
WP Page Builder, бесплатный компоновщик страниц для сайтов WordPress вышел на рынок 1 августа 2018 года. Команда Themeum инвестировала много лет в исследования и разработку, чтобы создать идеальный продукт.
1. Что такое WP Page Builder
WP Page Builder – это плагин WordPress для создания страниц сайта, использующий функцию перетаскивания. Независимо от того, нужно ли создавать веб-страницы с нуля или редактировать уже существующие, WP Page Builder справляется с этим одинаково хорошо.

Это полностью интерфейсный инструмент с большим количеством вариантов дизайна и множеством элементов компоновки. WP Page Builder настолько легкий, что вам потребуется значительно меньше времени, по сравнению с другими подобными инструментами, для создания веб-сайтов на WordPress. Он дает полный контроль над дизайном вашего веб-сайта. Плагин предлагает 30+ функциональных дополнений, 60+ предопределенных блоков и бесплатные макеты.
2. Установка компоновщика страниц
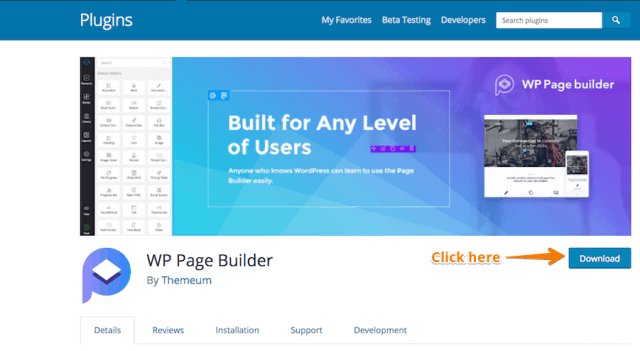
Если вы хотите установить бесплатную версию, перейдите в каталог плагинов и загрузите его. Затем войдите в WordPress и активируйте плагин.
Или вы можете перейти в панель инструментов WP и выполнить следующие действия:
- Откройте вкладку Плагины и нажмите «Добавить».
- Найдите WP Builder.
- Установите и активируйте WP Page Builder.

3. Настройка параметров
WP Page Builder для WordPress позволяет легко настраивать параметры. Настройка параметров компоновщика страниц является обязательной.
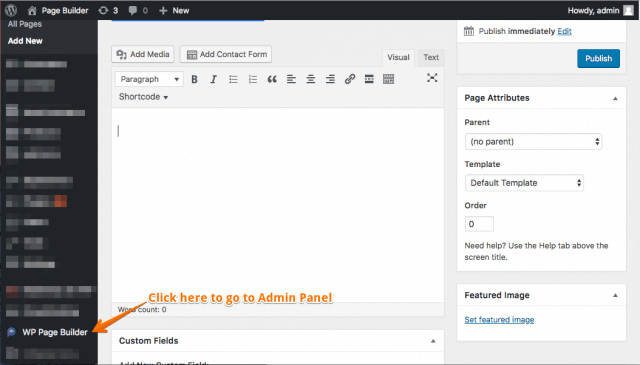
В админпанеле WordPress вашего сайта нажмите на «WP Page Builder».

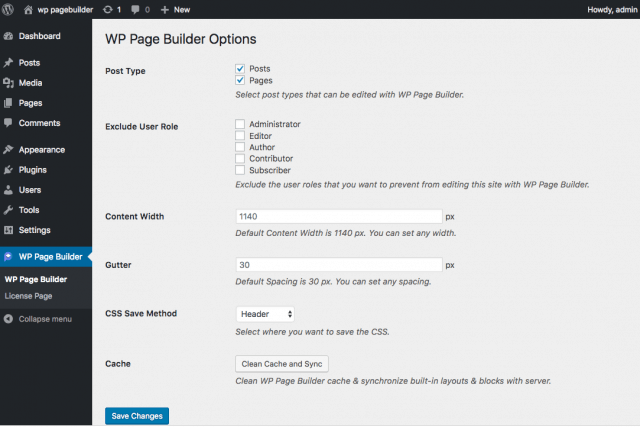
Перед вами откроется панель администратора:

Чтобы настроить параметры, просто нажмите на нужный вариант и измените в соответствии с вашими потребностями. Ниже описаны варианты и их функции:
- Тип записи (Post Type). Выберите тип контента, который вы хотите изменить. Вы можете нажать на несколько опций одновременно.
- Исключить роль пользователя (Exclude User Role). Разрешает редактирование определенным администраторам вашего сайта.
- Ширина содержимого (Content Width). Если вы хотите изменить ширину содержимого по умолчанию (1140 px), выберите нужную ширину.
- Интервал столбцов (Column Spacing). Вы можете сохранить интервал в 30 пикселей или выбрать свой собственный.
- Метод сохранения CSS (CSS save method). Определяет, каким методом сохранять таблицы стилей.
- Кэш (Cache). Нажмите «Очистить кеш» и «Синхронизировать», чтобы очистить кеш и синхронизировать встроенные макеты и блоки.
4. Как создать страницу
Простейшей частью WP Page Builder является создание страницы. Вы можете редактировать страницы в реальном времени или публиковать страницу с помощью обычного WordPress, а затем редактировать ее с помощью плагина WP Page Builder.

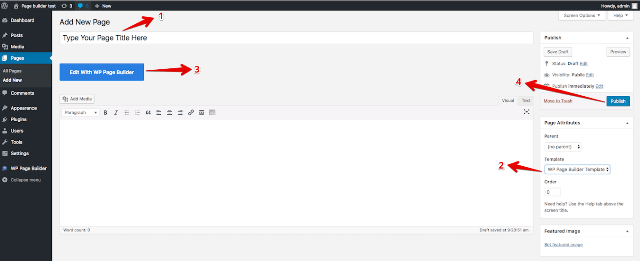
Вы можете отредактировать страницу по такому алгоритму:
- Добавить название страницы в заголовке.
- В нижней правой части окна в разделе «Атрибуты страницы» выберите шаблон. Нажмите «Шаблон» и выберите «WP Page Builder Template».
- Перейдите в начало окна и выберите «Редактировать с помощью WP Page Builder».
- Нажмите «Опубликовать», чтобы начать работу со страницей.
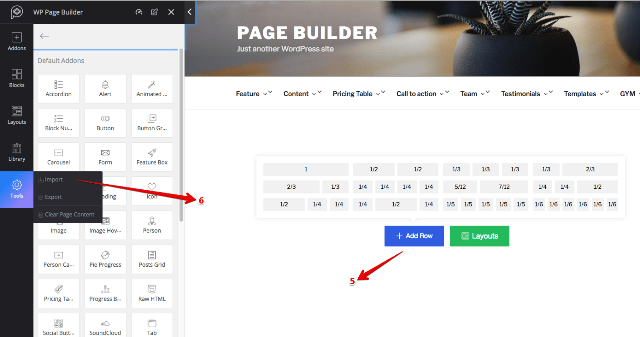
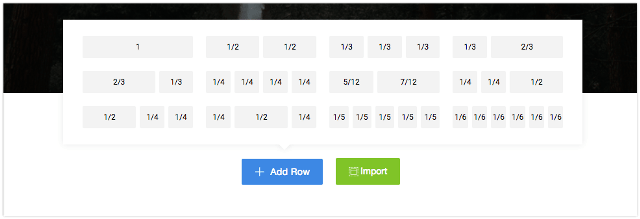
- Опция «Добавить строку» видна после открытия построителя страниц WP. Нажмите на знак +, чтобы выбрать любое количество строк.
- Если вы хотите импортировать ранее экспортированную страницу, нажмите кнопку «Импорт» рядом с кнопкой «Добавить строку» и выберите файл для загрузки.

5. Как настроить веб-страницы
Значение строка-столбец по умолчанию для WP Page Builder составляет 50% -50%. Но вы можете не только изменить количество строк и столбцов, но и настроить их.

