
Недавно у меня был заказ по настройке премиум шаблона для WP. Казалось бы, что сложного может возникнуть в этой ситуации – ты покупаешь платную тему, где имеется великое множество разных опций и предусмотрены все нюансы, но нет. Не зря же в бирже фриланса Freelancehunt десятки заданий по данному направлению. Пример из этой статьи достаточно типичный, плюс он хорошо показывает разницу между подключением шрифтов в WordPress вручную и через премиальные решения. Пост больше для новичков, но все же.
Итак, для себя клиент выбрал макет Seocrawler с популярного архива Themeforest хотя я больше привык работать с отечественным сервисом TemplateMonster. Внимание! Ниже описываю свой алгоритм действий для конкретной ситуации, дабы поделиться опытом решения внезапных проблем и дополнительных задач. В вашем случае все может быть немного по-другому.
Базовая настройка темы и устранение ошибок
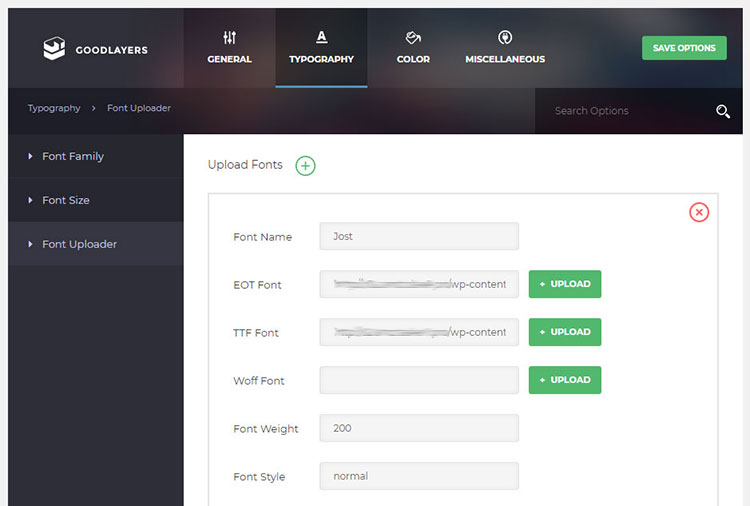
Первым делом, что нужно сделать после установки темы, просмотреть все ее функции, методику настройки, полистать документацию. В моем случае (и как это часто бывает) у шаблона есть отдельный раздел со всеми параметрами и опциями для его кастомизации. Там я нашел пункт меню Типография:

К сожалению, на самих вебстраницах он никак не хотел отображаться. И тут я вспомнил один прикол, когда большие буквы в названиях файлов на сервере просто “не воспринимались” на сайте. То есть указанные в настройках пути …/Jost-200-Thin.ttf и …/jost-200-thin.ttf – совсем не одно и то же. Я поменял все имена на FTP и в админке на маленькие буквы, и это сработало!
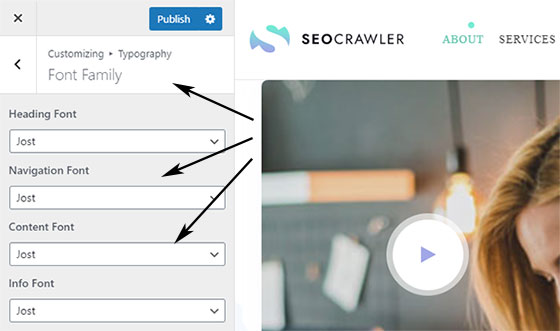
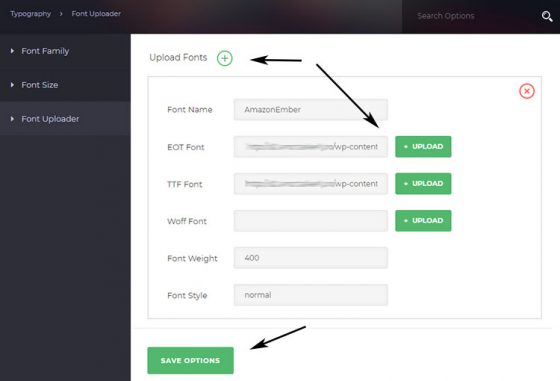
Кстати, еще один момент про изучение темы. Сам по себе инструмент Font Uploader не влияет на типографику вебсайта, а просто подгружает фонты для использования. Остальные действия выполняются в разделе “Внешний вид” – “Настроить” (Appearance — Customize). В нем надо найти пункт с соответствующими параметрами. В моем случае это “Typography” – “Font Family”:

Процесс замены шрифтов в шаблоне
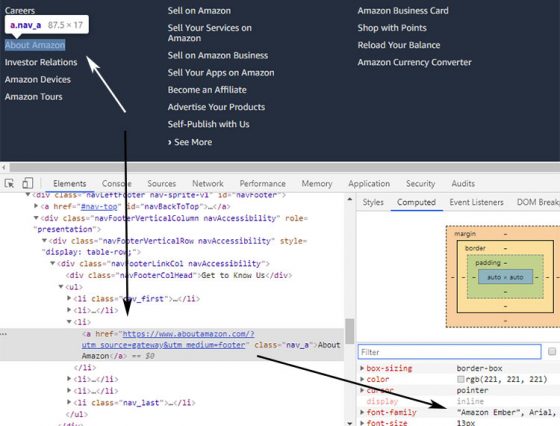
Во многих платных шаблонах изначально предусмотрена поддержка Google Fonts, и вам не надо заниматься подключением шрифтов в WordPress самостоятельно (что достаточно удобно). Но в данном случае заказчика интересовала реализация такого же оформления как в магазине Amazon. Поэтому переходим туда и с помощью инструментов разработчика Chrome Devtools смотрим, что за фонт у них используется.

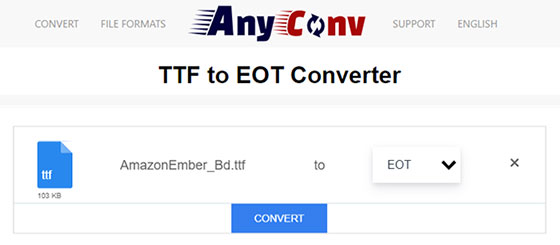
В архиве у нас только файлы с расширением .ttf, поэтому нам пригодится конвертор в .eot чтобы сделать, как в демо-контенте. Нагуглить сервисы «convert ttf font to eot» легче простого. С помощью одного из них выполняем преобразование:


Теоретически, можно было добавить еще и Woff-формат (с помощью того же онлайн конвертора), но я этого не делал. Внимание! Проверяйте чтобы все пути и сами файлы имели имена без заглавных букв – иногда из-за этого могут быть ошибки.
Теперь наконец-то переходим в Кастомайзер темы (“Внешний вид” – “Настроить”) и в знакомом нам уже разделе «Typography» – «Font Family» из выпадающего списка выбираем Amazon Ember Font.
Сохраняем и еще раз проверяем чтобы все корректно работало на сайте.
Итого. Как видите, простое желание клиента поменять шрифты в премиум шаблоне включает в себя не просто изменение какой-то одной настройки темы, а может содержать целый комплекс задач. Вы начинаете с изучения принципов работы/настройки макета, находите нужные шрифты, подключаете их в проект, а затем проверяете, чтобы не было никаких ошибок.
