, что мне не нравилось. Либо нельзя было настроить внешний вид, либо блок с результатами был какой-то хилый… В общем, подошел под мои требования только вышеупомянутый товарищ.
Как вы уже поняли из названия плагина, поиск будет осуществляться с помощью технологии Ajax. С помощью неё, можно подгружать любой контент на сайте без перезагрузки страницы. Собственно, поэтому поиск и называется «живой» (или его ещё называют «умный поиск»). Итак, давайте уже перейдём к делу.
Установка и шорткод плагина Ajax Search Lite
И по традиции, первым делом вам нужно установить плагин Ajax Search Lite из репозитория WordPress. Если вы не знаете как устанавливать, читайте статью установка плагинов, там всё предельно понятно.
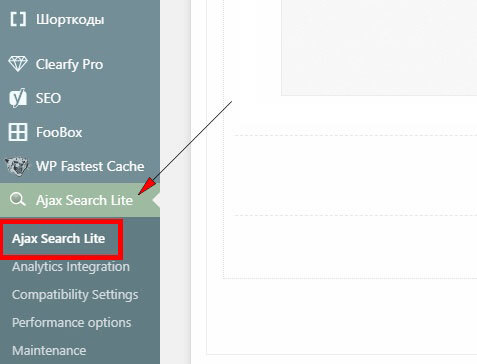
После установки и активации плагина, в левом меню админки появится новый пункт «Ajax Search Lite».

На самом деле, в плагине просто море тонких настроек, поэтому сегодня мы будем разбирать только те, которые вам пригодятся точно. Остальные параметры — для «точечных и специфических манипуляций», которые в большинстве случаев не понадобятся вообще.
На главной странице вы увидите короткий код поиска, так называемый шорткод:
Его можно использовать чтобы вывести форму поиска, например, в сайдбаре сайта. Или же, в коде страницы. Для этого нужно воспользоваться специальной функцией do_shortcode(); которая интерпретирует шорткоды в данной CMS. Более подробнее о них можете узнать в статье шорткоды WordPress.
Далее идёт непосредственно блок с параметрами самого плагина. Давайте теперь детальнее рассмотрим наиболее важные из них. Я постараюсь максимально доходчиво разъяснить каждый пункт.
Раздел «Общие настройки» Ajax Search Lite
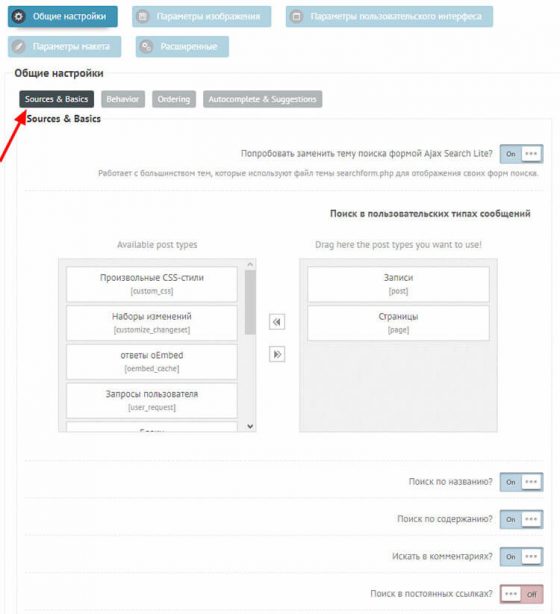
Подраздел Sources & Basics

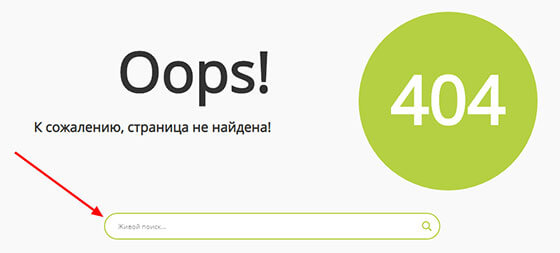
Первая настройка предлагает попробовать заменить стандартную форму поиска на живую. Она была для меня в приоритете и именно она послужила тому, что я выбрал этот плагин. Как только вы включите эту функцию, плагин попробует заменить дефолтную форму поиска на свою. Честно говоря, очень удобная функция. У меня даже на странице 404 форма заменилась на живую.