Нажмите «Добавить строку», чтобы выбрать количество строк и столбцов, которые вы хотите иметь на странице своего сайта.

Выберите конкретную строку и нажмите значок «Настройки», чтобы открыть вкладку «Настройки».

Параметры настройки содержат три вкладки:
- Общие,
- Стиль,
- Продвинутые.
В этом руководстве основное внимание уделяется тому, как использовать общие настройки строк-столбцов (специально для начинающих).
Перейдите на вкладку «Общие». Здесь вы можете выбрать, что именно будете настраивать:
- Настройки экрана (Screen settings). Вы можете сохранить опцию по умолчанию или выбрать Растягиваемая строка / Строка (Row Stretch /Row) и Растягиваемый контейнер /Растягиваемый контейнер без канвы (Container Stretch / Container Stretch Without Gutter).
- Пользовательская высота (Custom height). Сохраняйте пользовательскую высоту или настраивайте ее.
- Позиция содержимого (Content position). Вы можете выбрать верхнюю / среднюю / нижнюю позицию для содержимого или сохранить значение по умолчанию.
- Пользовательская ширина (Custom width). Настройте ширину содержимого или сохраните ширину по умолчанию с помощью ползунка.
- Канва (Gutter). Перетащите ползунок, чтобы настроить расстояние между столбцами или сохранить его по умолчанию.
- Анимация (Animation). Включение / выключение анимации.
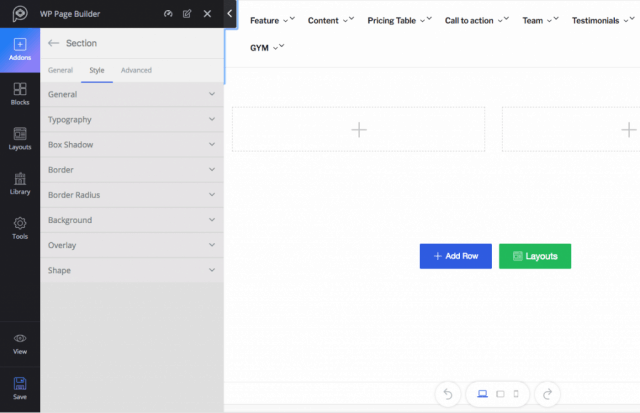
6. Стиль страницы сайта
Здесь начинается интересная часть создания веб-сайта. WP Page Builder дает несколько вариантов, когда речь заходит о стилизации вашего уникального веб-сайта.

- Топографика (Topography). Включите топографику с помощью этой опции.
Настройте семейство шрифтов, размер шрифта, высоту строки, интервал между буквами, стиль шрифта и преобразование текста. - Рамка (Border). Нажмите «Включить» для стиля, ширины и цвета границы и наведения.
- Тень бокса (Box Shadow). Включить / отключить настройку цвета и размерности теней.
- Радиус рамки (Border Radius). Нажмите, чтобы включит и задать радиус границы.
- Фон (Background). Включите фон, чтобы указать цвет, изображение и градиент для фона вашего веб-сайта.
- Наложение (Overlay). Перетащите курсор на параметр цвета непрозрачности, чтобы настроить наложение.
7. Расширенная настройка
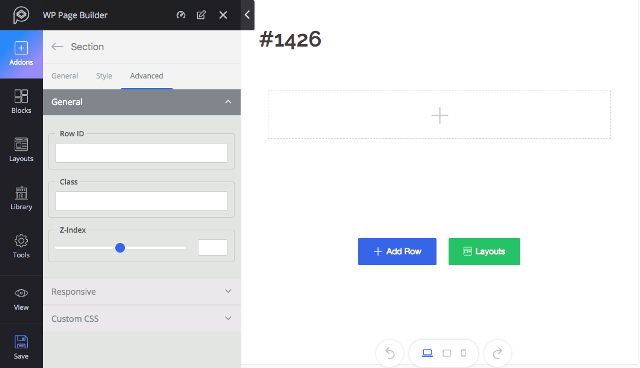
На вкладке «Дополнительно» веб-сайт WordPress настраивается на новую высоту. Нажмите на настройки в верхней части строки и перейдите во вкладку «Дополнительно».

