Сегодня рассмотрю, казалось бы, простую задачу, но, как выяснилось, без специального плагина с ней рядовому пользователю справиться будет достаточно сложно. Итак, мне нужно было на существуем сайте с установленным конструктором Elementor вывести список последних товаров по определенной категории. Если у вас есть премиальная версия данного плагина, то в нем предусмотрены специальные виджеты для этого, но в обычном бесплатном Элементоре они недоступны.
Теоретически, вы можете воспользоваться стандартным виджетом самого модуля Woocommerce, сделанного под WordPress. Называется он “Товары”.

- во-первых, элементы отображаются в виде списка и пользователю придется перегруппировать их с помощью CSS стилей в что-то более солидное;
- во-вторых, виджет имеет крайне скудные настройки — тут даже нет выборки по категории.
Насколько я помню, с помощью шорткодов Woocommerce там можно выводить информацию куда более гибко чем в данном виджете. Если интересует этот подход, можете загуглить соответствующие шорткоды, но есть вариант немного проще – специальный модуль.
Woo Products Widgets For Elementor

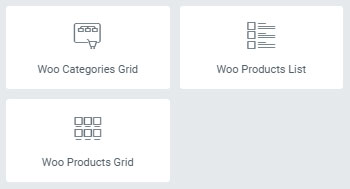
После установки в редакторе Elementor появится сразу 3 разных блока:

А именно:
- Продукция в Grid-формате (в несколько колонок).
- Категории Woocommerce в такой же Grid стилистке.
- Вывод продукции обычным списком.
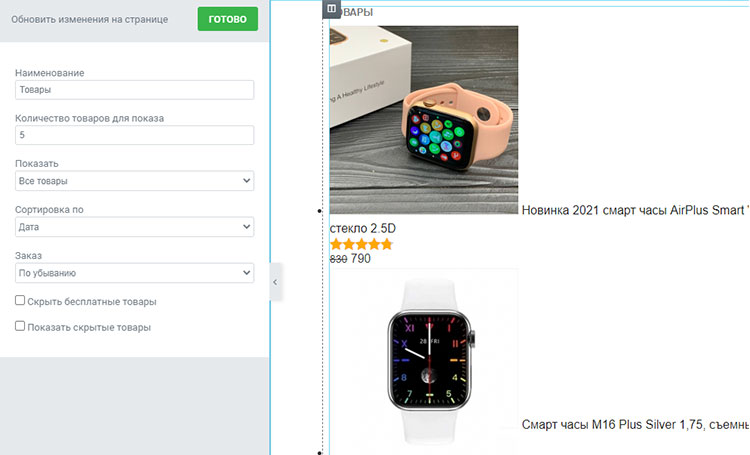
Я взял первый вариант. И тут, конечно, передо мной открылось нереальное множество разных параметров и настроек. Редакторам/новичкам это однозначно понравится.

В первой вкладке отображаются главные параметры и даже есть возможность запустить слайдер (карусель) с товарами! Плюс на выбор имеется 5 вариантов оформления блока с продукцией.
А дальше идут всякие опции в стиле:
- количество отображаемых колонок/товаров;
- выборка по категории + сортировка результатов;
- вывод описания, заголовка, бейджей, кнопок, цены и др.
Во второй вкладке (Стиль) вы можете редактировать абсолютно все элементы блока: заголовок, картинку, кнопку, рейтинг, категории, описание и др. Ну, круто же!
Единственное, с чем у меня возникли проблемы – почему-то не выводился символ валюты, пришлось дописывать его через CSS псевдокласс after.
Альтернативы
Думаю, несколько альтернативных решений найти можно, но и там есть нюансы. Например, я сразу же попал на плагин Unlimited Elements For Elementor с сотней полезных виджетов на любой вкус и цвет. Но, во-первых, только часть из них бесплатная + настройки ограничены, а, во-вторых, не хочется ставить громоздкий модуль из-за одной вполне конкретной задачи. Поэтому сегодня лично я использовал Woo Products Widgets For Elementor.
Читать полностью wordpressinside.ru
