Получает максимальный размер файла (в байтах), который разрешен к загрузке в WordPress.
По умолчанию максимальный размер берется из настроек PHP. Обычно эти настройки находятся в файле php.ini.
Функциюя возьмет минимальное значение одной из опций: upload_max_filesize или post_max_size. Например, при следующих значениях опций вес файла при загрузке не должен превышать 10 MB:
[PHP] upload_max_filesize = 10M post_max_size = 100M
Если размер файла превышает максимально-допустимый размер, то мы получим такую ошибку при попытке загрузить файл:

ВНИМАНИЕ: в nginx есть аналогичная post_max_size опция client_max_body_size, которая может быть определена для контекста http, server.
Если в ней установлено какое-то значение и оно меньше чем значение post_max_size в PHP. То nginx не пропустит запрос и до работы PHP дело даже не дойдет.
Поэтому, если у вас что-то не работает. Проверьте, установлена ли эта опция в nginx. Укажите в этой опции ноль: client_max_body_size 0;, чтобы отключить проверку размера тела запроса, и тогда актуальными останутся только настройки PHP.
Для мультисайт сборки на хук этой фукнции повешена функция upload_size_limit_filter():
add_filter( 'upload_size_limit', 'upload_size_limit_filter' );
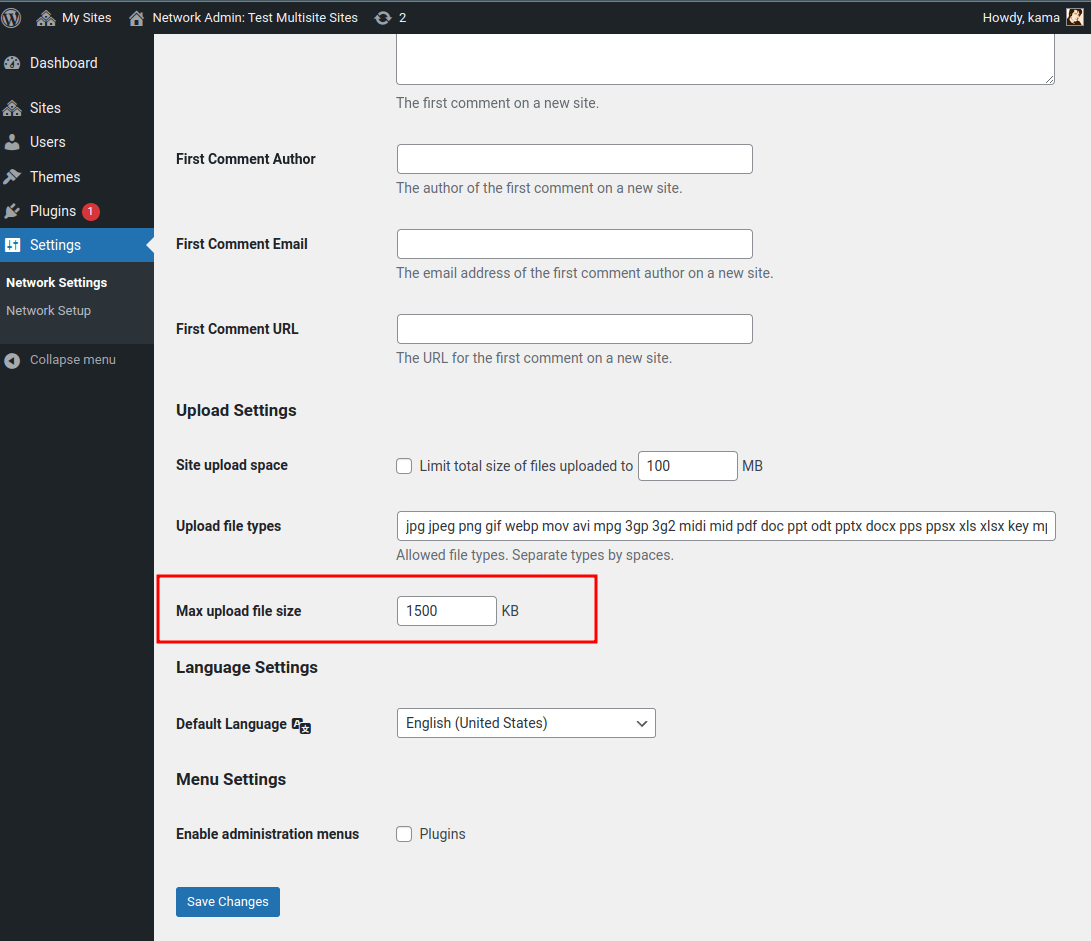
Таким образом для мультисайта, мы можем ограничить максимальный размер загружаемого файла из админ-панели (эти данные хранятся в опции get_site_option( 'fileupload_maxk' ):

Работает на основе: wp_convert_hr_to_bytes() 1 раз — 0.0000138 сек (очень быстро) | 50000 раз — 0.05 сек (скорость света)
Возвращает
int. Максимально допустимый размер файла для загрузки в Байтах.
Использование
wp_max_upload_size();
Примеры
Допустим у нас есть такая форма, где мы добавили максимально разрешенный размер файла в атрибут data-maxfsize:
<form> <input id="file-input" type="file" data-maxfsize="<?= (int) wp_max_upload_size() ?>" /> <p id="file-result"></p> <input id="file-submit" type="submit" disabled /> </form>
Теперь, мы можешь использовать такой JS скрипт, чтобы проверить файл на его размер:
const fileInput = document.getElementById("file-input")
const fileResult = document.getElementById("file-result")
const fileSubmit = document.getElementById("file-submit")
const maxFileSize = parseInt( fileInput.dataset['maxfsize'] )
fileInput.addEventListener( "change", function () {
if ( fileInput.files.length > 0 ) {
const fileSize = fileInput.files.item(0).size
if( maxFileSize >= fileSize ){
fileSubmit.disabled = false
}
else {
fileResult.innerHTML = `Please select a file less than ${ Math.floor( maxFileSize / (1024 * 1024) ) } MB.`
}
}
} );#2 Ограничим максимальный размер файла который можно загрузить
Допустим, наш сервер позволяет загружать файлы размером 300 MB. Нам это нужно для других скриптов, но в WordPress мы хотим чтобы менеджеры не могли загружать файлы больше 10 MB.
Чтобы этого добиться, мы можем использовать фильтр upload_size_limit:
add_filter( 'upload_size_limit', static fn() => MB_IN_BYTES * 10 );