Параметр «Дополнительно» имеет три внутренние вкладки:
- Общие (General). Здесь можно выбрать Идентификатор (ID) столбца, Класс и Z-Индекс.
– Идентификатор столбца. Вы можете легко установить идентификатор столбца с помощью вкладки «Дополнительно». Это особенно важно, если вы работаете на большом сайте и имеете несколько администраторов, работающих в одном месте.
– Класс. Включите предпочтение класса для своего сайта, используя этот параметр.
– Z-Индекс. Ползунок в опции Z-Индекс позволяет определить порядок стека. Z-Индекс работает только с позиционированными элементами (положение: абсолютное, положение: относительное или положение: фиксированное). - Адаптивность (Responsiveness). Выберите, на каких устройствах будет скрываться или показываться определенная строка. Вы можете настроить адаптивность для мобильных устройств, планшетов, настольных компьютеров и более крупных устройств.
- Пользовательский CSS (Custom CSS). Добавить пользовательский CSS-код в текстовое поле редактора. Это позволяет добавлять пользовательский CSS в любую строку, столбец и виджет.
8. Макеты и блоки
WP Page Builder имеет множество заранее разработанных блоков и макетов,.
Макеты
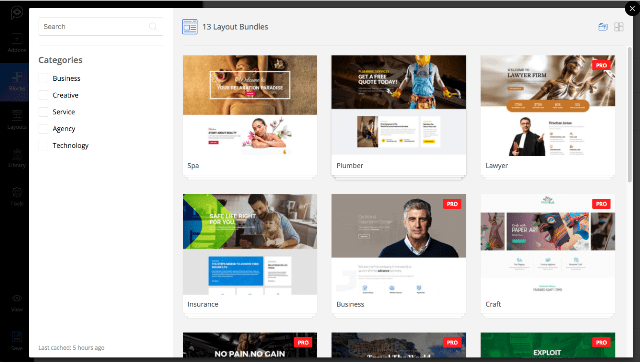
Когда вы выбираете макет, WP Page Builder предоставит конкретные бизнес-макеты. Таким образом, вы будете в курсе самых распространенных макетов для предприятий вашей отрасли.
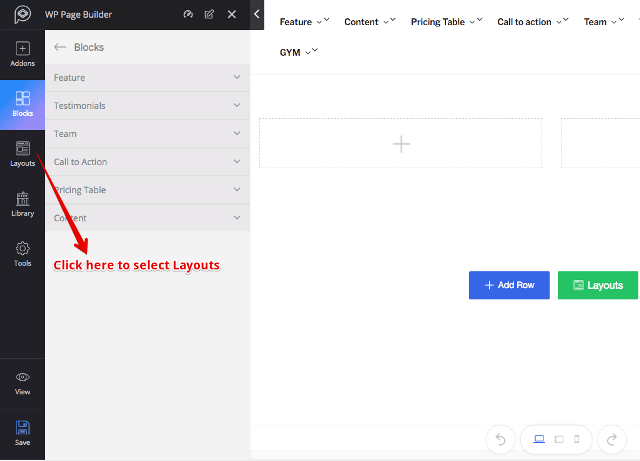
Нажмите кнопку «Макеты (Layouts)» слева (под вкладкой Блоки).

На экране появятся варианты макетов. Выберите тот, который вам больше нравится.

Нажмите на компоновку макета и выберите «Импорт», чтобы добавить макет на свой сайт.
При импорте макеты можно легко разместить на созданной веб-странице в соответствии с количеством выбранных вами строк.
Блоки
Блоки имеют предопределенные разделы, которые вы можете легко настроить по-своему. Предустановленных блоков шесть:
- Особенность,
- Отзывы,
- Команда,
- Призыв к действию,
- Таблица цен,
- Содержание.

