
Не так давно вышла уже третья бета-версия WP 6.5, потому самое время посмотреть и узнать, что нового нас ожидает в планируемом релизе. Выход WordPress 6.5 ожидается 26 марта. Далее мы пробежимся по всем изменениям и улучшениям, которые войдут в первый главный релиз в 2024 году.
Содержание
- Библиотека шрифтов
- Произвольные поля для блоков
- Зависимости плагинов
- Улучшения блочного редактора
- Эффект тени
- Умные цвета наложения для Cover
- Переименование любого блока в List View
- Просмотр настроек блока с помощью правого клика по нему в List View
- Изменения в Link Control
- Обновленная панель Preferences
- Изменения редактора сайта
- Синхронизированные паттерны будут улучшены
- Улучшенный просмотр данных
- Улучшенные ревизии стилей
- Interactivity API
- Изменения в коде
Библиотека шрифтов
Изначально библиотека шрифтов должна была появиться в релизе WordPress 6.4. Однако в процессе ее доработок обнаружились существенные проблемы, потому с ее выпуском решили притормозить. В итоге библиотека Font Library должна появиться в WordPress 6.5. С ее помощью пользователи смогут управлять шрифтами, используемыми в темах WordPress.
Просматривать библиотеку шрифтов можно будет через панель Styles в редакторе сайта. Для этого переключаемся в режим Typography и щелкаем по кнопке Manage Fonts.

Появится всплывающее окно Fonts. По умолчанию вы увидите все шрифты, установленные в данный момент в вашей теме. Во вкладке Upload можно будет загрузить дополнительные шрифты с компьютера.
Чтобы установить privacy-friendly шрифты Google Fonts для сайта, перейдите во вкладку Install Fonts и привяжите Google-шрифты.

Выберите шрифт, который вы хотите установить, после чего щелкните по кнопке Install. В итоге шрифт будет храниться локально.
Соответственно, разработчики сайтов смогут получить детальный контроль над шрифтами, используемыми в темах.
Произвольные поля для блоков
Еще одна интересная особенность, которая дебютирует в WordPress 6.5 – это возможность связывать произвольные поля с атрибутами блоков. Произвольные поля существуют в WordPress уже очень давно. С их помощью можно добавлять метаданные к записям, страницам, а также к другим типам контента.
В новом релизе разработчики и продвинутые пользователи смогут связывать данные произвольных полей с отдельными атрибутами блоков. Такие связи не ограничены одними лишь произвольными полями. Block Binding API, который был введен для данного функционала, позволяет брать и другие источники для получения динамических данных.
Если вы хотите протестировать функционал, добавьте в свой пост два поля – к примеру, следующие:
- mood (настроение)
- weather (погода)
Изображение ниже демонстрирует интерфейс произвольных полей:

Теперь переключитесь в режим редактора кода и добавьте следующий код в текстовое поле:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Сохраните изменения.
Готово. Перейдите к своему посту, чтобы увидеть произвольные поля в действии.
Тема будет выводить значения ваших мета-ключей.

Пример максимально простой. Разработчики смогут его усложнить под свои цели и задачи. К примеру, можно будет выводить раскрывающиеся меню с несколькими динамическими значениями.
Зависимости плагинов
Некоторые плагины WordPress зависят от других для своей работы.
К примеру, чтобы работал аддон WooCommerce payment, надо, чтобы стоял плагин WooCommerce. Разработчики плагинов теперь смогут добавлять запись «Requires Plugins» («Требуемые плагины») в заголовок плагина, чтобы отметить все те дополнения, которые нужны для его полноценной работы.

Далее эти плагины нужно будет установить и активировать. После активации необходимых дополнительных плагинов пользователь сможет поставить и основной плагин.
Необходимые плагины нельзя будет деактивировать до тех пор, пока не будет деактивирован основной плагин.
Раньше при установке таких плагинов выводилось сообщение следующего вида:

Здесь не было сказано, какие плагины надо установить. Не было никаких инструкций, как вернуться обратно на страницу с плагинами. Новый функционал в WP 6.5 существенно улучшит опыт взаимодействия.
Улучшения блочного редактора
Пользователи WordPress тратят много времени на написание контента, редактирование страниц и работу с блочным редактором. Свежий релиз учитывает это, а потому в нем появились обновления редактора блоков.
Далее мы ознакомимся с ними.
Эффект тени
В WordPress 6.5 появится эффект тени для основной массы блоков. Вот некоторые блоки, в которых будет доступен этот эффект:
- Image
- Columns and Column
- Buttons
Просто нажмите на блок и выберите «Border & Shadow» в панели Style.

Умные цвета наложения для Cover
В блоке Cover теперь появилась возможность автоматического выбора цвета наложения в зависимости от цвета фона самого изображения.