Следующая опция, позволяет выбрать в каких типах записей будет производиться поиск. Я установил только записи и страницы. Если вы установите рубрики, теги и прочие таксономии, то в результатах будут появляться повторы, только с разных страниц. Если же вы устанавливаете умный поиск для интернет-магазина, тогда конечно же, вам придётся выбрать соответствующие типы записей.
Далее идут кнопки с настройками:
- Поиск по названию — Ищет искомые слова в названиях статей (я включил).
- Поиск по содержанию — Ищет в самом контенте статей (я включил).
- Искать в комментариях — Если в комменте будет нужное слово покажет его статью (я включил).
- Поиск в постоянных ссылках — Думаю не зачем искать информацию там, где не нужно. Возможно в очень редких случаях это и пригодится, но лично я не вижу смысла (у меня отключено).
- Search in post (and CPT) IDs — Эту настройку даже я не понял, скорее всего что-то связанное с поиском по ID, хотя вообще не представляю для чего это нужно (у меня отключено).
- Поиск всех пользовательских полей — Эта настройка позволяет искать не только в стандартных полях (заголовки и контент) но и в пользовательских тоже. В том числе и в полях от плагина ACF (я включил).
- Post statuses to search — Важная настройка. Она позволяет искать в любых типах записей в том числе и в закрытых, запароленных и личных. Поэтому устанавливаем значение publish.
- Поиск в терминах (категории, теги) — Рекомендую отключить эту настройку, чтобы результаты не дублировались. Я об этом написал немного выше (у меня отключено).
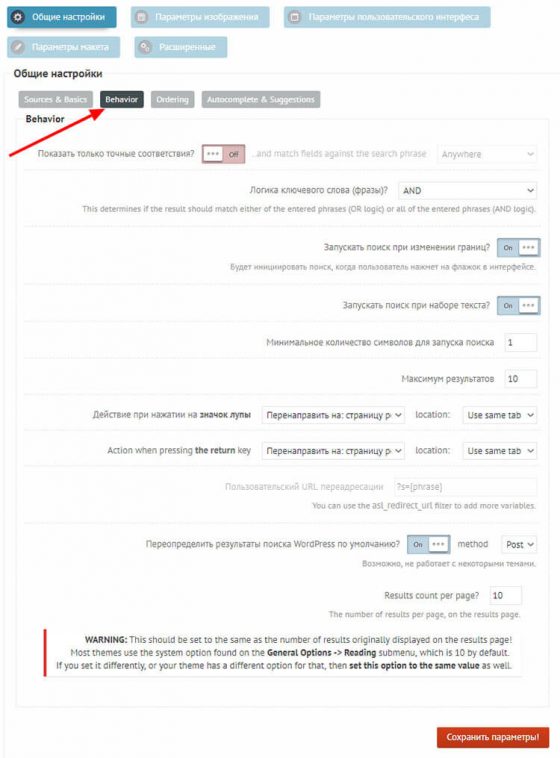
Подраздел Behavior

В логике ключевых слов, советую выбрать AND. В противном случае, модуль будет искать не все слова, а только какое-то одно из введённых в форму. Чтобы не усложнять жизнь пользователям, ставьте AND.
Следующие две настройки «Запускать поиск при изменении границ» и «Запускать поиск при наборе текста» рекомендую включить. Первая особо вам не понадобиться, а вот вторую советую настроить следующим образом:
- Минимальное количество символов для запуска поиска — 1. Как только пользователь введёт первую букву, поиск начнёт искать подходящие варианты.
- Максимум результатов — 10. В принципе, для обычного блога или новостного сайта этого вполне достаточно. Чем больше будет результатов, тем медленнее будет работать поиск, учтите это.
Следующих два параметра отвечают за клик по ключевому слову и иконке. В обоих случаях, я рекомендую выставить параметры “перенаправить на страницу поиска” и открытие в этом же окне (чтобы вкладки не копились в браузере).
Оставшиеся настройки можно не трогать. Например, у меня, метод POST не работает на сайте. Как был поиск с GET параметром, так и остался. Можете попробовать если есть желание.
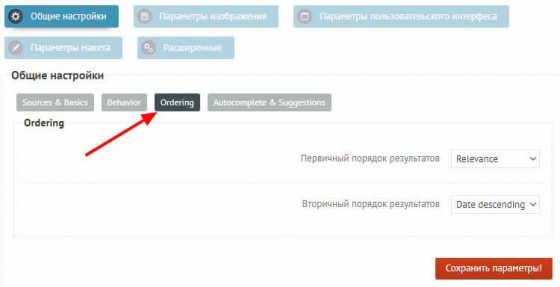
Подраздел Ordering