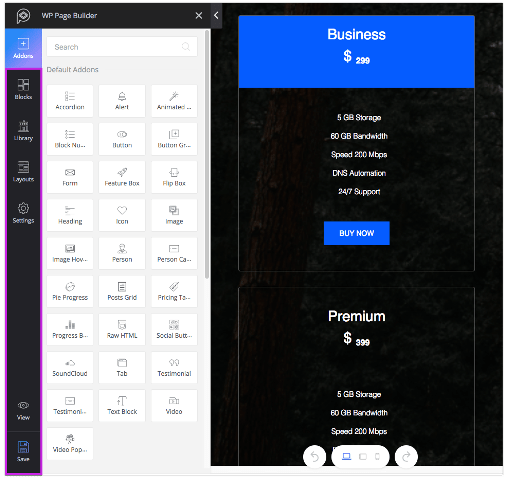
9. Дополнения (Addons) WP Builder
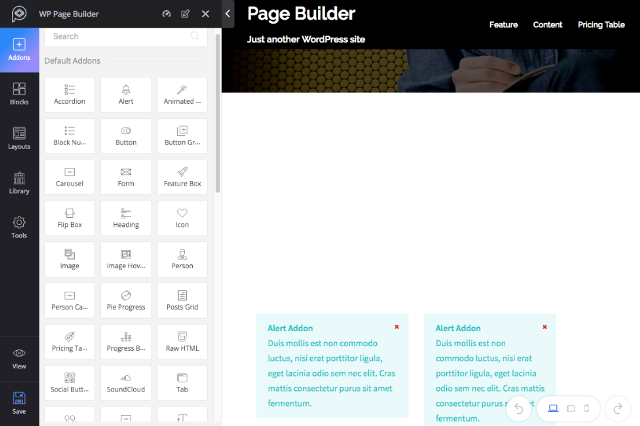
WP Page Builder имеет 30+ дополнений (аддонов) для повышения эффективности вашего сайта. Нажмите «Добавить» на левой боковой панели. Вы увидите все доступные вам дополнения.
Их можно легко перетаскивать из боковой панели WP Builder на страницу.

Чтобы разместить одно из дополнения (аддон) WP Page Builder:
- Добавьте новую строку.
- Выберите свой аддон и перетащите его в созданную строку.
- Перейдите в аддон и нажмите на значок настроек в левой верхней части размещенного аддона для настройки.
Аддоны предоставляют новую уникальную гибкость странице, и вы можете использовать пользовательские настройки для каждого дополнения.
Когда вы выбираете аддон, вкладка настроек отображается напрямую:
- Вкладка «Общие».
Используется для дополнительных изменений. Здесь можно изменить каждый аспект аддона в соответствии с потребностями вашего сайта. - Вкладка «Стиль».
Этот параметр позволяет вам настроить виртуальный внешний вид аддона. - Вкладка «Дополнительно».
Является общей для всех аддонов. Эти настройки помогают изменить общий вид аддона.
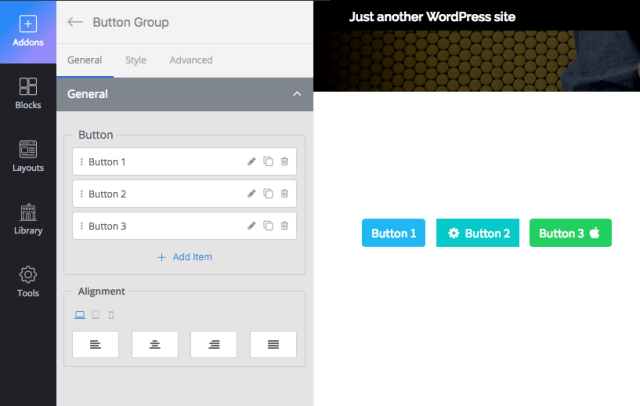
Пример. Добавление группы кнопок
Пример того, как выбрать и использовать аддон. Группа кнопок – одно из самых простых, но и наиболее востребованных, дополнений. Вы можете выбрать, сколько кнопок вы хотите разместить на своем веб-сайте, используя этот конкретный аддон.