Переименование любого блока в List View
В WordPress 6.4, насколько вы помните, можно было переименовывать блоки Group, выводимые в List View, чтобы лучше понимать, что содержит каждая группа.
В WordPress 6.5 можно будет переименовывать вообще любой блок в List View.

Просмотр настроек блока с помощью правого клика по нему в List View
Раньше пользователям приходилось щелкать по трехточечному меню рядом с блоком, чтобы увидеть его настройки в представлении list view.
В WordPress 6.5 можно просто щелкнуть правой кнопкой по блоку, чтобы посмотреть его настройки.

Изменения в Link Control
В Link Control такие страницы, как блог и главная, будут выделяться разными иконками. Это позволит проще различить их.

Сразу после добавления ссылки или при нажатии на нее появится контекстное меню.
Здесь пользователи смогут увидеть, куда ведет ссылка. Будет автоматически выводиться заголовок линкуемой страницы; плюс будут отображены кнопки действий – для редактирования, удаления или копирования ссылки.

Обновленная панель Preferences
В WordPress 6.5 панель Preferences будет обновлена.

Теперь в нее войдут панели Appearance и Accessibility. Уже имеющиеся опции будут лучше структурированы.
Изменения редактора сайта
Теперь давайте посмотрим, какие изменения коснутся редактора сайта.
Синхронизированные паттерны будут улучшены
Синхронизированные паттерны – функционал, позволяющий владельцам сайтов создавать паттерны для повторного использования на сайтах. В WordPress 6.5 пользователи смогут переписывать заблокированные синхронизированные паттерны, что важно в некоторых ситуациях.
Пример: паттерн для продуктового обзора, где пользователь может пожелать отредактировать плюсы и минусы, но не разметку паттерна.
Чтобы протестировать функционал, добавьте синхронизированный паттерн к записи и щелкните по кнопке Edit Original.
Откроется режим редактирования паттерна.
Далее кликните по блоку, который вы хотите переписать. Затем в настройках блока разверните панель Advanced и установите флажок напротив пункта Allow Instance Overrides.

Функционал позволяет создавать синхронизированные паттерны, которые требуют редактирования в зависимости от контекста.
Улучшенный просмотр данных
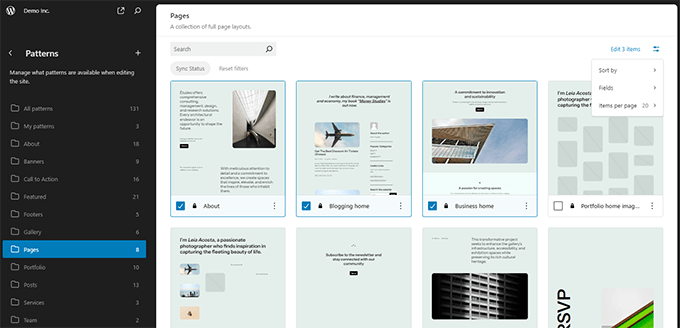
В WordPress 6.5 появится улучшенный просмотр записей, паттернов и шаблонов в редакторе сайта.
Вы можете просматривать элементы в режиме Grid с крупными превью и сортировать их в любом порядке.
Элементы можно просмотреть и в виде таблицы.

К примеру, вы можете просмотреть список страниц и начать их редактирование прямо в редакторе сайта.
Улучшенные ревизии стилей
Раньше в ревизиях стилей выводилась временная шкала, и вам нужно было просмотреть ее, чтобы понять, какие изменения были применены.
В WordPress 6.5 появятся улучшенные ревизии стилей, которые позволят просматривать описание изменений для каждой ревизии.

Переключение между разными ревизиями станет более плавным. Вы можете перейти к нужной ревизии с помощью кнопки Apply.
Вы также увидите изменения, которые были внесены, но еще не сохранены.
Interactivity API
Еще один интересный функционал, который появится в WordPress 6.5 – это Interactivity API. Этот API — фреймворк для проектирования современных фронтенд-интерфейсов, не требующих полной перезагрузки страниц.
Разработчики с его помощью могут создавать UI, являющийся более интерактивным, чем веб-страницы старой школы.
Представьте, что вы читаете комментарии в своем любимом блоге, и когда вы пишете свой ответ, появляется новый комментарий. Либо представьте функционал live-поиска, который не замедляет работу вашего сайта.
Команда, разрабатывающая API, создала сайт, демонстрирующий данный функционал на практике.

Изменения в коде
В WordPress 6.5 также есть много изменений, рассчитанных на разработчиков. Давайте отметим некоторые из них:
- Улучшения производительности. Редакторы сайта и блоков будут загружаться в 2 раза быстрее, а скорость ввода будет в 4 раза выше по сравнению с WordPress4.
- Улучшенная библиотека для более быстрой загрузки переводов.
- В классических темах теперь появится поддержка инструментов внешнего вида.
Мы надеемся, что эта статья помогла вам понять, что нового будет в WordPress 6.5.
Источник: wpbeginner.com