- Первым делом, будет искать максимально релевантные результаты.
- Вторым делом будет искать более свежие результаты.
При таких значениях, можете не беспокоиться, что пользователь не попадёт на нужную (более свежую) статью, даже если на сайте есть похожие материалы. Думаю, объяснил понятно.
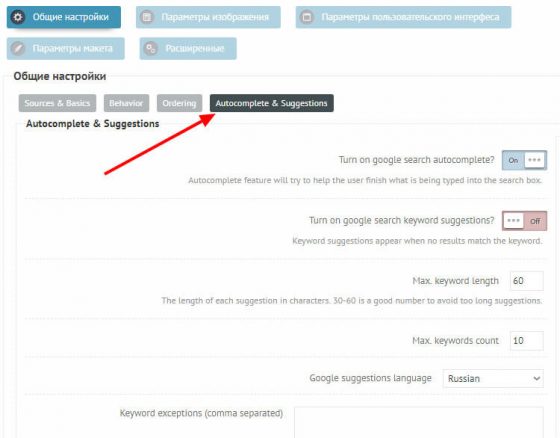
Подраздел Autocomplete & Suggestions

Второй параметр я выключил, так как если поиск ничего не найдёт, то он будет показывать популярные запросы и тянуть их будет из Google. И далеко не факт, что у меня на сайте есть нужная по ним информация. Я не стал вводить в заблуждение читателей и отключил эту функцию.
Остальные переменные можете оставить по умолчанию. Обратите внимание на язык поиска, если вдруг у вас он не русский стоит. Если же у вас сайт не на русском, выберите нужный язык.
В последнее поле можете внести стоп-слова, по которым не будет осуществляться поиск. Например, брендовые запросы конкурентов и так далее.
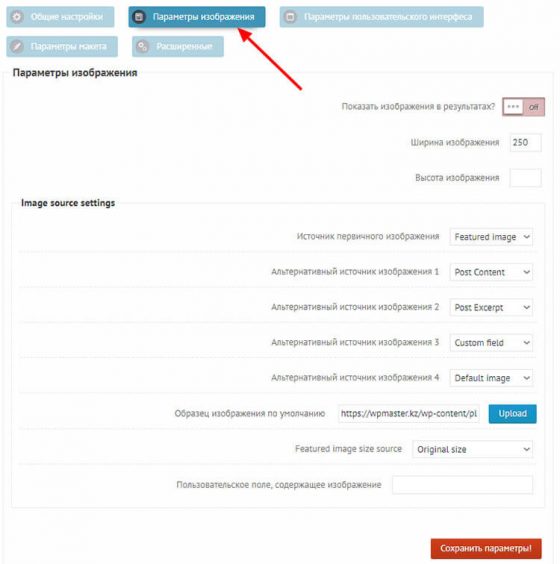
Раздел «Параметры изображения»

В этом разделе задается вывод превью в блоке поиска. То есть, будут показываться не только заголовки и краткое описание, но и превьюшка. С одной стороны, это эстетично, красиво. С другой стороны, поиск будет более долгим. Конечно, вы особой разницы не заметите, но вот ваш сервер точно почувствует если посещаемость на сайте будет высокая. Просто, имейте это ввиду.
Я решил не выводить картинки в результатах поиска, поэтому данный раздел у меня отключен. Вы же можете смело включать и пользоваться. Я тестировал данный функционал, и он действительно выглядит красиво. Только у меня была задача немного другая, поэтому я этой фишкой не пользуюсь.
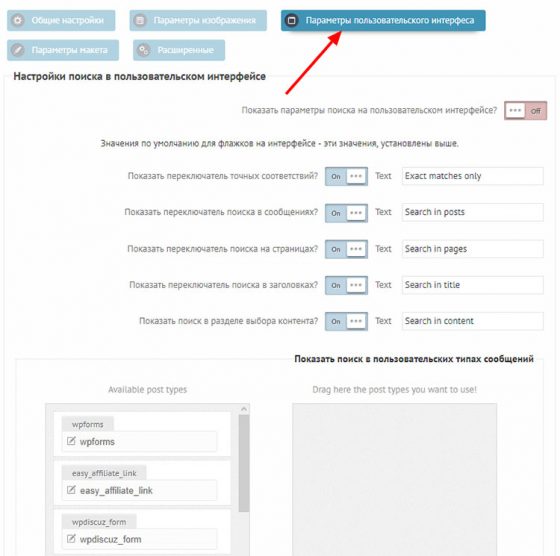
Раздел «Параметры пользовательского интерфейса»