При выборе аддона и его размещении открывается вкладка «Общие». Здесь вы можете определить имя кнопки или добавить / удалить новую кнопку. Вы также можете выбрать выравнивание (влево, вправо, по центру) кнопок или выравнивание по вашему выбору.
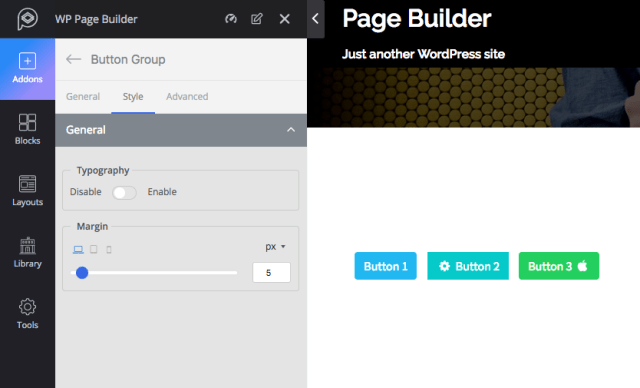
Перейдя на вкладку стиля, выбираем визуальный стиль группы кнопок.

Вы можете включить / отключить типографику аддона. Включение типографики позволяет изменить все формы линий, а также все модификации, связанные со шрифтом.
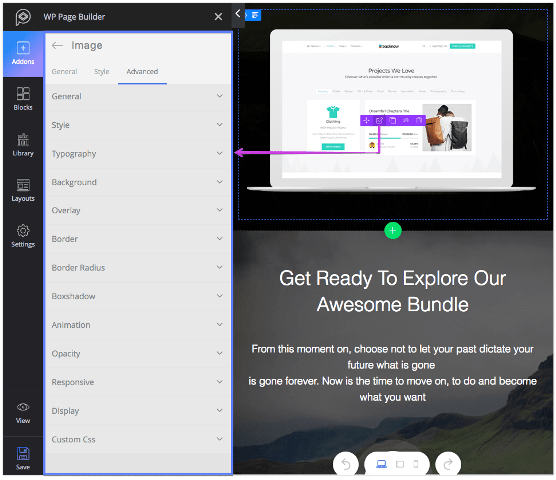
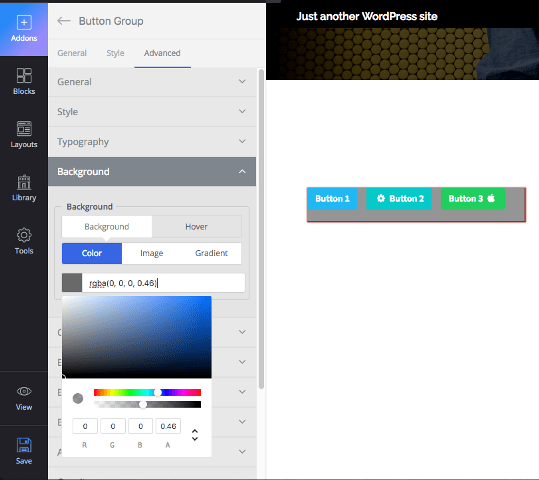
Вкладка «Дополнительно»
Эта вкладка является общей для всех аддонов.
Вкладка содержит параметры для настройки:
- Общие,
- Стиль,
- Типография,
- Фон,
- Наложение,
- Граница,
- Радиус рамки,
- Тень,
- Анимация,
- Непрозрачность,
- Отзывчивый,
- Пользовательский CSS.

