| Премиум темы и плагины за 250 руб. | |
| |
| Без вирусов, актуальные версии, техподдержка. | |
| wpnull.org | |
| Купить |

Облако тегов — отличный функциональный элемент сайта, позволяющий создать дополнительную навигацию и перелинковку. Посетители смогут искать публикации не только через подборки последних/лучших постов, список категорий, но и просматривать статьи по определенной метке. Блок с тегами обычно располагается в боковой панели (сайдбаре) или в футере блога на каждой его странице.
Способов реализации есть несколько: специальные модули, функция wp_tag_cloud и встроенный виджет. Когда-то я уже рассказывал о плагине Simple Tags, а сегодня рассмотрим использование базовых возможностей:
- Виджет облака тегов WordPress (+ хак с его модификацией).
- wp_tag_cloud и ее параметры.
- Задание разного цвета ссылок (в зависимости от популярности).
- Вывод всего облака на отдельной странице.
В принципе, несколько лет назад на момент написания прошлой статьи Simple Tags был отличным вариантом со множеством дополнительных опций, но сейчас он не так актуален. Для вывода похожих постов я ставлю Yet Another Related Posts Plugin и некоторые другие модули, а блок TagCloud делаю стандартными методами.
Виджет облака тегов
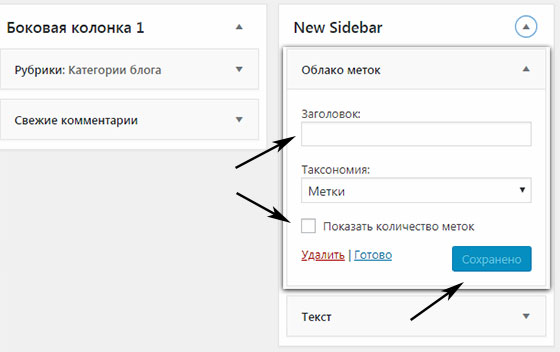
Проще всего задача выполняется, конечно, с помощью базового виджета. Здесь разберется даже начинающий юзер. Заходите в раздел «Внешний вид» — «Виджеты» и находите там элемент «Облако меток».

По умолчанию стандартное облако меток в WordPress может выглядеть не так, как вам надо — размеры шрифтов, цвет ссылок хотелось бы редактировать. В настройках, как видите, такой опции нет, но не спешите искать специальные плагины — чтобы привести внешний вид виджета под дизайн вашего шаблона воспользуемся небольшим хаком. Прописываете его файле functions.php:
add_filter('widget_tag_cloud_args','set_tag_cloud_args');
function set_tag_cloud_args( $args ) {
$args['number'] = 30;
$args['largest'] = 18;
$args['smallest'] = 11;
$args['unit'] = 'px';
return $args;
} |
В фильтре для widget_tag_cloud_args определяете нужные значения переменных облака тегов. Ниже рассмотрю какие они бывают.
Параметры функции wp_tag_cloud
Выводить облако меток WordPress можно через файлы шаблонов с помощью соответствующей функции. Код добавляете, например, в сайдбар (sidebar.php):
Чтобы понять какой результат получится в ходе выполнения данной строки, привожу список всех параметров wp_tag_cloud (величина по умолчанию — указана в скобках):
- smallest (8) — минимальный размер шрифта для наименее используемых тегов;
- largest (22) — максимальная величина шрифта у популярных меток;
- unit (pt) — определение единицы измерения размера шрифта: pt, px, em, % (я обычно ставлю в пикселях px);
- number (45) — отображаемое количество элементов/тегов;
- format (flat) — формат вывода ссылок: flat — разделенные пробелом, list — список UL, array — как PHP массив;
- separator (пробел, «\n») — символ-разделитель между линками;
- orderby (name) — сортировка: name — по названию, count — по популярности;
- order (ASC) — порядок сортировки: возрастающая — ASC, по спадающей — DESC, случайным образом — RAND;
- exclude — исключенные метки из блока TagCloud;
- include — теги для включения в облако (показываются только они);
- topic_count_text_callback — функция выводит текст с количеством элементов у меток;
- link (view) — линки ведут на страницу просмотра (view) либо на редактирование (edit);
- taxonomy (post_tag) — задает какие таксономии там будут: post_tag, category, link_category или другие.
- show_count (false) — показывать ли число объектов;
- echo (true) — выводить результат на сайте или нет.
Сохраняем и проверяем, что в итоге вышло. Как правило, я также делаю выравнивание содержимого посредине. Добавляйте в файл стилей style.css код:
Разный цвет ссылок в облаке тегов
Если для отображения блока меток вы используете функцию wp_tag_cloud либо встроенный WP виджет, то все линки будут иметь одинаковый цвет. Модуль Simple Tags обладал классной фишкой с выбором оттенков самых популярных и непопулярных WordPress меток в облаке. Таким образом, градация элементов визуализировалась не только за счет размера шрифта, но и цвета (более светлого/темного). Без дополнительных хаков тут не обойтись.
В сети есть несколько вариантов решения задачи, но не все они оказались рабочими. В итоге у меня получилось скомпоновать следующий хак для functions.php:
add_filter( 'wp_tag_cloud', 'mystyle_tag_cloud' );
function mystyle_tag_cloud( $tags )
{
$first_replace = preg_replace(
'/style="font-size: (\d+)(\.\d+)px;"/',
'id="tag-cloud-size-$1"',
$tags
);
$second_replace = preg_replace(
'/style="font-size: (\d+)px;"/',
'id="tag-cloud-size-$1"',
$first_replace
);
return $second_replace ;
} |
В ходе срабатывания фильтра все вхождения в готовом сгенерированном HTML коде облака, где производится задание размера ссылки (style=»font-size: …») заменяются на определенный id=»tag-cloud-size-ХХХХХ». Причем он «выцепляет» только целую часть значений, поэтому в CSS стилях прописываете что-то вроде:
#sidebars li .st-tag-cloud a#tag-cloud-size-11 {
color: #4dbde7;
font-size: 11px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-12 {
color: #3da9d7;
font-size: 12px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-13 {
color: #2e96c7;
font-size: 13px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-14 {
color: #1e83b8;
font-size: 14px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-15 {
color: #1a7caf;
font-size: 15px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-16 {
color: #005d99;
font-size: 16px;
} |
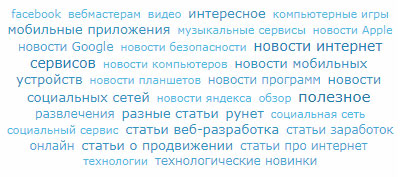
Визуально результат выглядит так:

Важно(!) заметить, что функция wp_tag_cloud определяет динамические размеры шрифта, то есть часть ссылок будет иметь не целые показатели font-size. Поэтому, к сожалению, сделать «плавные переходы» между оттенками цветов линков как в Simple Tags не получится. Теоретически, можно к 6-ти целым значениям из примера выше дополнительно добавить более детализированные: 11.5px, 12.5px, 13.5px и т.п., но для этого пришлось бы усложнить метод преобразования стилей в классы (одним preg_replace там не обойтись).
Второй вариант, который был найден в сети и отмечен в stackexchange как рабочий, находится тут. Код вставки в functions.php следующий:
Список всех меток на сайте
Когда вы располагаете данный блок где-то в сайдбаре, то вполне логично выводить там лишь часть самых популярных тегов (20, 30, 40 и т.п.) дабы лишний раз не отвлекать. Тем не менее, никто не мешает вам добавить специальную страницу, где бы отображался полностью весь их список.
Эта фишка пригодится, если у вас хорошо продумана структура проекта и метки для записей действительно помогают пользователям лучше ориентироваться, увеличивают число кликов и т.п. В крайнем случае можно вместо создания отдельной веб-странички добавить функцию под текстами «О нас», или туда, где реализована обработка ошибки 404 и т.п.
Алгоритм работы:
1. Для начала определитесь где будете выводить облако тегов: отдельная запись или какая-то из уже существующих. В первом случае ее потребуется создать.
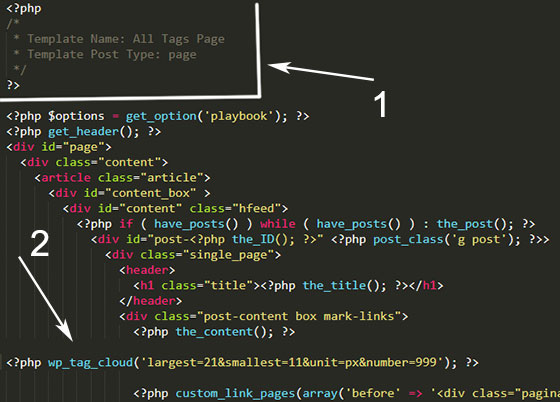
2. Далее нужно добавить отдельный шаблон страницы в WordPress — об этом уже рассказывал. Если вкратце: копируете по FTP файл макета page.php и модифицируете его следующим образом:

<?php /* * Template Name: All Tags Page * Template Post Type: page */ ?> |
А во-вторых, после отображение контента (the_content) вызываем функцию wp_tag_cloud.
Сохраняйте этот файл под именем page-alltags.php или как-то так и загрузите его обратно на FTP. Чтобы добавить вывод облака меток после 404 ошибки или на странице «О проекте», редактируете соответствующие файлы макетов.
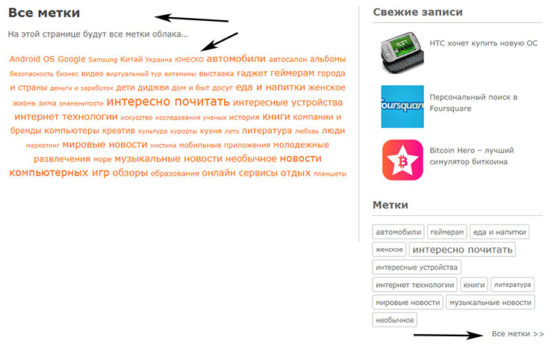
3. Для «активации» шаблона в WP админке устанавливаете его для той или иной странички. В итоге у вас получится что-то вроде:

4. Четвертый шаг необязательный, но улучающий сайт. Под виджетом облака в сайдабре создаете новый элемент HTML, куда вставляете код ссылки, ведущей на страницу с полным списком меток. Кстати, не забудьте на ней скрыть данный виджет — делается это через плагин Widget Logic с условием !is_page(…) — если не понятно как именно, читайте обзор модуля.
Итого. Выводить облако меток в WordPress можете любым из этих способов. С виджетом получается максимально просто и наглядно. После его создания в functions.php задаете нужные параметры внешнего вида. Если же собираетесь реализовывать все в файле шаблонов, то просто используйте wp_tag_cloud. Надеюсь хак с разными цветами ссылок также пригодится. Первый я внедрял на своем сайте, и все ок, но увы гарантировать тот же результат и для проекта вашего не могу.
P.S. Постовой. Порталы городов по типу map.vn.ua помогают узнать информацию если вам нужна служба такси Винница или например интересны последние новости-события жизни города.