Раздел «Параметры макета»
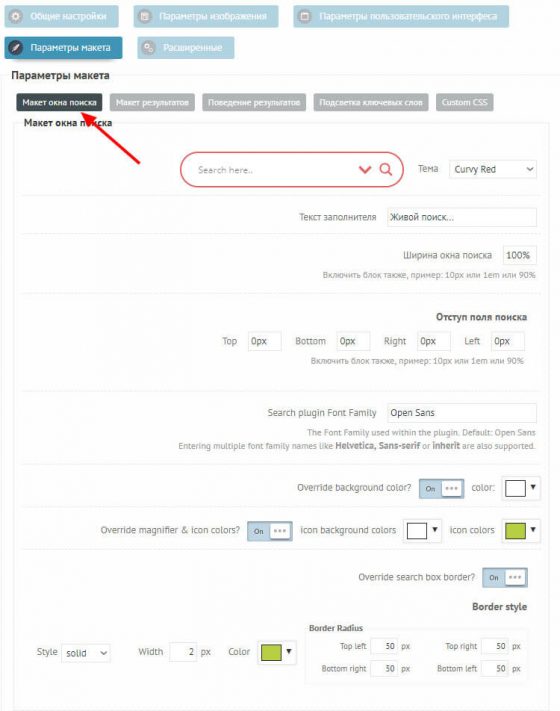
Подраздел Макет окна поиска

Это вторая причина, ради которой я выбрал этот плагин. В этом разделе вы сможете настроить форму умного поиска так, как вам угодно. Можно воспользоваться уже готовыми дизайнами, либо изменить стили вручную. В готовых я не нашёл нужного мне цвета, поэтому стилизовал сам под дизайн своего блога.
Настройки я расписывать не буду, тут всё будет производиться индивидуально под каждый сайт. Думаю, проблем с этим у вас не будет. Мой вариант оформления показан на скриншоте выше.
Подраздел Макет результатов

Как вы уже поняли, я отключил лишние функции и кнопки, чтобы добиться максимальной производительности. Единственное включил “показать описание в результатах” и “отобразить контекст описания”. То есть, будет показано не просто описание статьи по умолчанию, а именно тот кусок текста, где искомая фраза присутствует. И максимальную длину этого контекста поставил 100 символов. Я думаю, этого вполне достаточно, чтобы человек понял о чём идёт речь.
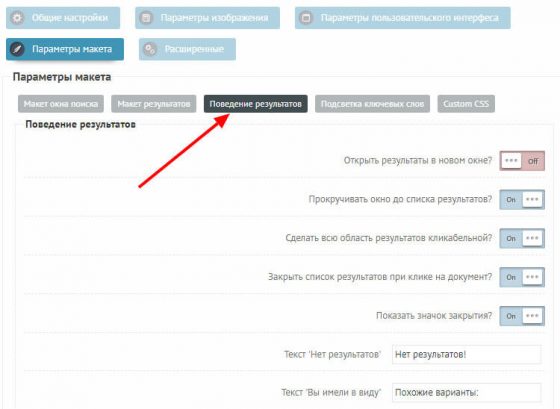
Подраздел Поведение результатов

В этом пункте я отключил функцию “Открыть результаты в новом окне”, так как считаю это излишним. Сам не люблю, когда переходы идут на одном и том же сайте, а вкладки открываются новые. Я считаю, что в новой вкладке должны открываться только ссылки на другие сайты ИМХО.
Остальные фишки можно включить и не заморачиваться, они все нужны. Правда последние две нужно будет переименовать, т.к. по умолчанию, слова на английском языке.
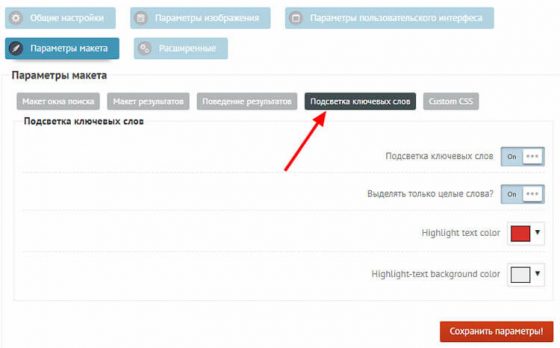
Подраздел Подсветка ключевых слов

Подраздел Custom CSS

Раздел «Расширенные»

Очень удобная функция на самом деле. Если у вас на сайте есть страницы, которые вы бы не хотели показывать в результатах поиска (может скрыты от поисковых систем или какие-то не очень важные страницы), то их можно скрыть из результатов и пользователи не смогут их найти через этот поиск. То же самое и с целыми категориями. Кстати, в стандартной WP-функции для данной задачи есть модуль Search Exclude.
В заключение
На этом настройка плагина живого поиска Ajax Search Lite закончена. Остальные фишки, не упомянутные здесь, подойдут для более продвинутых пользователей, которые понимают как работает технология Аякс в WordPress’е и знают, что им нужно. Большинству юзеров базовых настроек будет достаточно.
Демонстрацию работы данного плагина с этими настройками вы можете посмотреть на моём блоге. Форма поиска присутствует на каждой странице в самом верхнем сайдбаре.