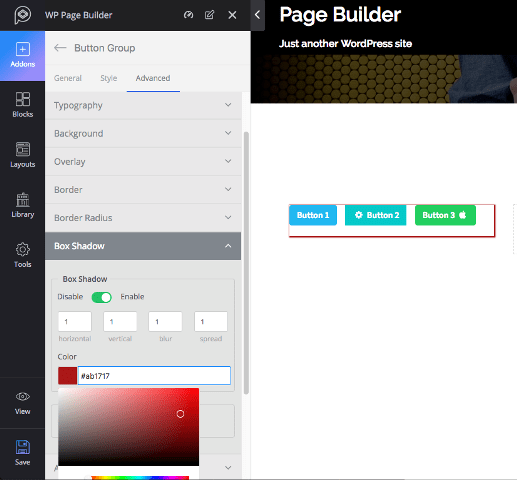
На вкладке «Дополнительно» есть огромный выбор опций. Например, при выборе опции «Тень окна» визуализация будет выглядеть так:

Или укажите предпочтительный фон для вашего аддона, выбрав опцию фона.

Аналогичным образом объединяйте столько параметров, сколько хотите, из расширенной вкладки, чтобы упростить создания веб-сайта с помощью аддонов.
Вы можете узнать о функциональности каждого аддона, которые предлагает WP Builder, здесь.
10. Использование параметров отмена / повтор
WP Page Builder имеет неограниченные варианты отмена / повтор одним щелчком мыши.
Для создания сайта требуется много проб и ошибок. Таким образом, неограниченные возможности для действий отмена / повтор являются необходимой частью плагина для построения страниц.

В нижней части каждой страницы вы увидите две стрелки. Левая стрелка предназначена для опции отмены. Правая – это повтор.
Каждый раз, когда вы делаете изменения, вы можете отменить их одним щелчком мыши. Если вы хотите вернуться в предыдущее состояние, просто нажмите на стрелку вправо, и у вас будет сайт в последней измененной версии.
11. Разное
WP Page Builder предоставляет множество опций, которые важны для создания профессионального веб-сайта. В этом случае важны параметры боковой панели.
В этом пункте показано, как:
- Импортировать,
- Экспорт,
- Полностью очистить страницу,
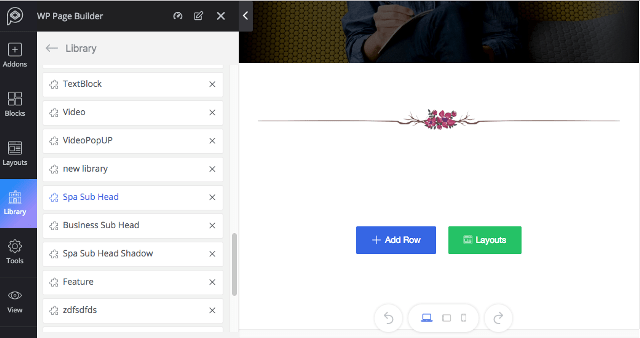
- Использование библиотеки,
- Сохранить.

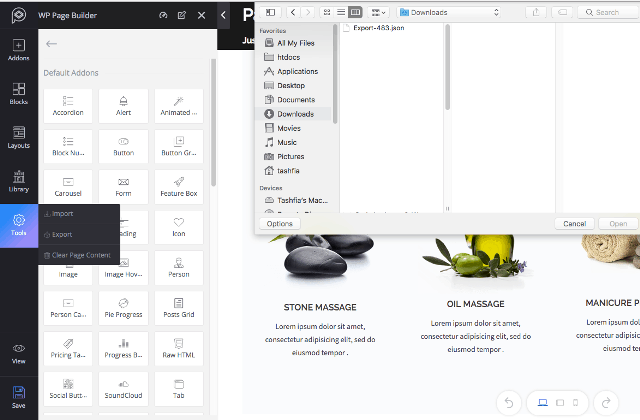
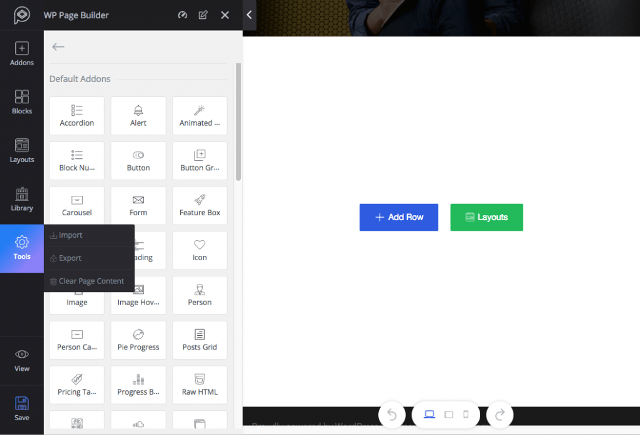
Нажмите на опцию «Инструменты» в боковой панели и вы найдете 3 варианта:
- Импортировать,
- Экспорт,
- Очистить контент.
Давайте посмотрим на функцию каждого из этих вариантов:
Если вы сохранили страницу как файл .json, вы можете легко импортировать ее с вашего устройства.
Нажмите «Импорт» на боковой панели и загрузите страницу, которую вы хотите разместить на своем сайте.

Можно легко экспортировать страницу одним щелчком мыши. Как только вы нажмете на опцию экспорта, страница будет непосредственно выгружаться как .json-файл. Вы можете впоследствии импортировать его для дальнейшего использования.
Очистить содержимое страницы
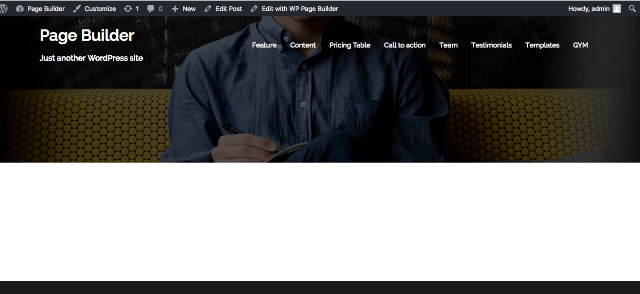
Используйте эту опцию, чтобы полностью очистить страницу и начать с нуля. Будьте абсолютно уверены в использовании этого параметра, так как вы не сможете вернуться к предыдущему состоянию при очистке содержимого страницы.
Один клик очистит страницу полностью, и вы получите страницу подобно этой:

Плагин WP Page Builder позволяет сохранять все ваши проекты в одном пространстве. Вы можете хранить ваши любимые страницы здесь для последующего использования или сохранять и редактировать позже, не повторяя весь процесс снова.

Если вы хотите просмотреть, как выглядит сайт, прежде чем публиковать его, выберите вариант «Вид» на боковой панели. Вид сайта выглядит следующим образом:

Опция «Сохранить», как следует из названия, поможет вам сохранить всю работу. Вы можете сохранить все изменения одним щелчком мыши. После того, как вы сохраните все свои изменения, высветится сообщение: «WP Builder был обновлен». Это означает, что вы успешно сохранили всю свою работу.
Достоинства WP Page Builder:
- Это идеальный продукт для тех, кто любит редактирование в реальном времени.
- Простые функции перетаскивания этого построителя страниц позволят вам использовать его надстройки, блоки, макеты для перемещения и управления ими на любой странице сайта.
- Построитель позволяет отключить или скрыть любой существующий элемент, чтобы очистить его позже, а также эти элементы можно сохранить для последующего использования.
- У вас есть доступ к предустановленным блокам и макетам, что позволяет работать быстрее.
- Все надстройки бесплатны. Если вы хотите использовать pro-функции построителя страниц, не теряя ни копейки, тогда WP Page Builder – для вас.
- Использование WP Page Builder не требует каких-либо навыков кодирования. Но если вы хотите применить более продвинутый дизайн, вы можете воспользоваться опцией пользовательского CSS.
24 просмотров всего, 1 view today
